
Little Bakery
Project Overview
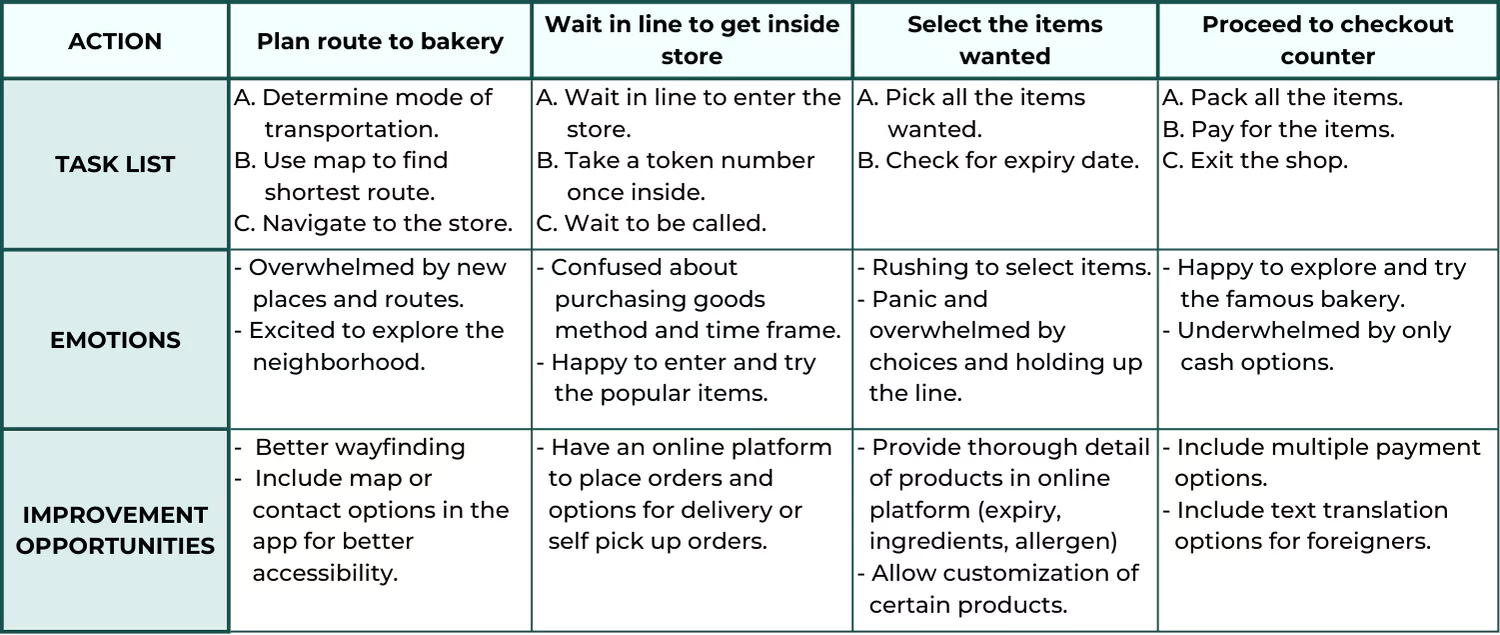
Understanding the User
This user group confirmed initial assumptions about Little Bakery’s slow growth, but research also revealed that this is not the only reason. Other user problems include not having ordering and delivery service, multiple payment options, and lack of reviews and dietary descriptions for items on display.
Flexibility
No means of ordering, besides a physical store that needs to queue for hours.
Payment Options
No other payment option besides cash, which isn’t stated beforehand.
Resistance
Users were hesitant to try new products without knowing the ingredients or taste.

Age: 22
Education: Online College
Hometown: Tokyo, Japan
Family: Parents & 3 siblings
Occupation: Full time student
I love adventures, and I'm ready to explore the world around me!
- To experience new things the neighbourhood.
- To try new cuisines and famous dishes in new neighbourhood.
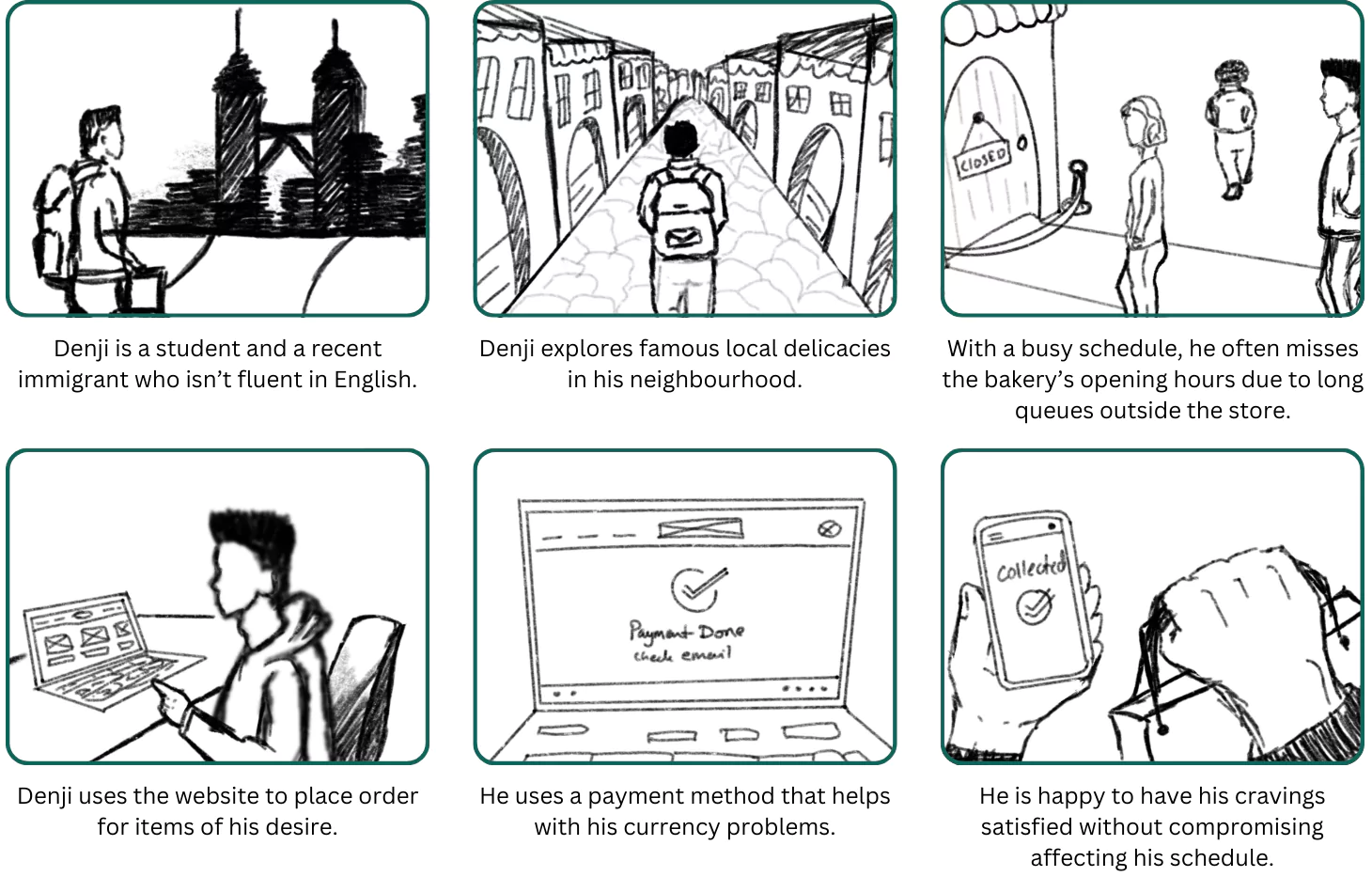
- “As someone who is still new to this place, I find purchasing items stressful due to the conversion rate and currency.”
- “It’s overwhelming when I enter shops and I’m expected to know everything without prior knowledge.”
- “I wish there was a slower paced environment where I can make choices at my own rate.”
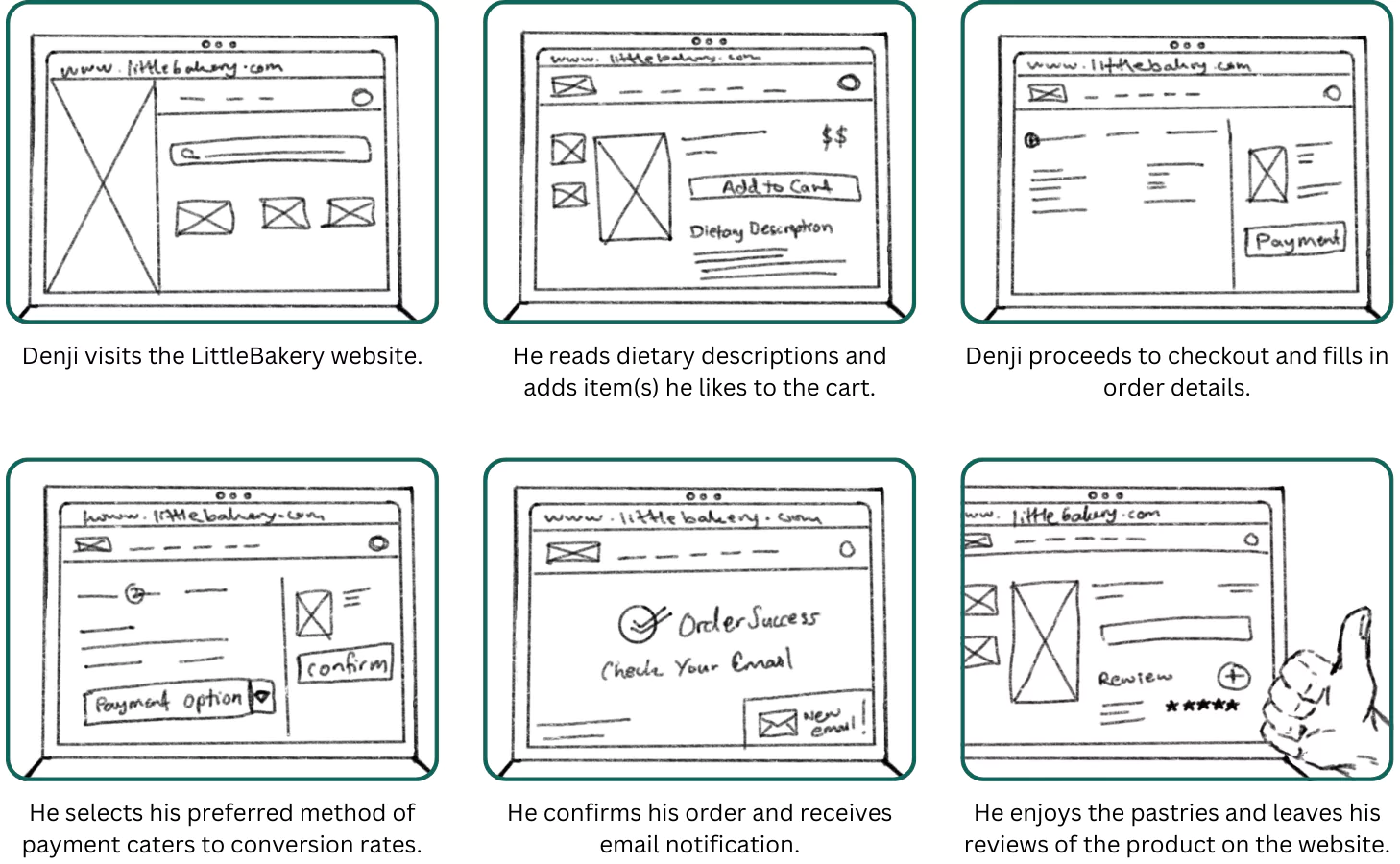
Persona: Aoki Denji
Goal: Visit Little Bakery and purchase items
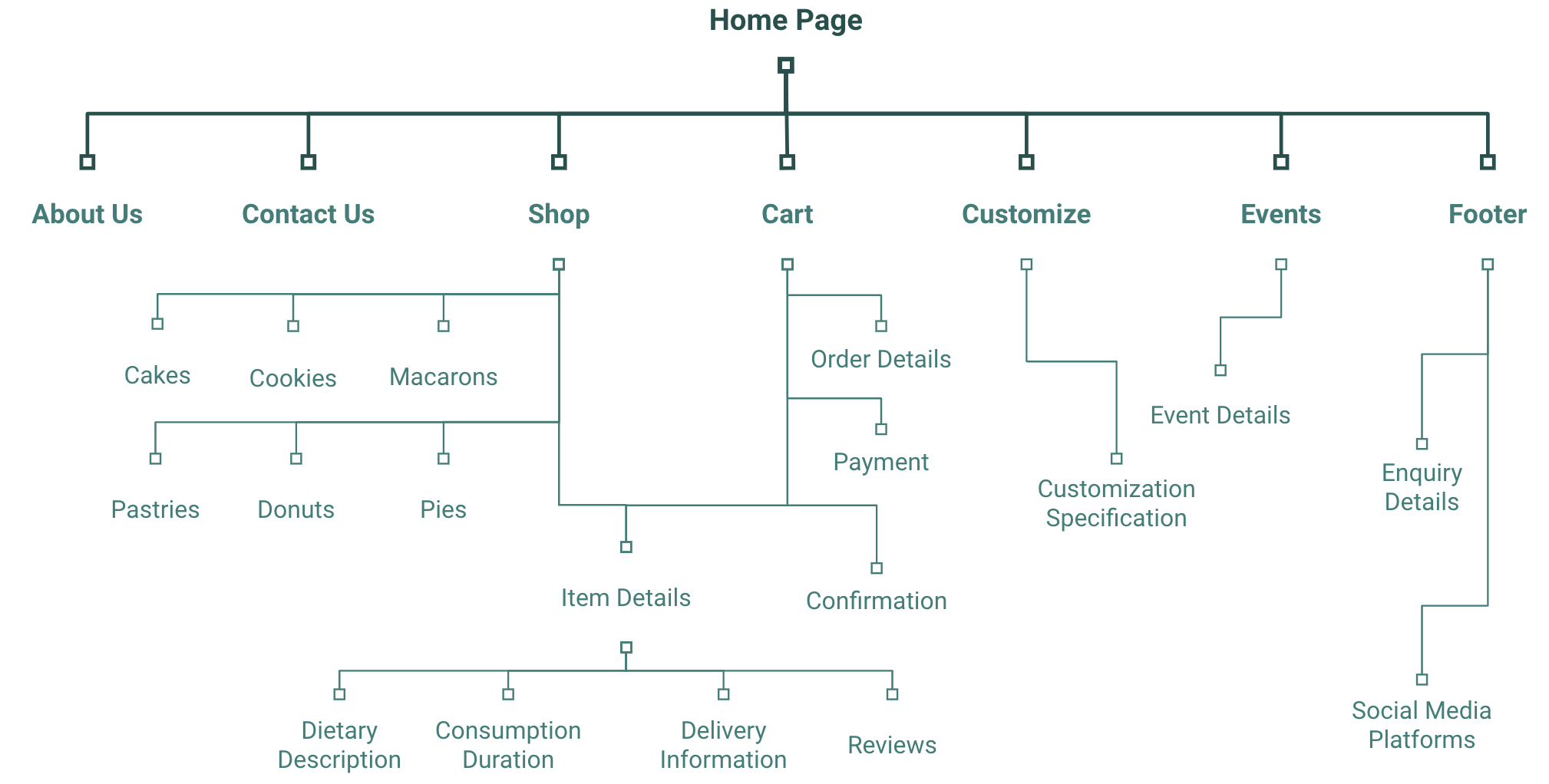
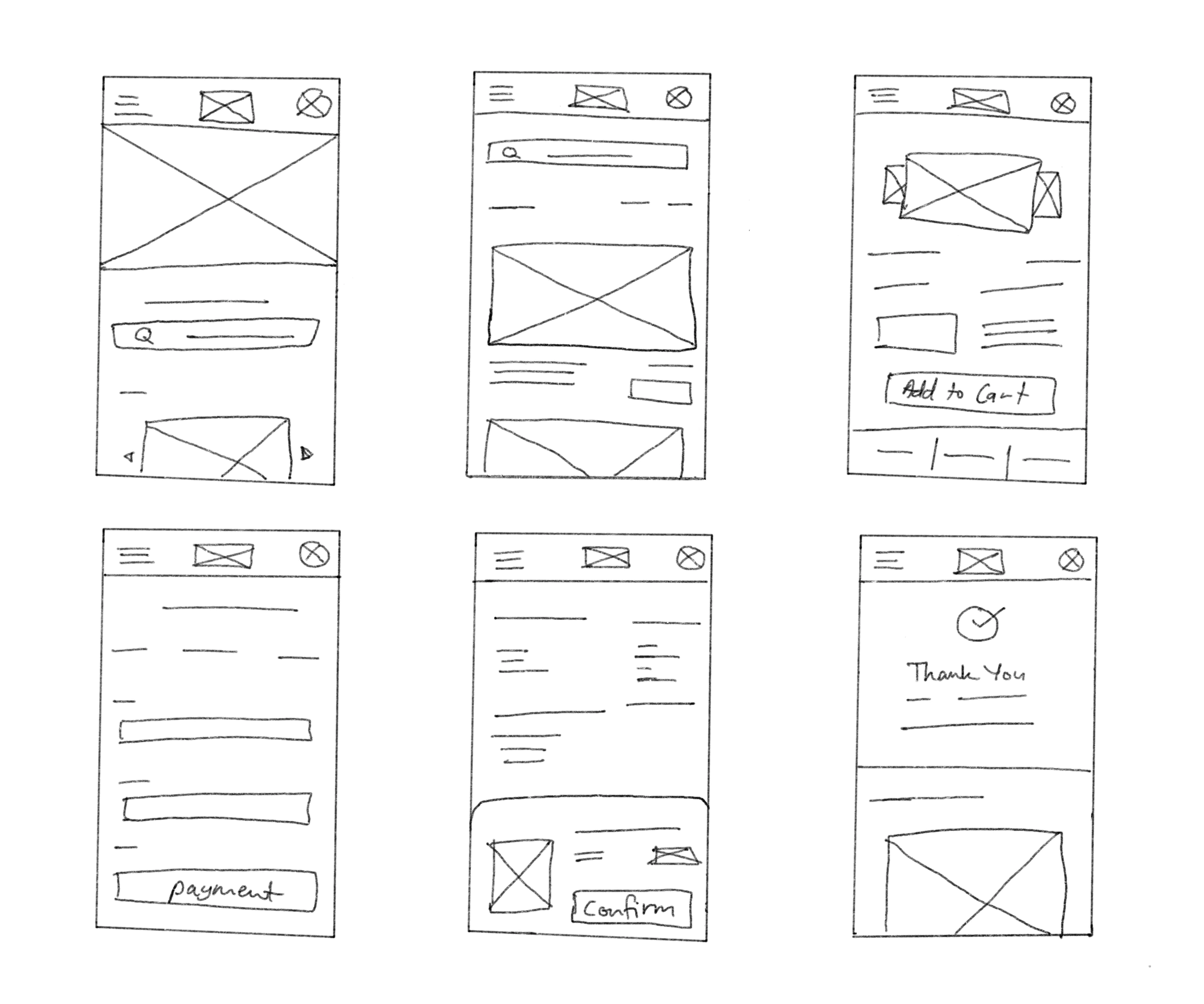
Starting the Design
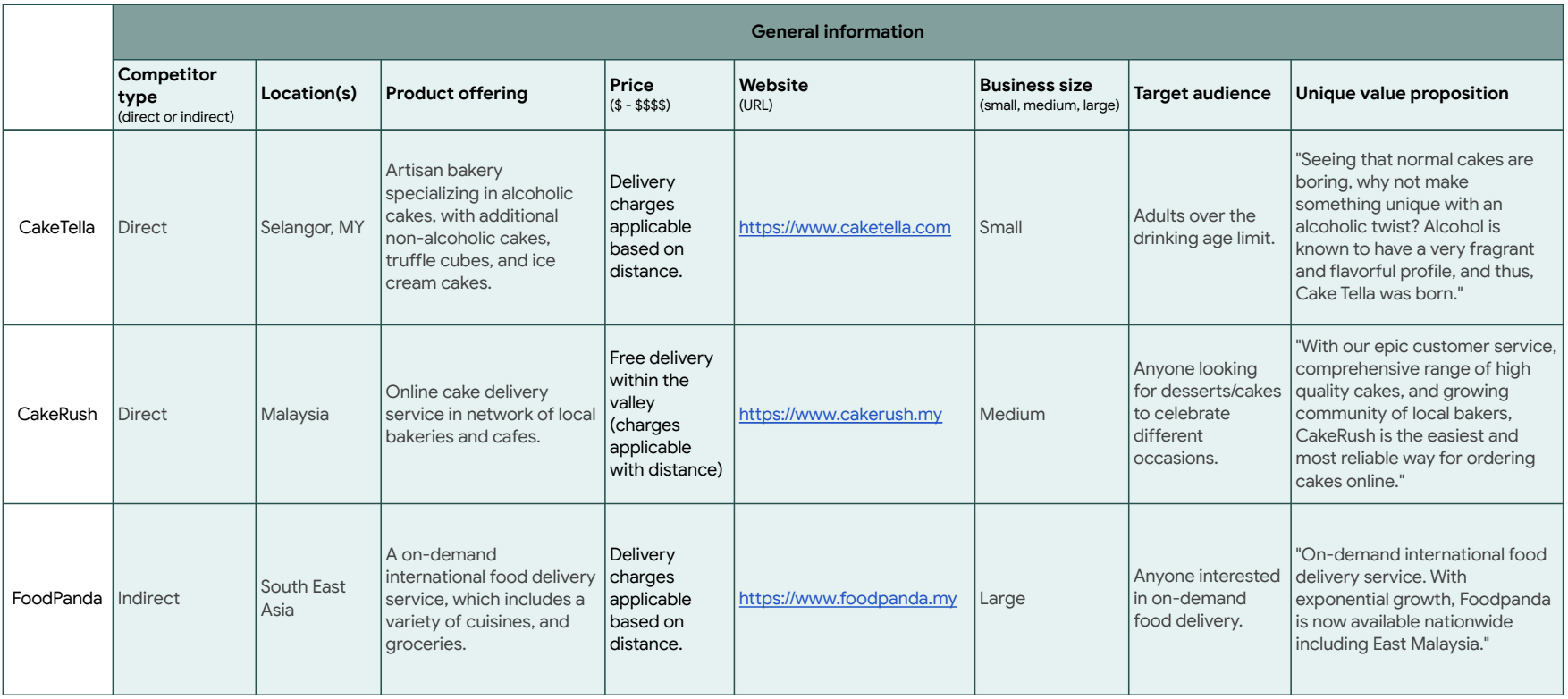
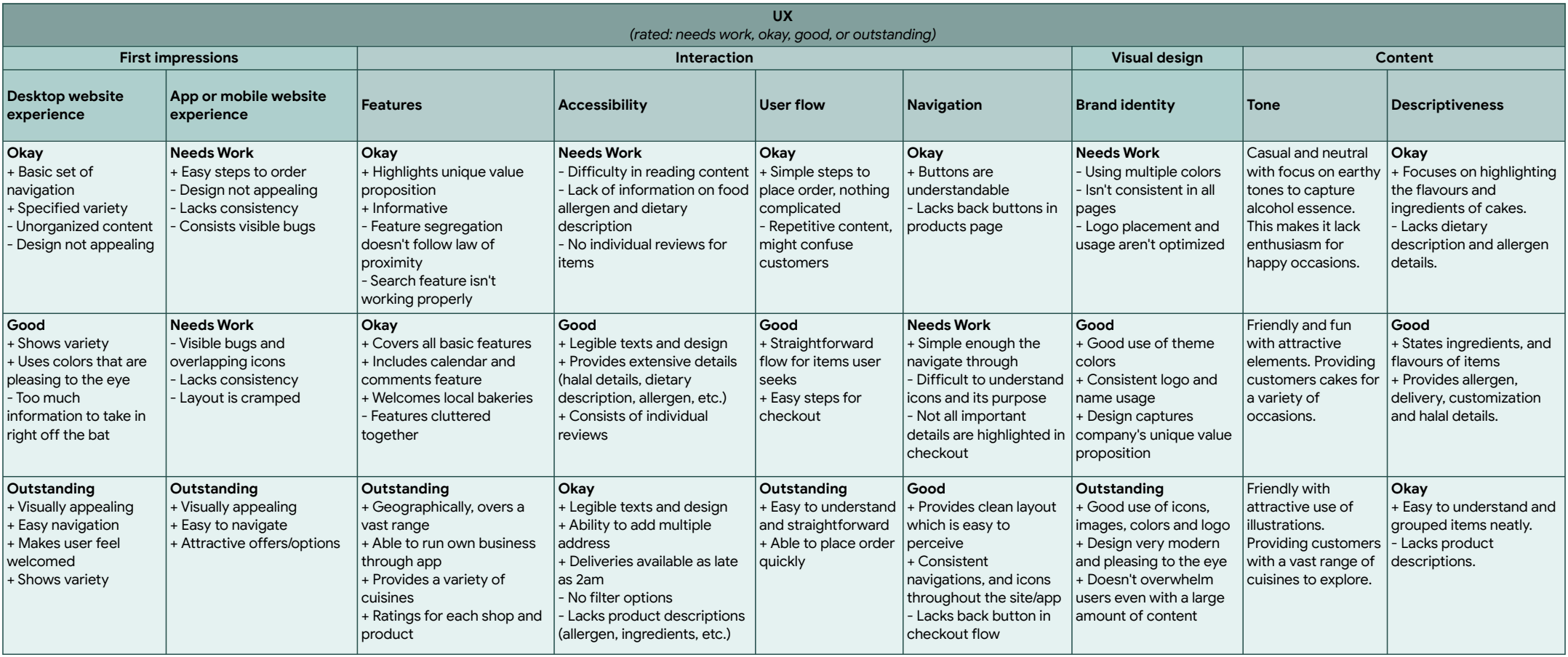
UX Research
Stakeholders
Bakery Management, Customers, Community, Suppliers, Investors
Research Questions
5 questions (Orders, Payments, Search & Navigation)
Key Performance Indicators (KPIs)
Time on task, Navigation vs. Search Use & System Usability Scale (SUS)
Participants
5 participants
(LittleBakery Gift Cards as Incentives)
Study Type
Unmoderated usability study
Duration
20 - 30 minutes
Location
Malaysia, Remote
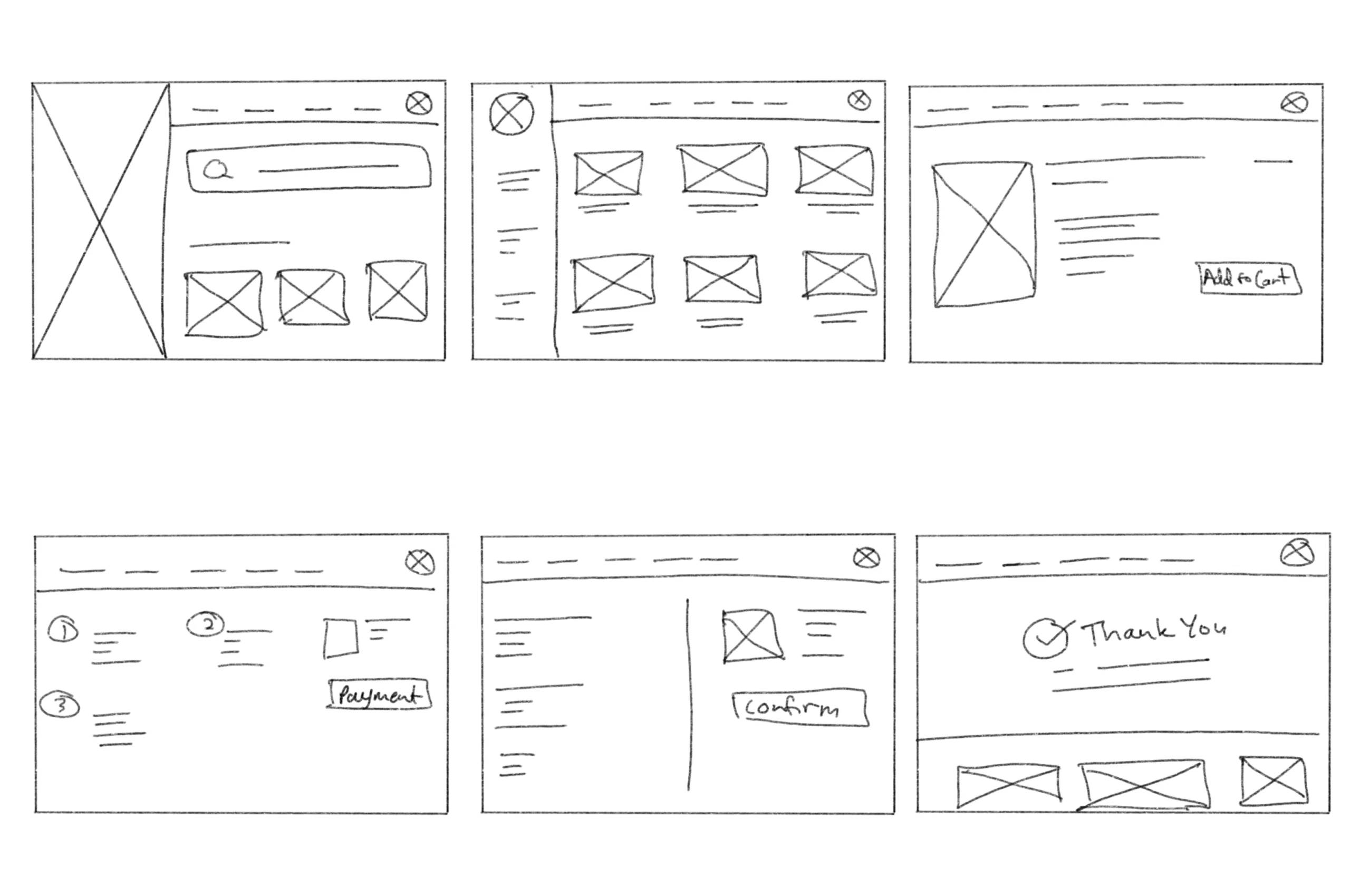
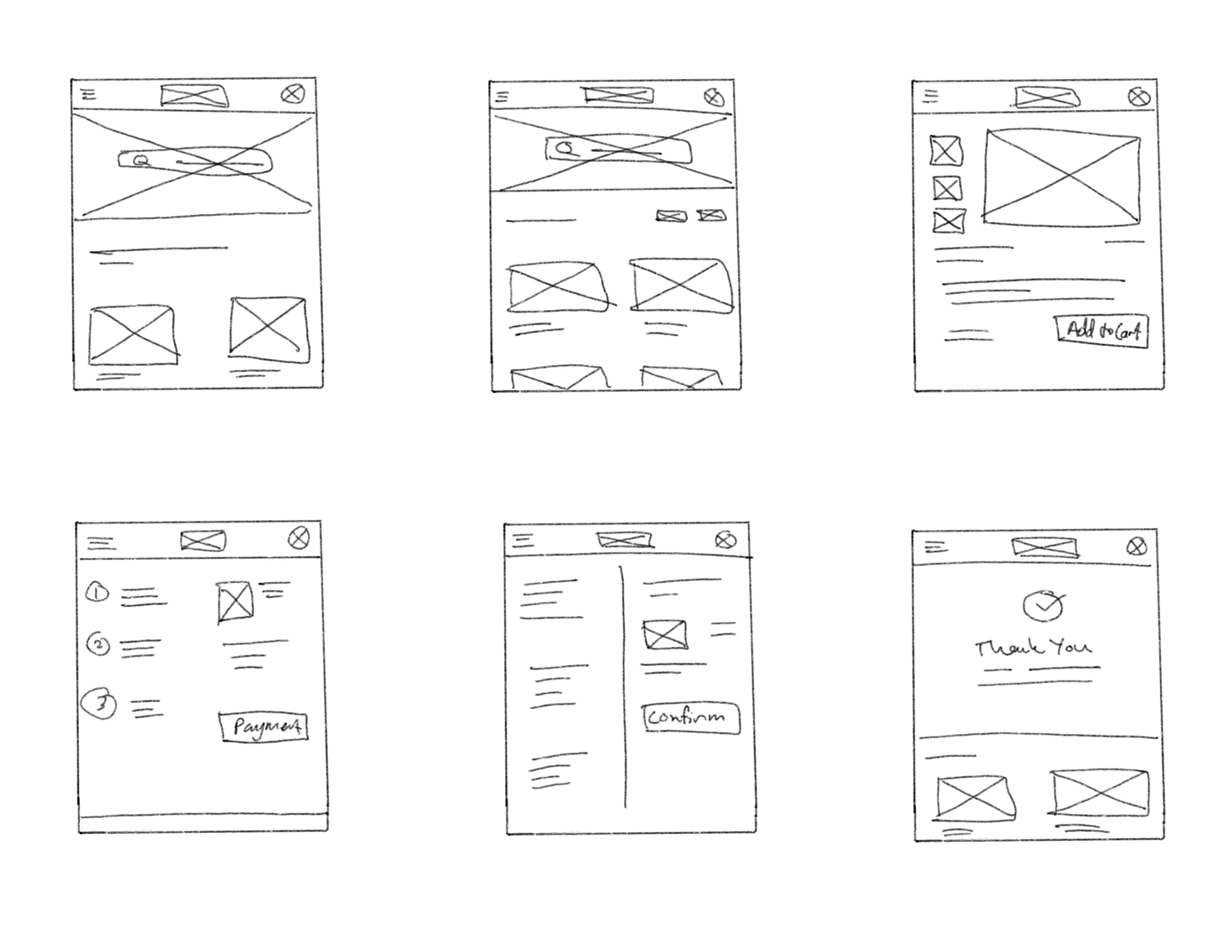
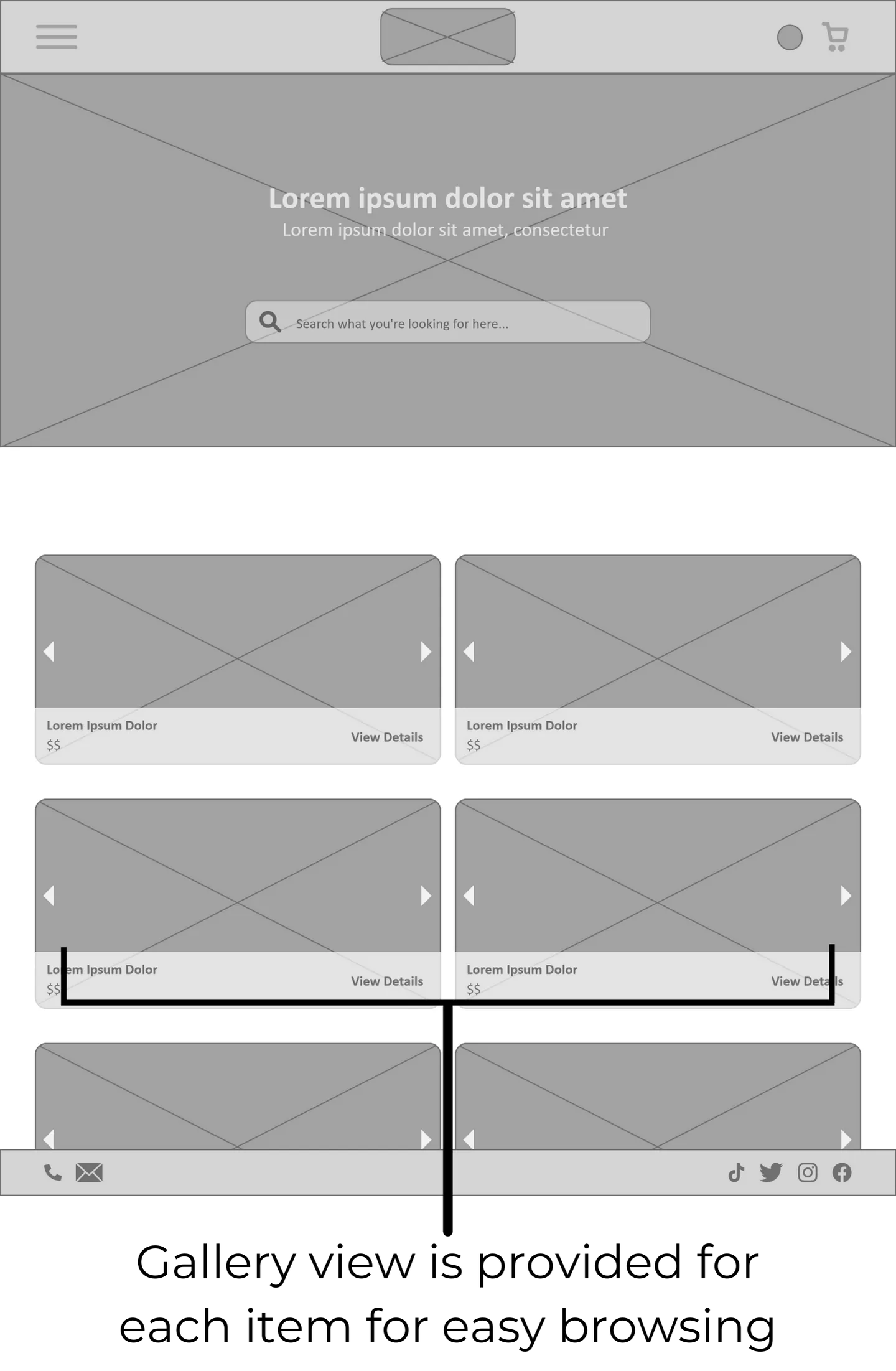
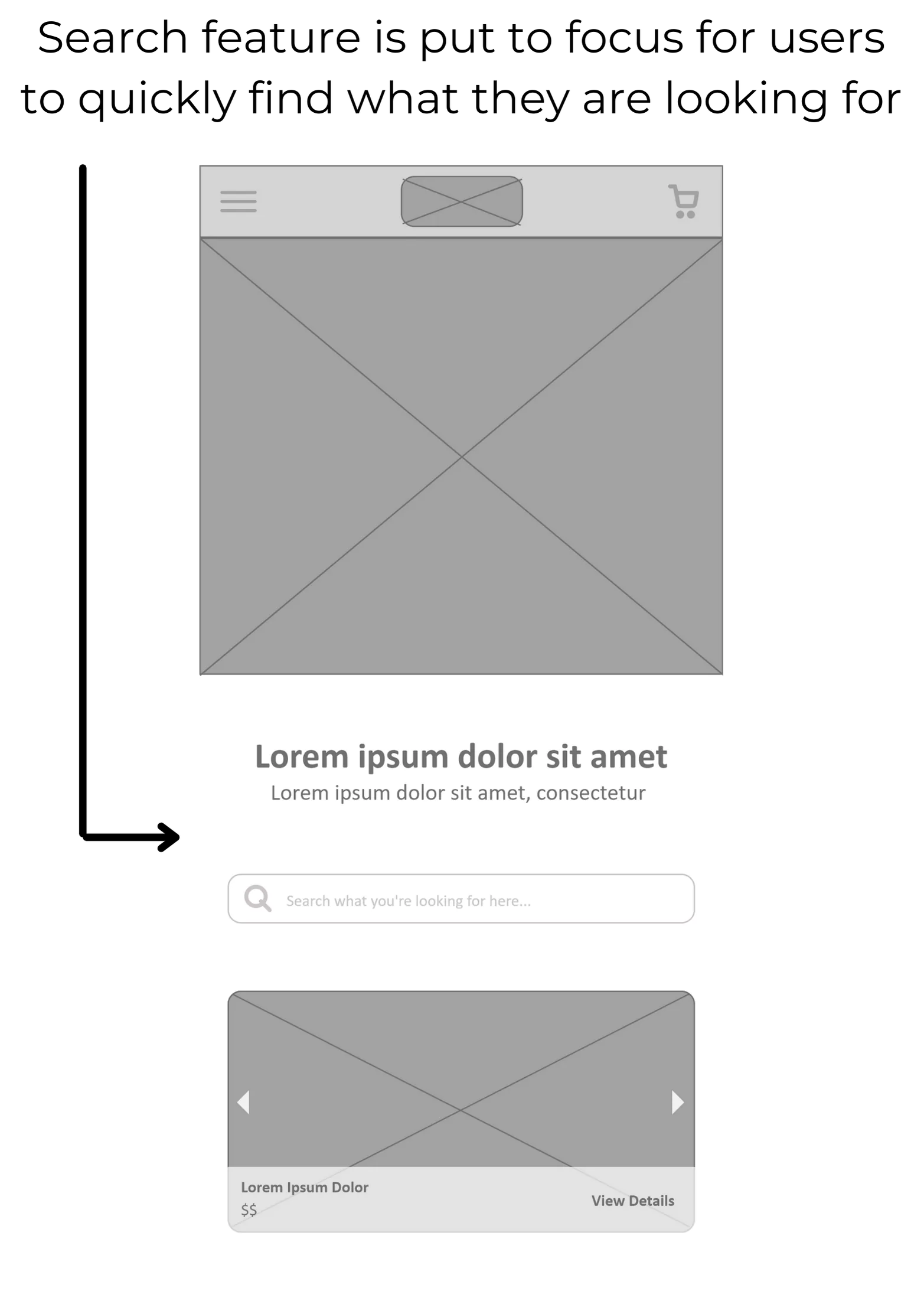
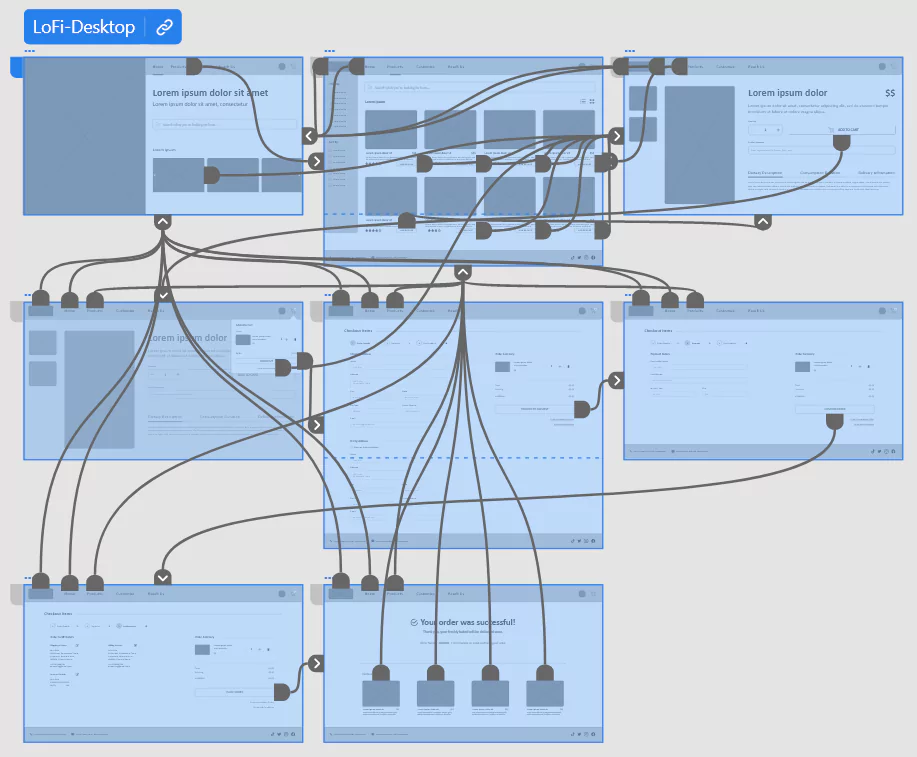
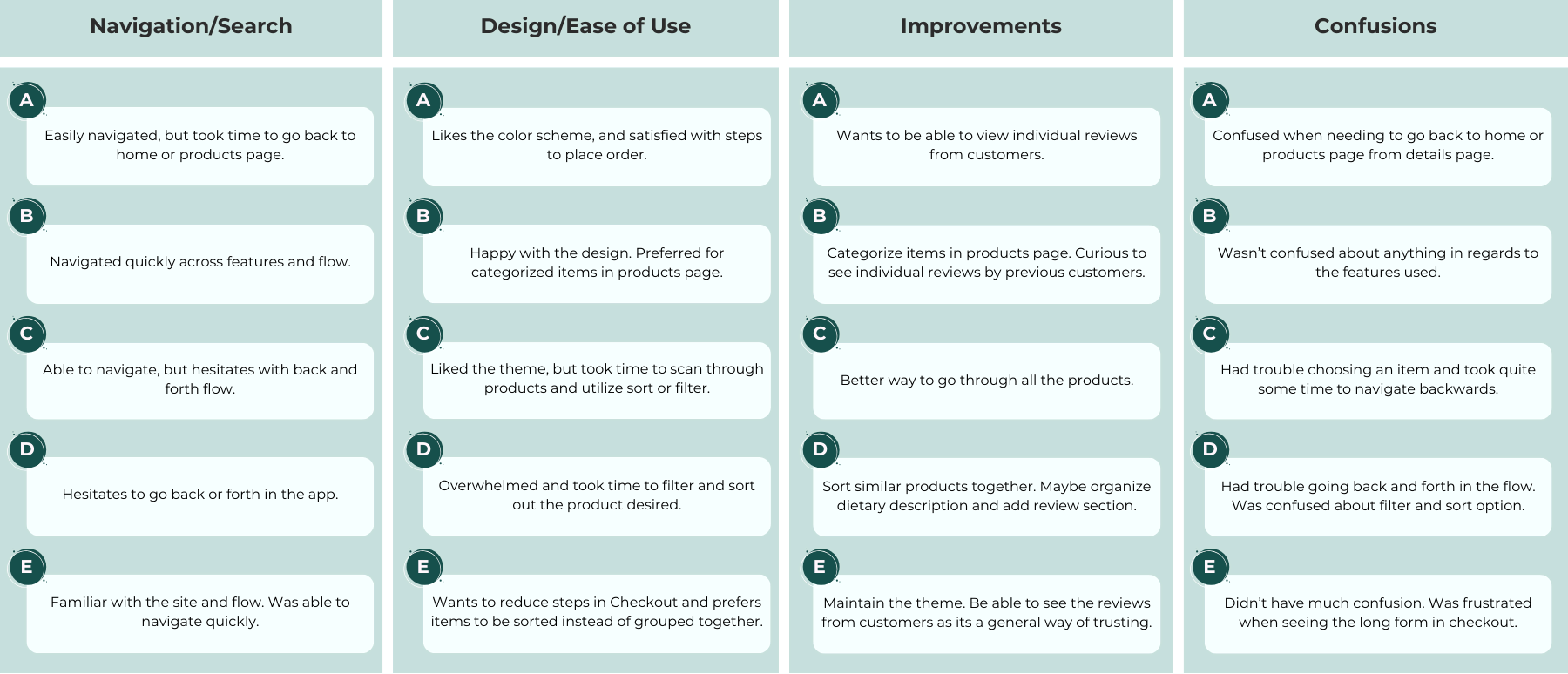
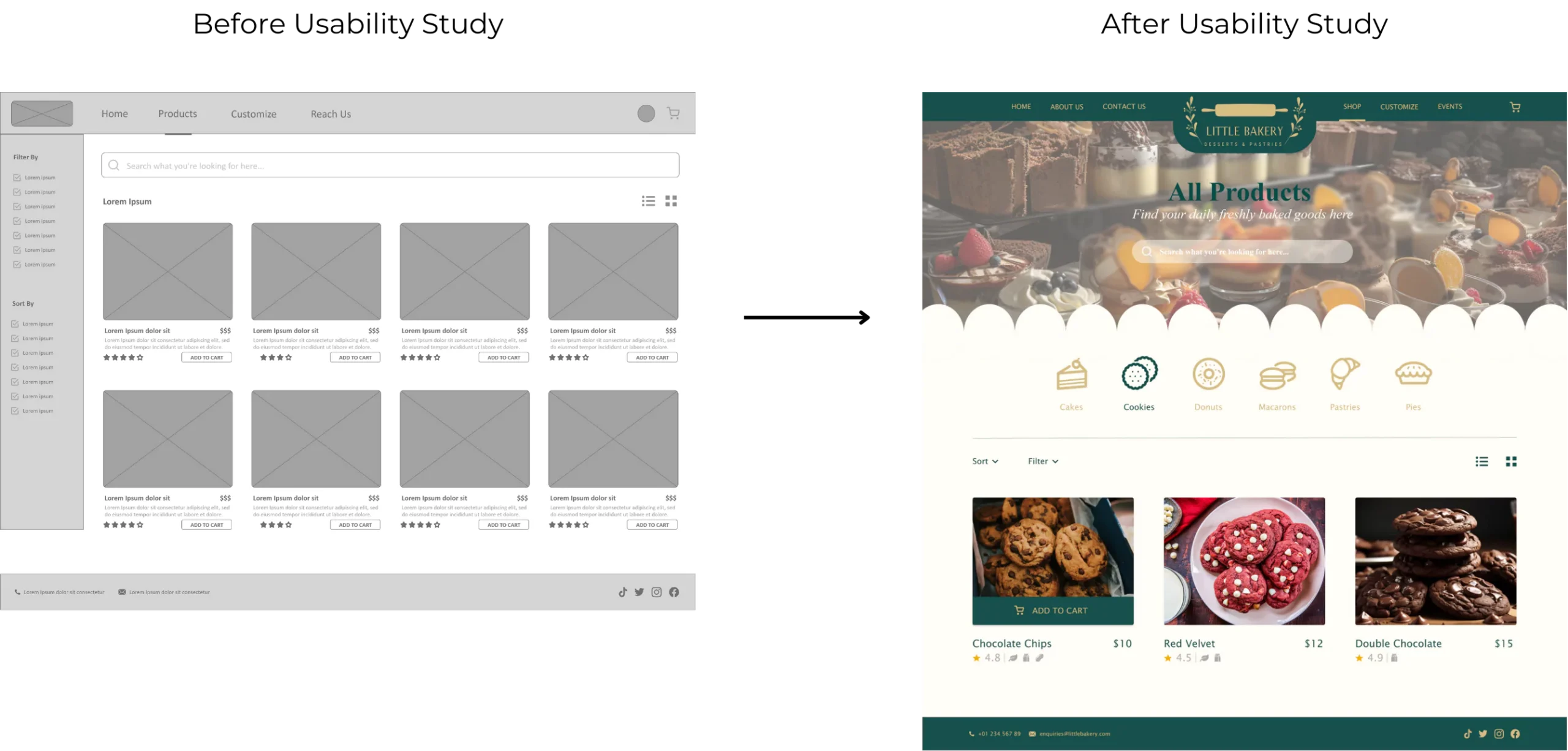
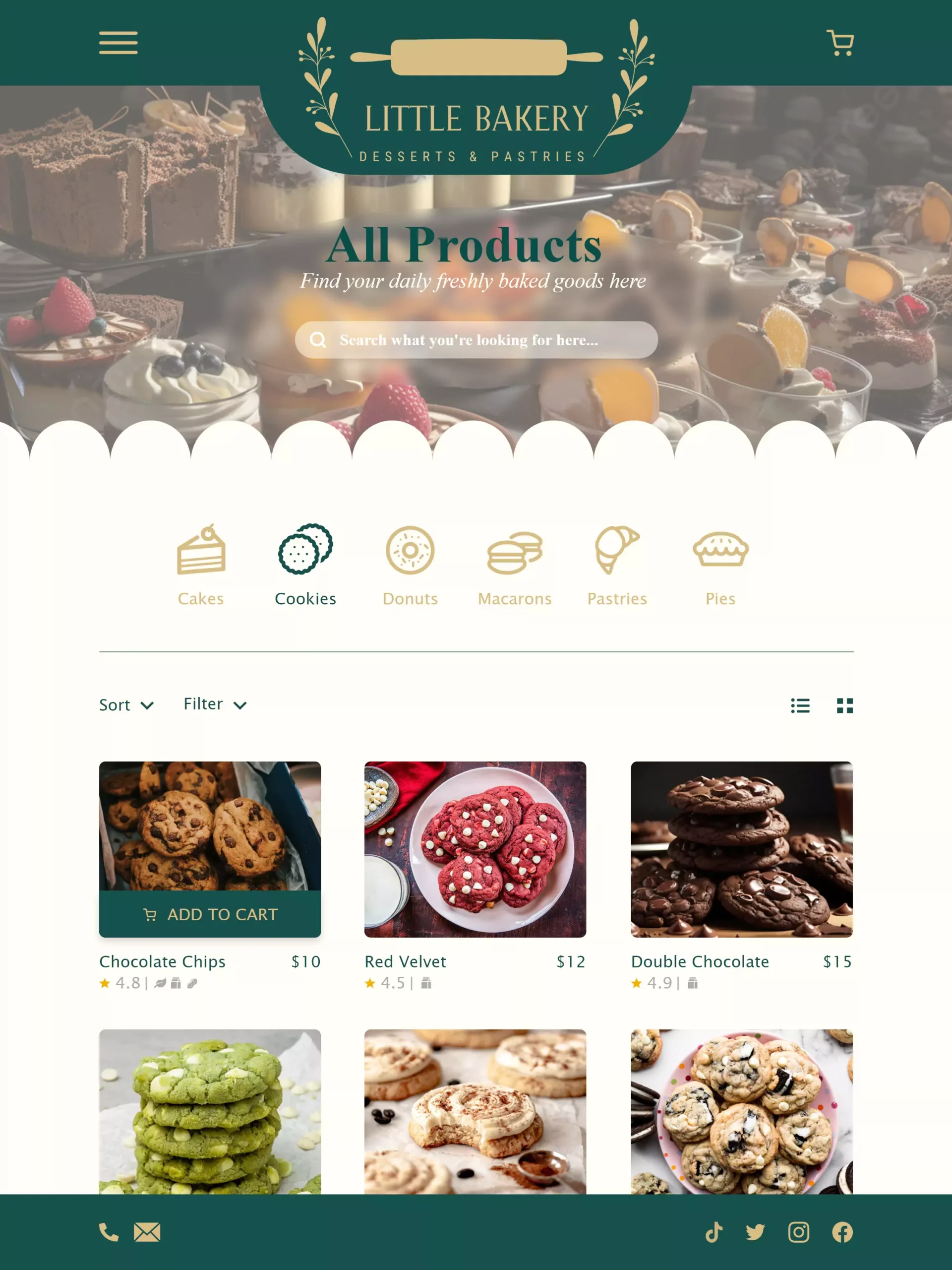
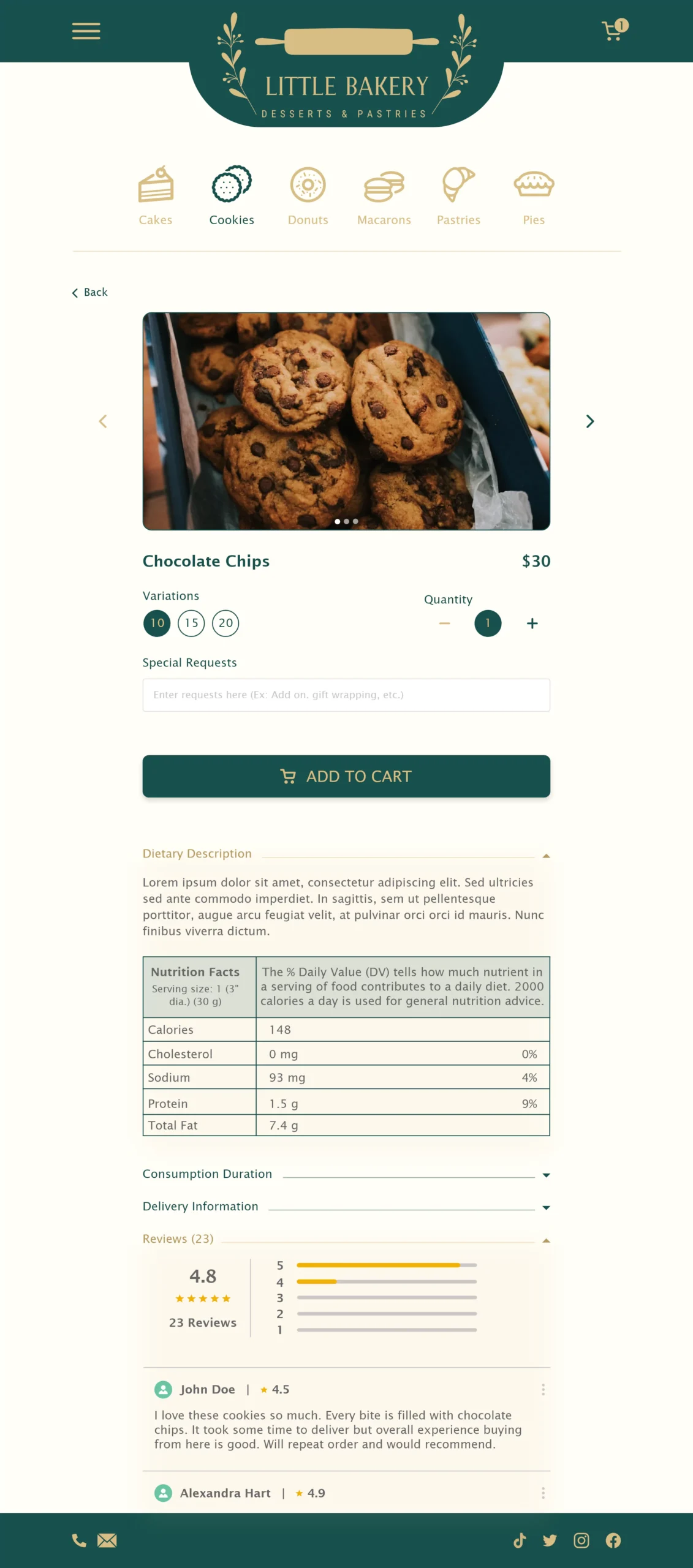
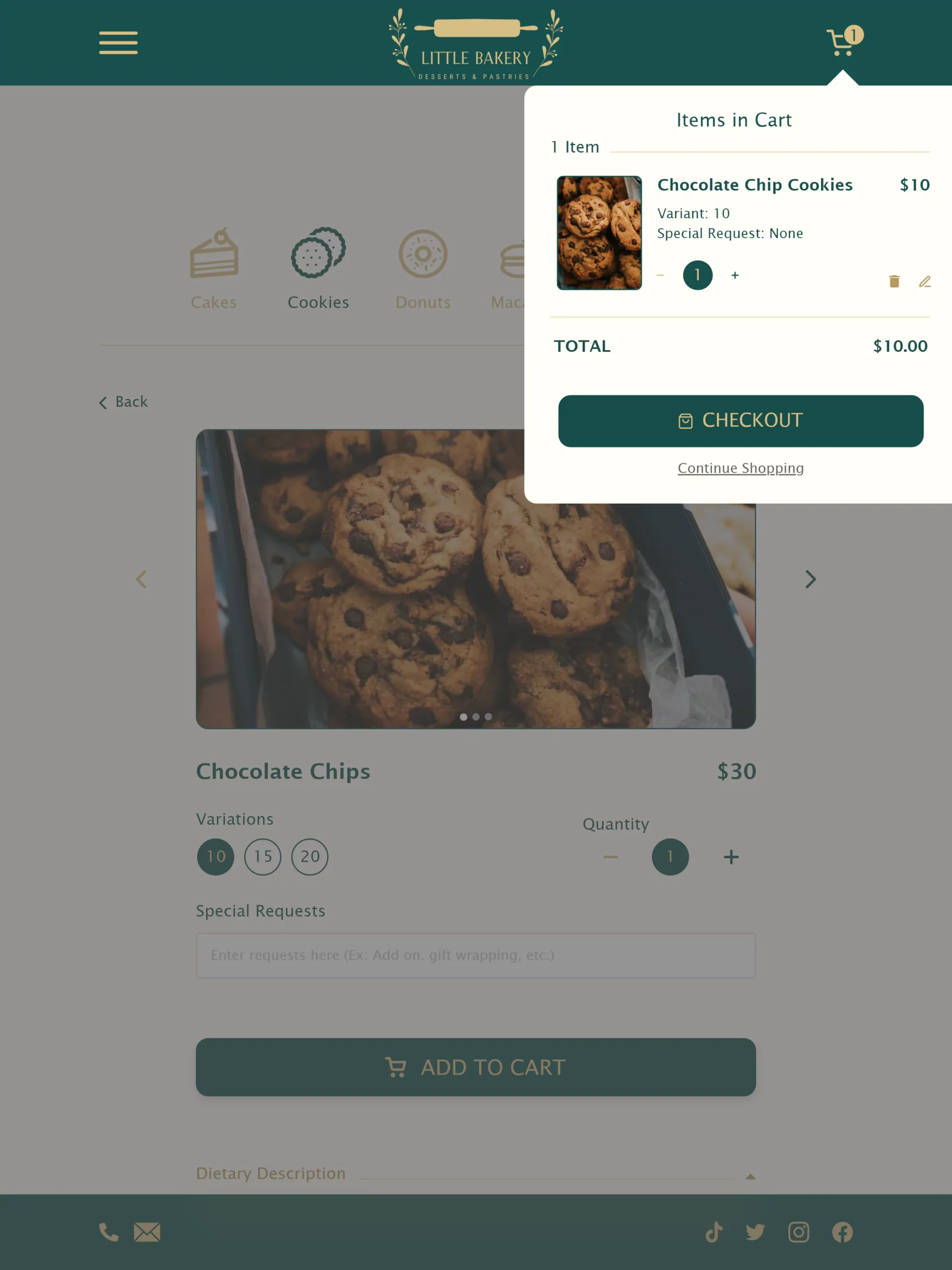
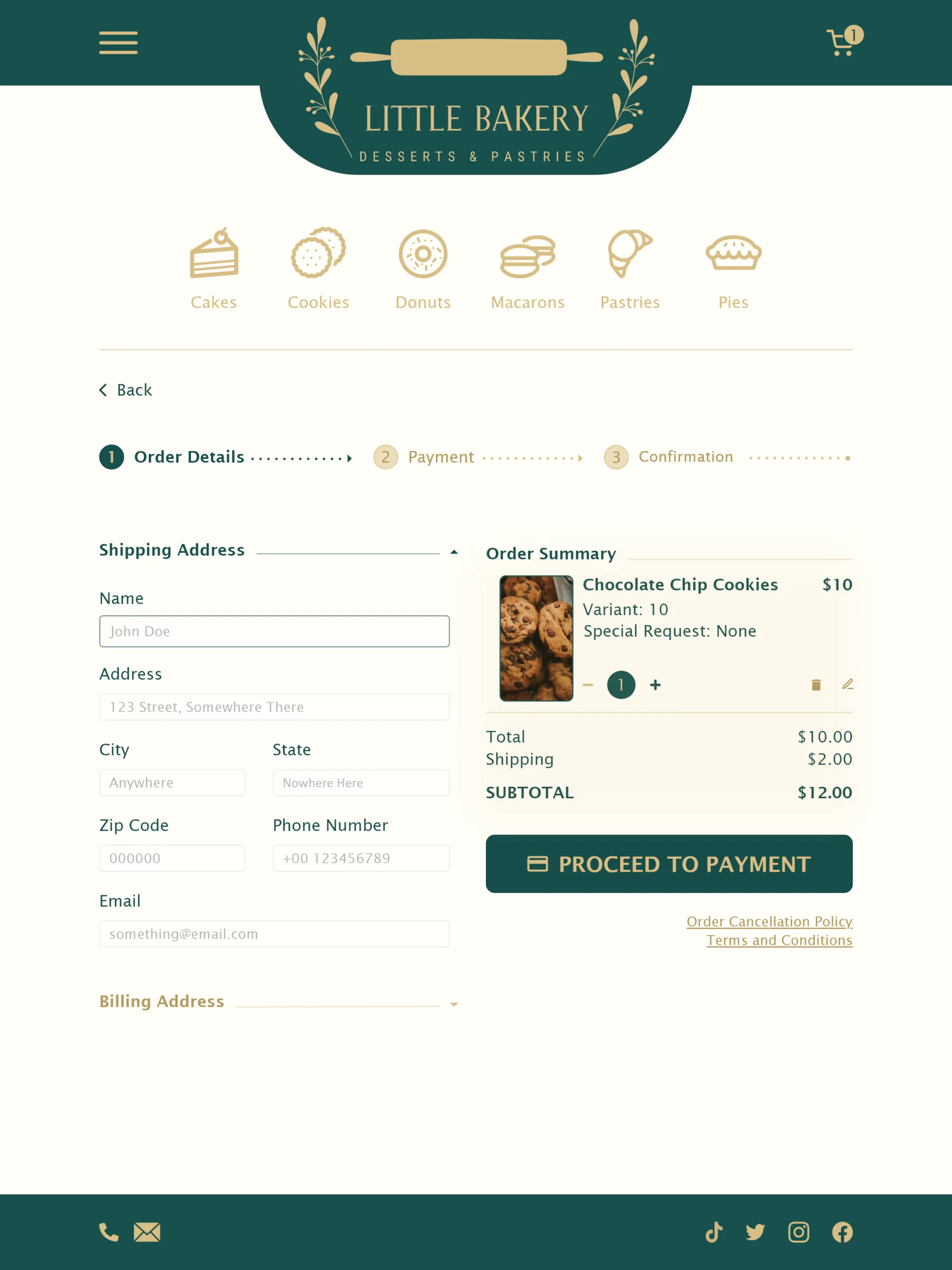
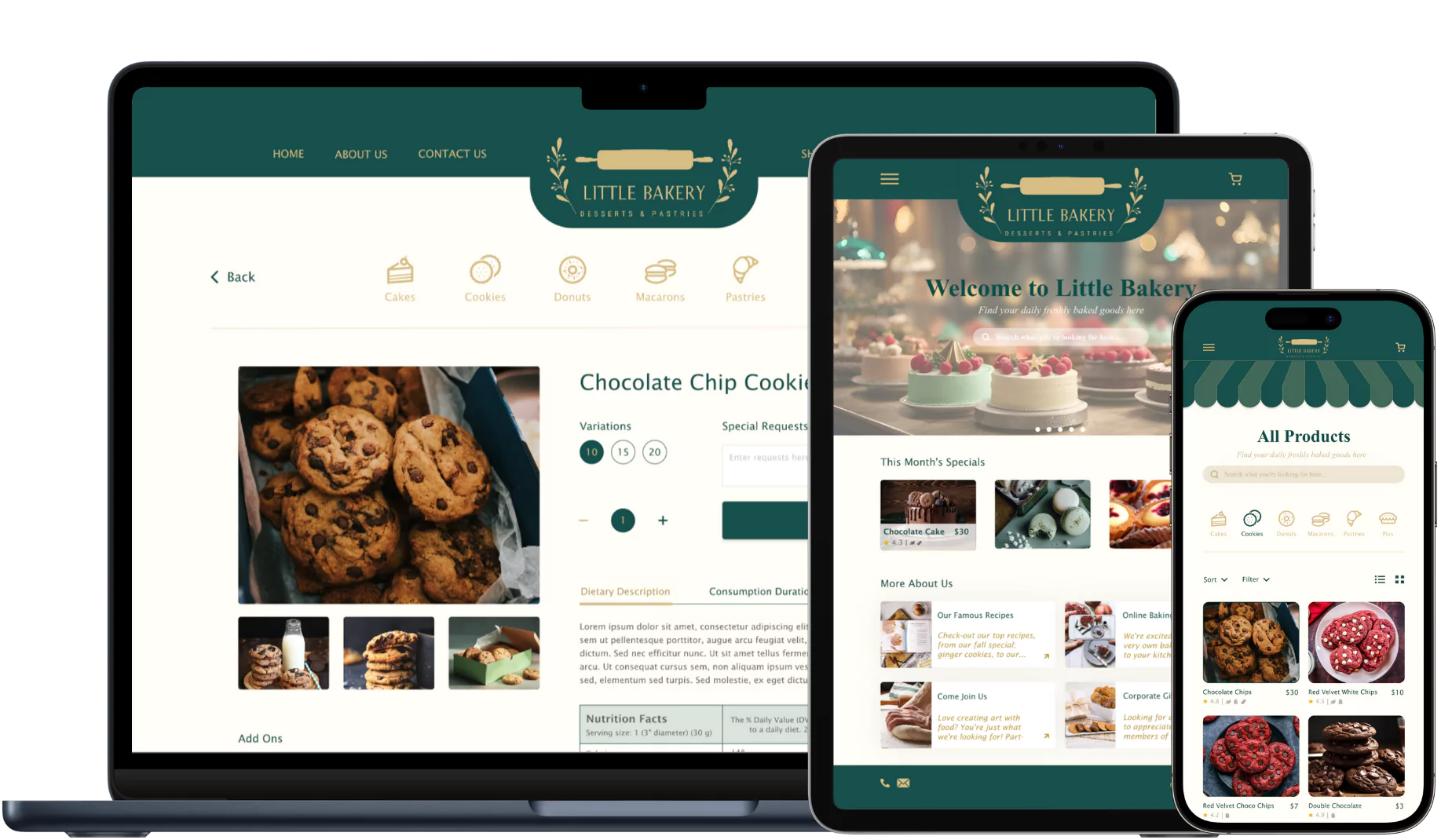
Refining the Design
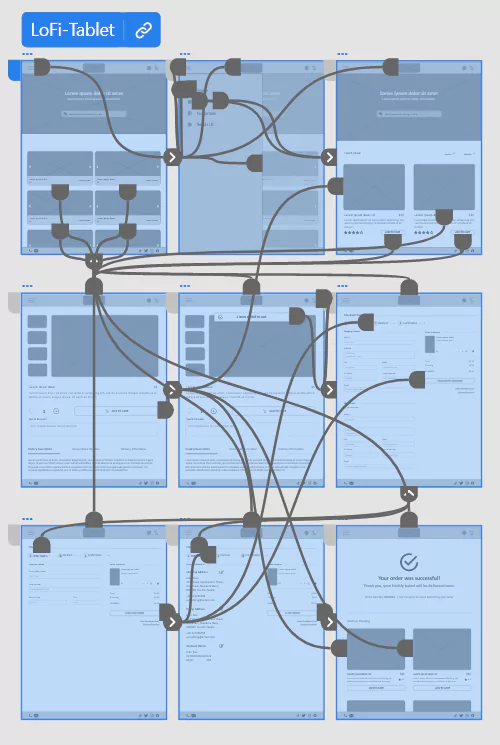
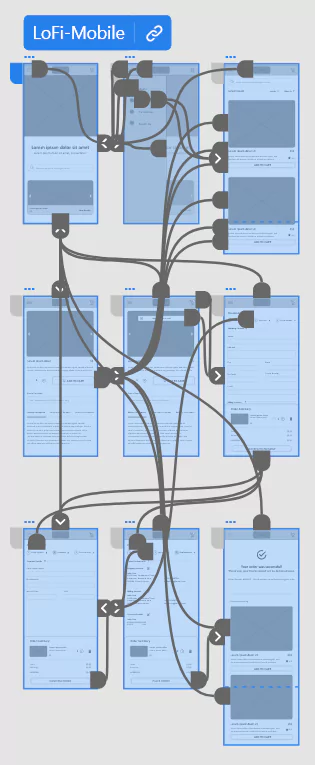
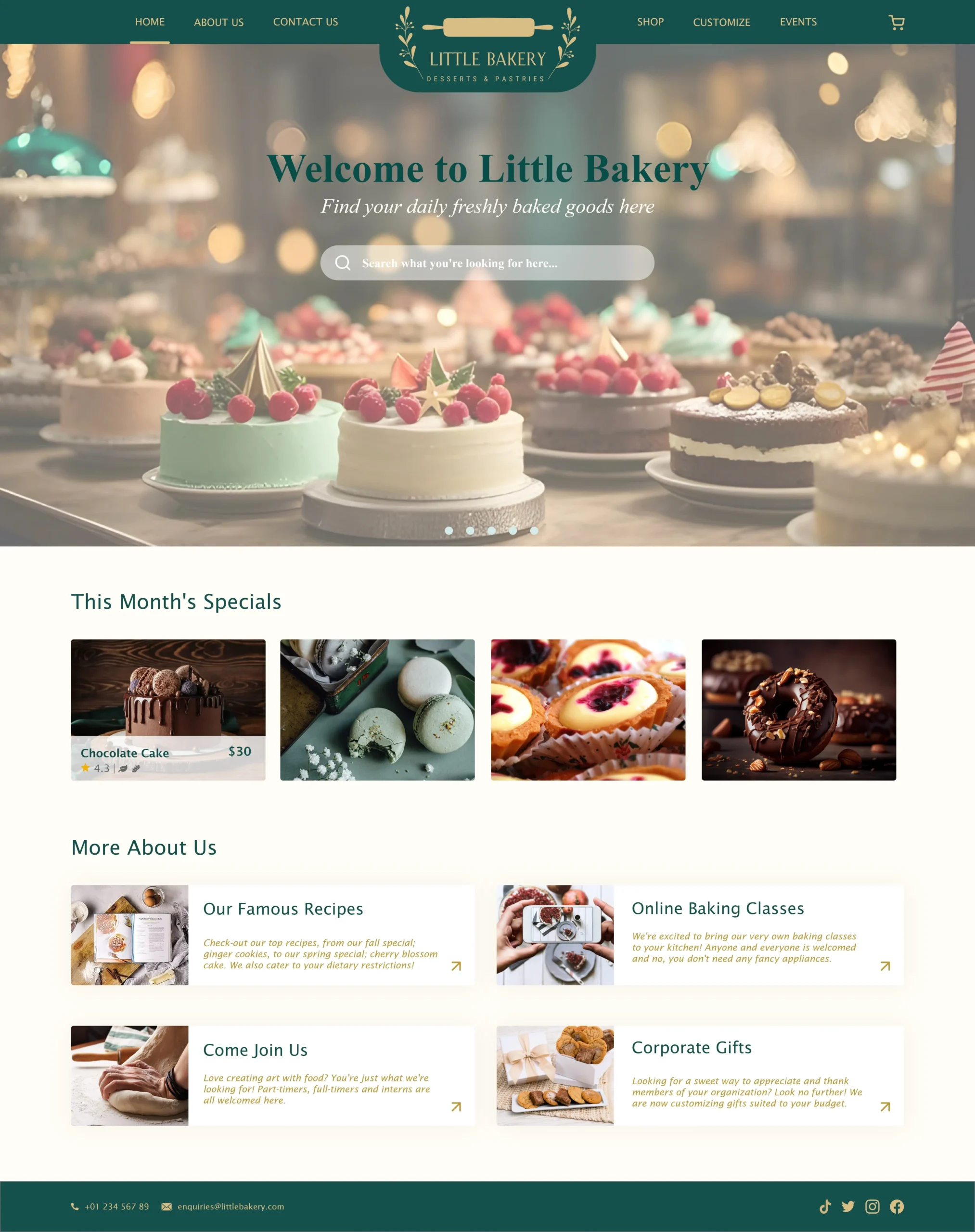
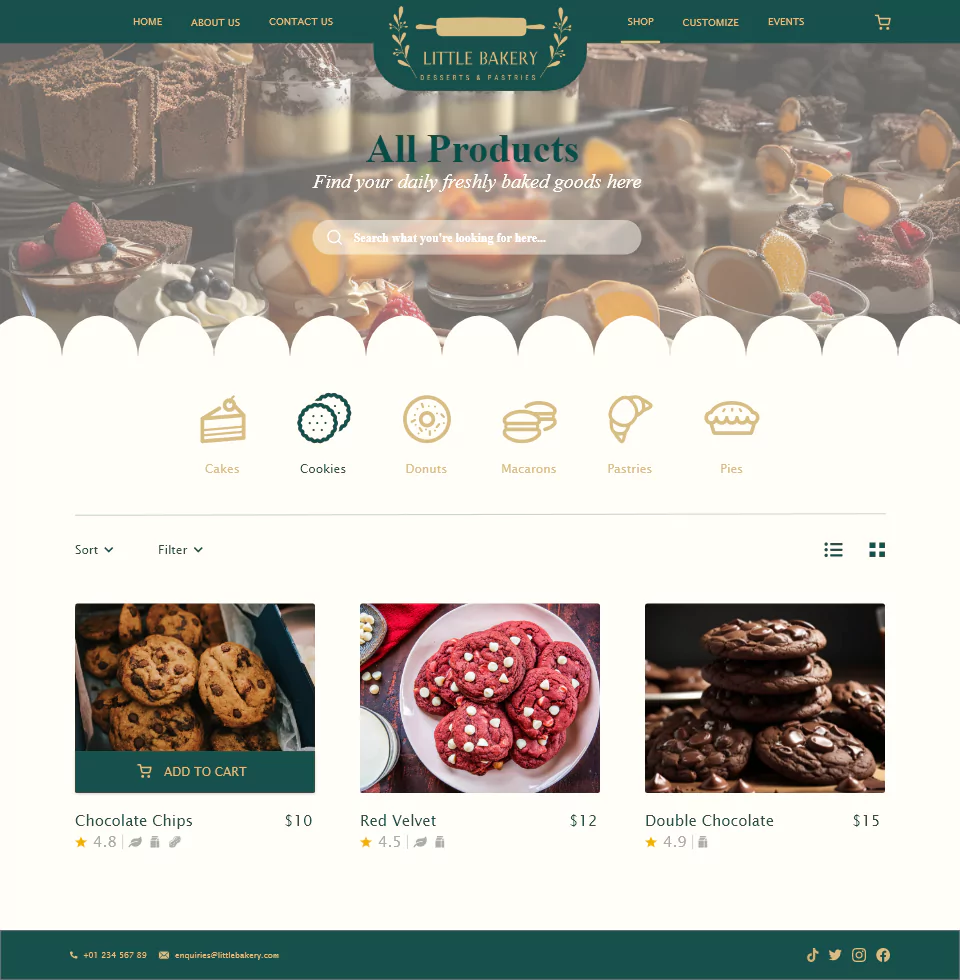
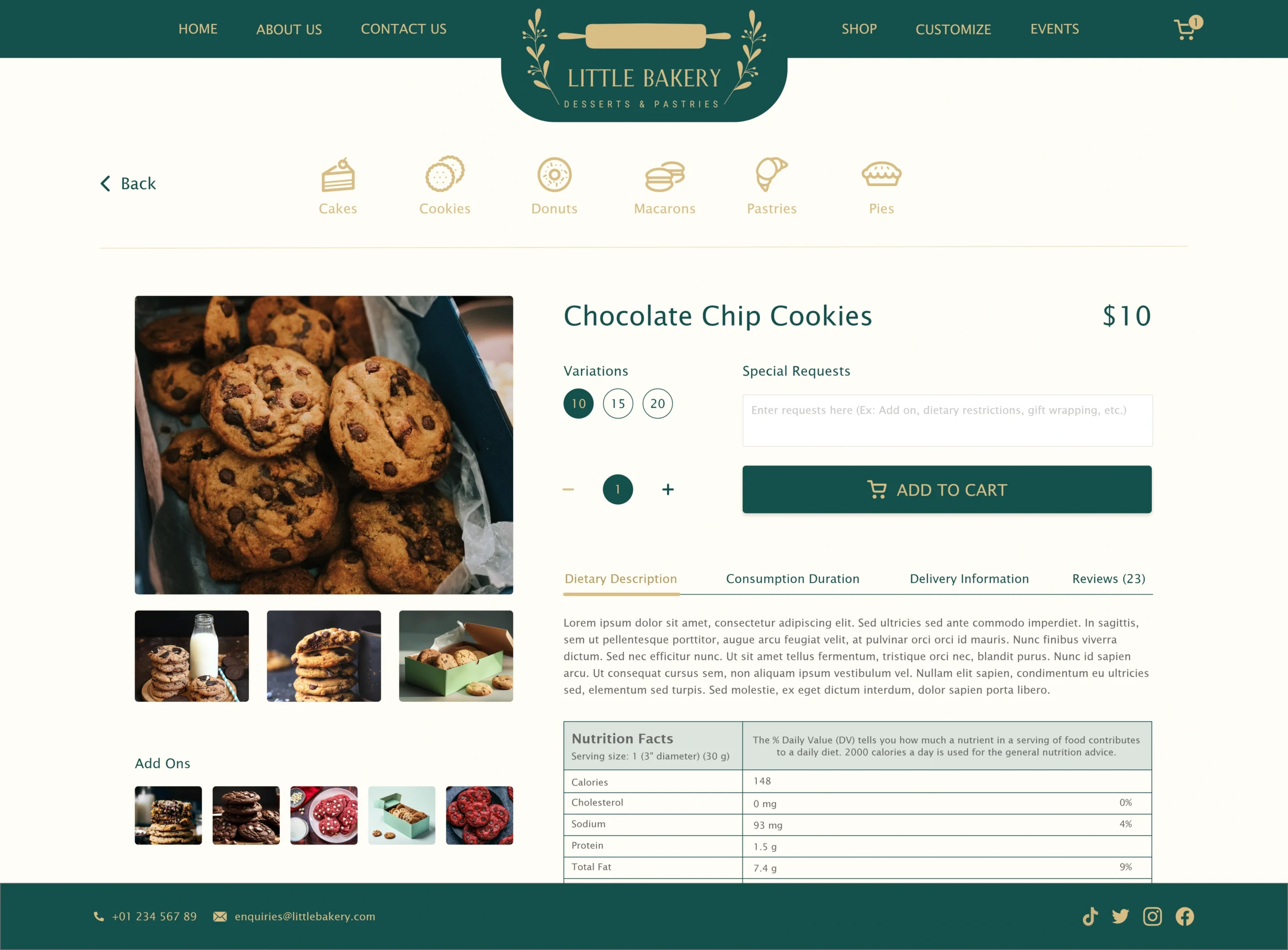
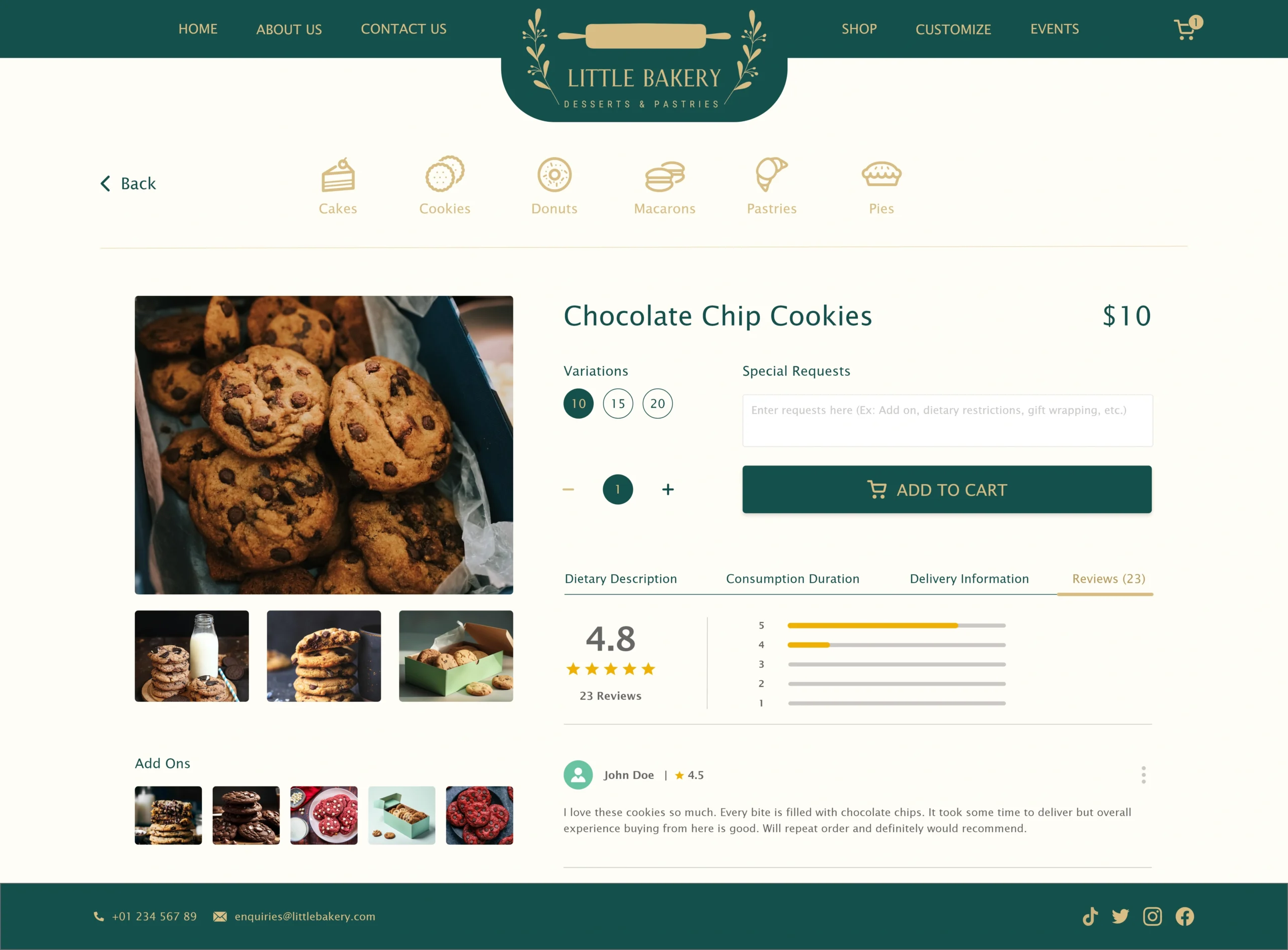
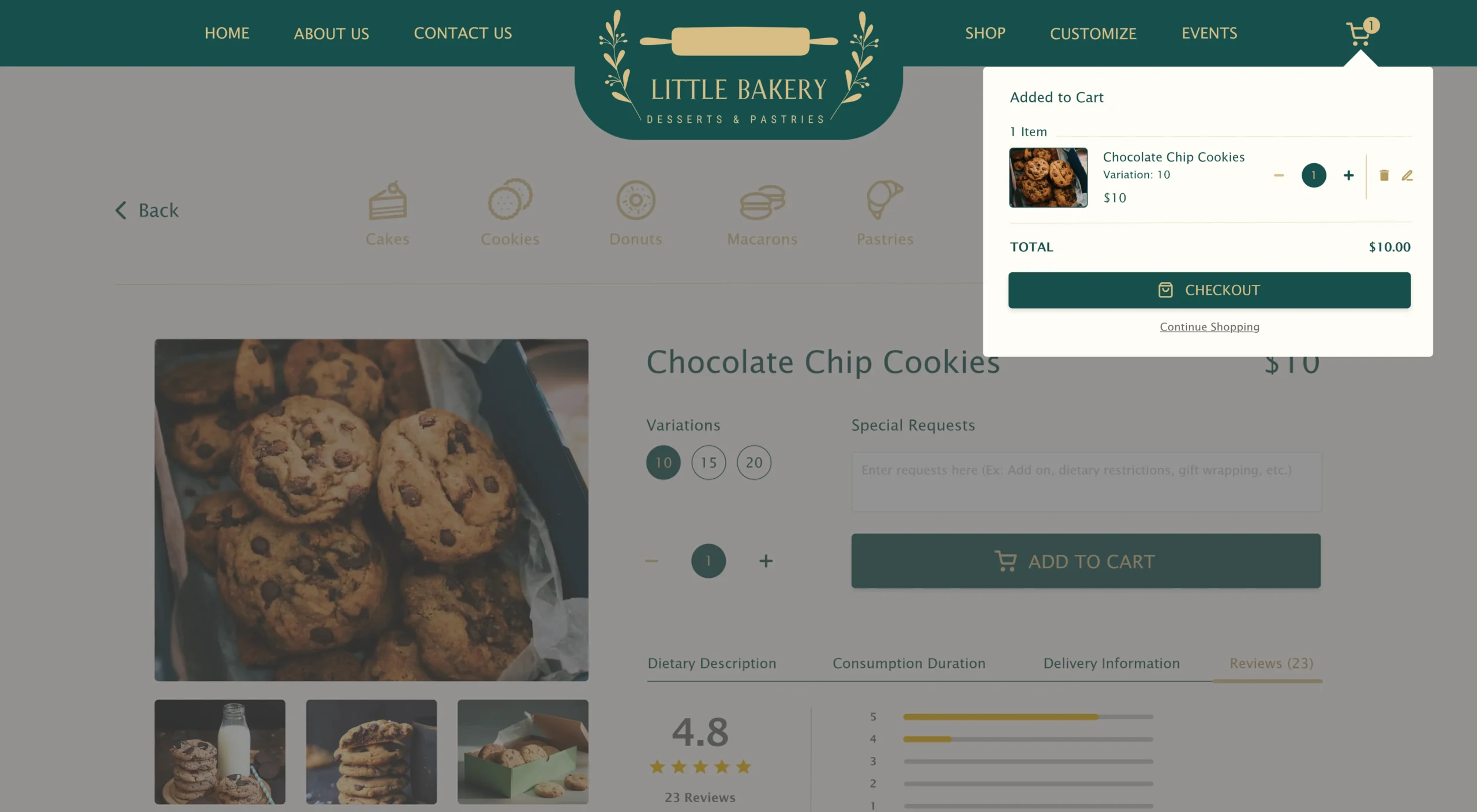
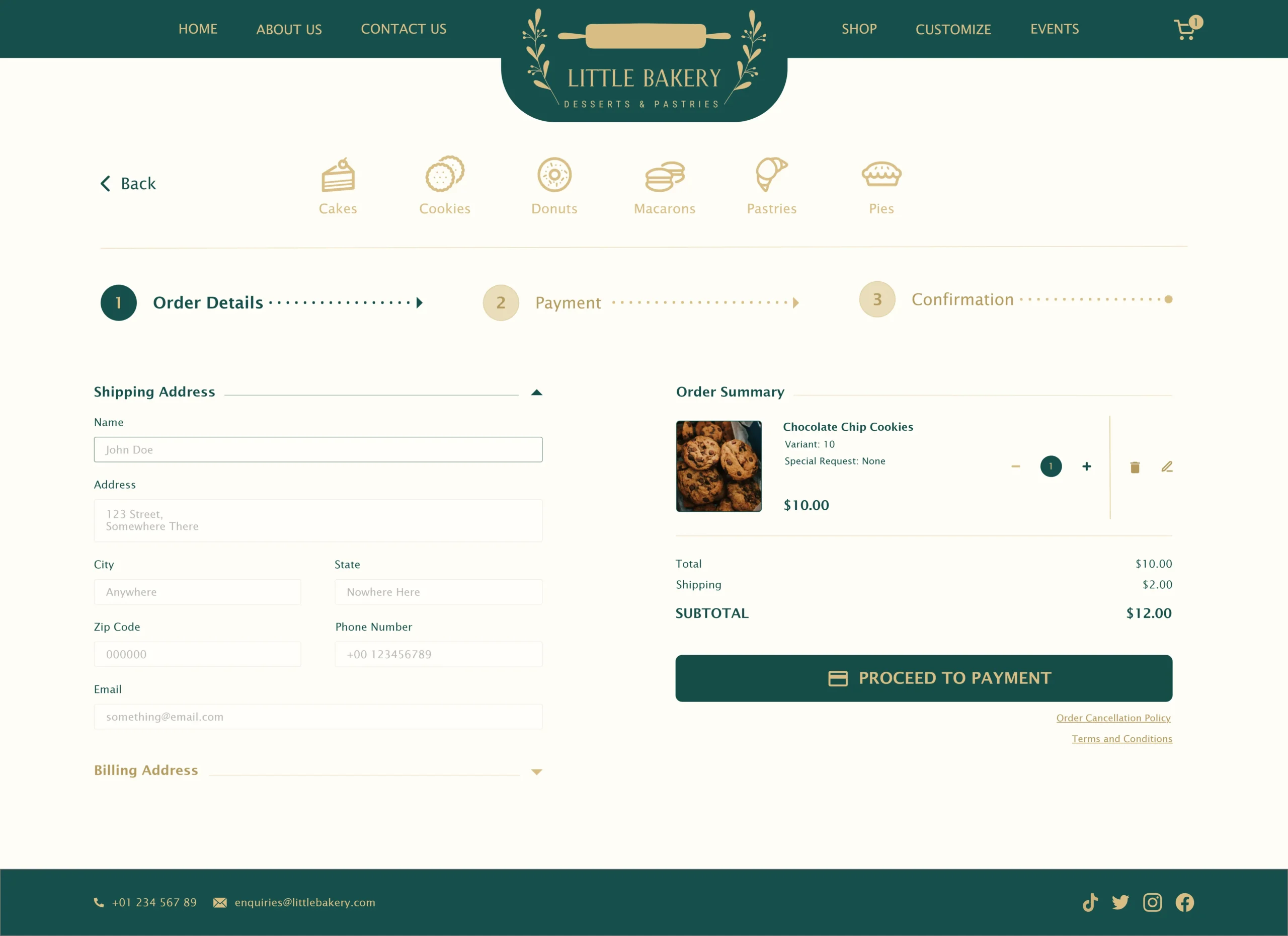
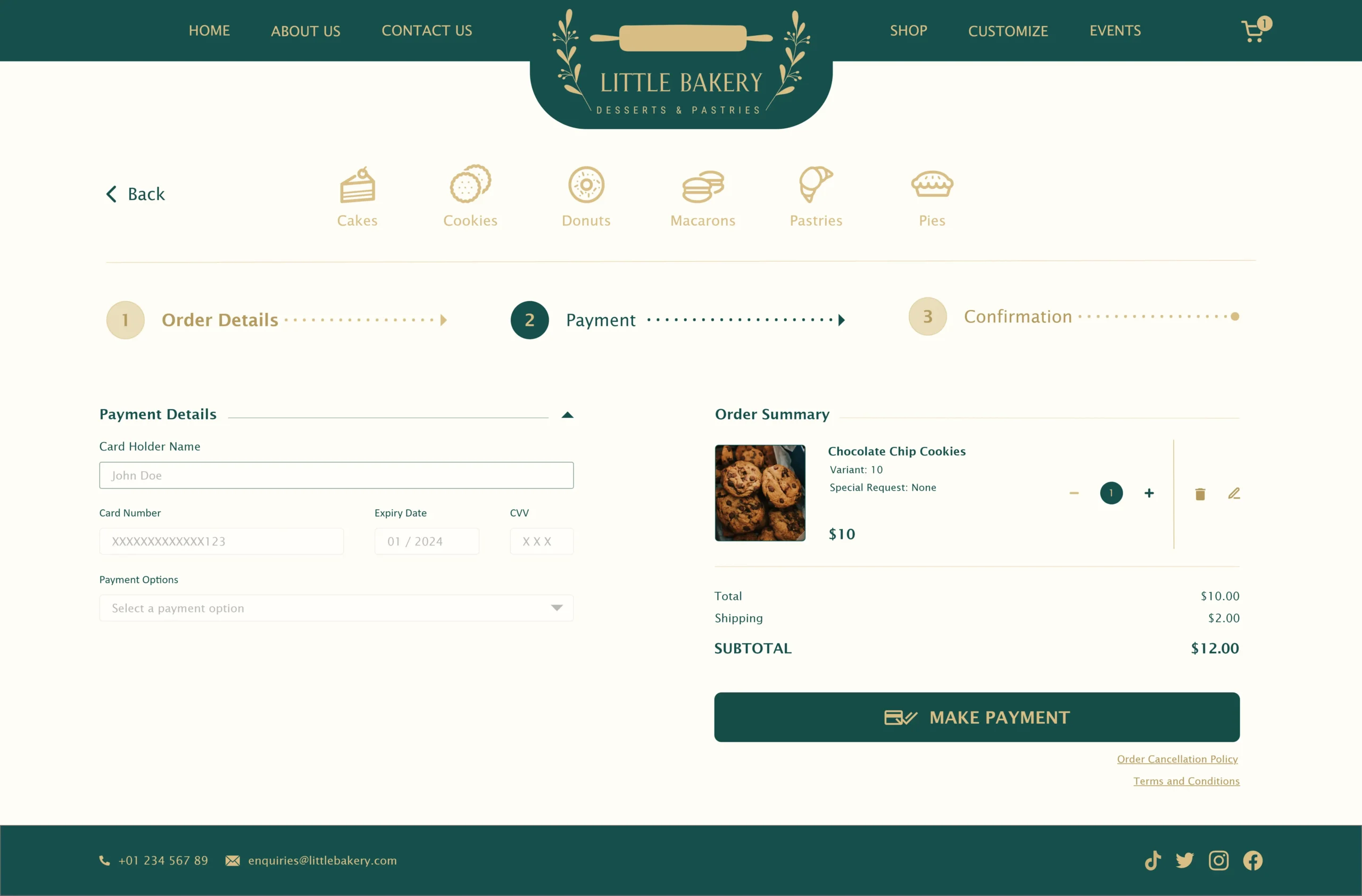
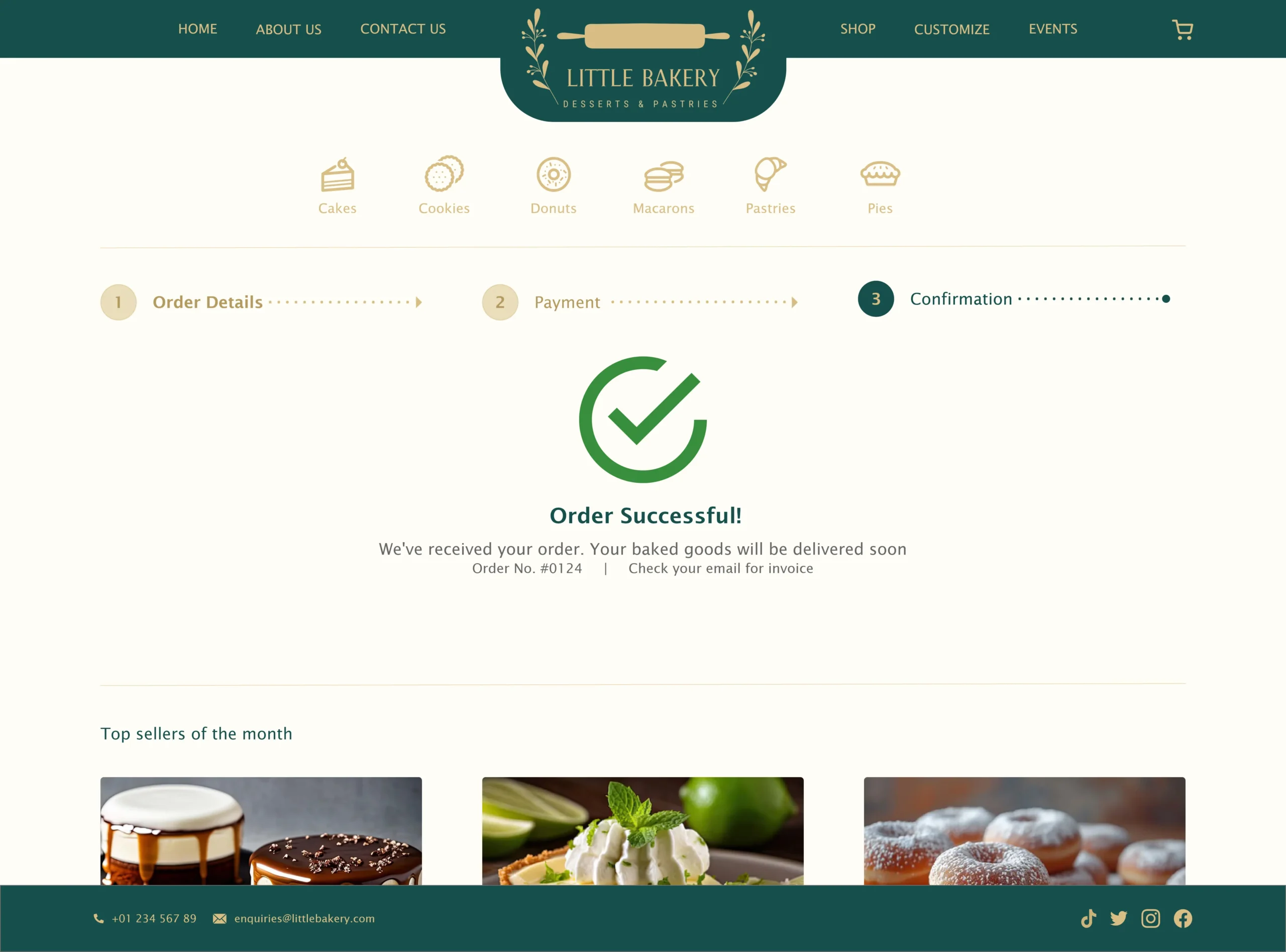
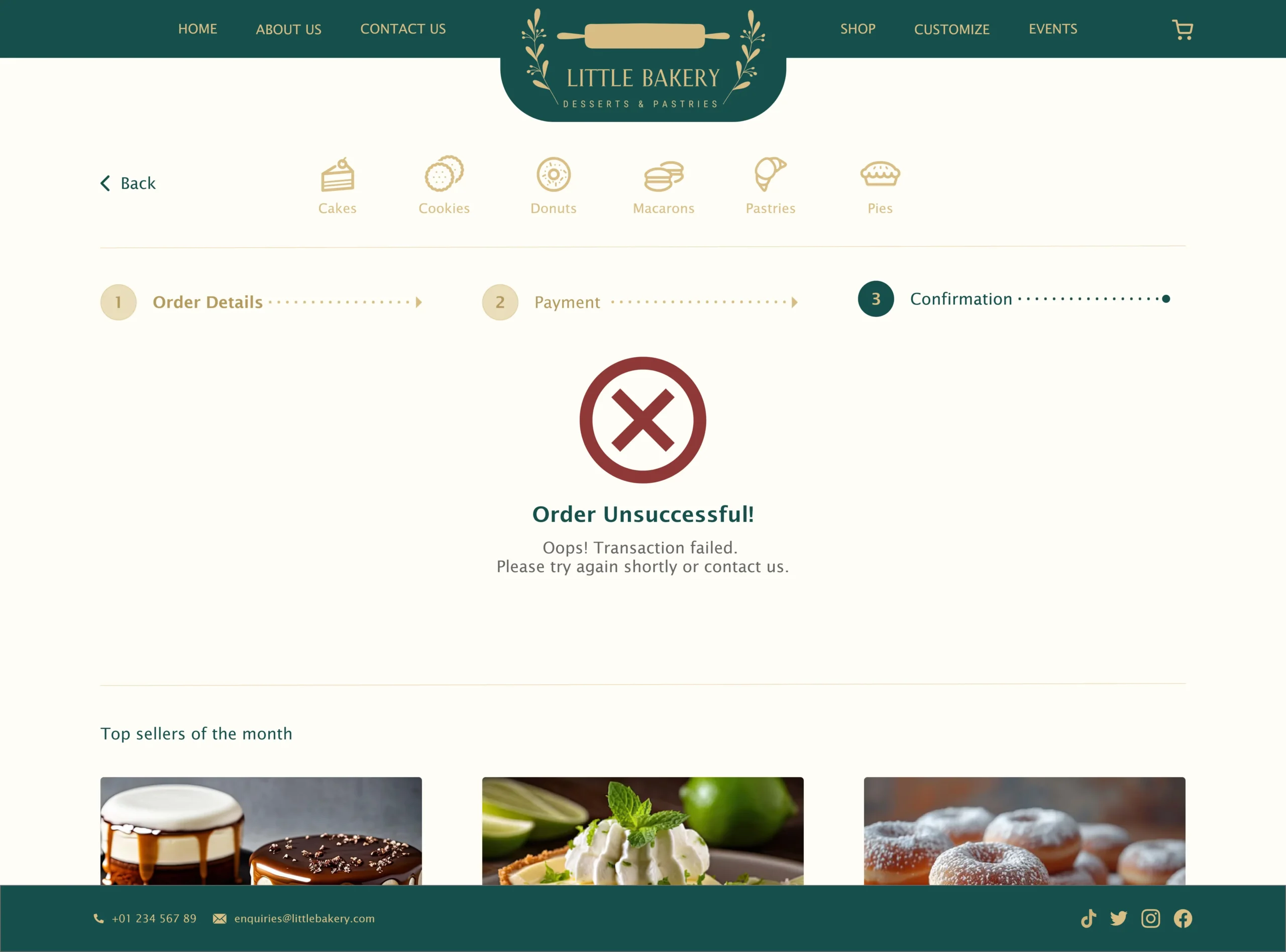
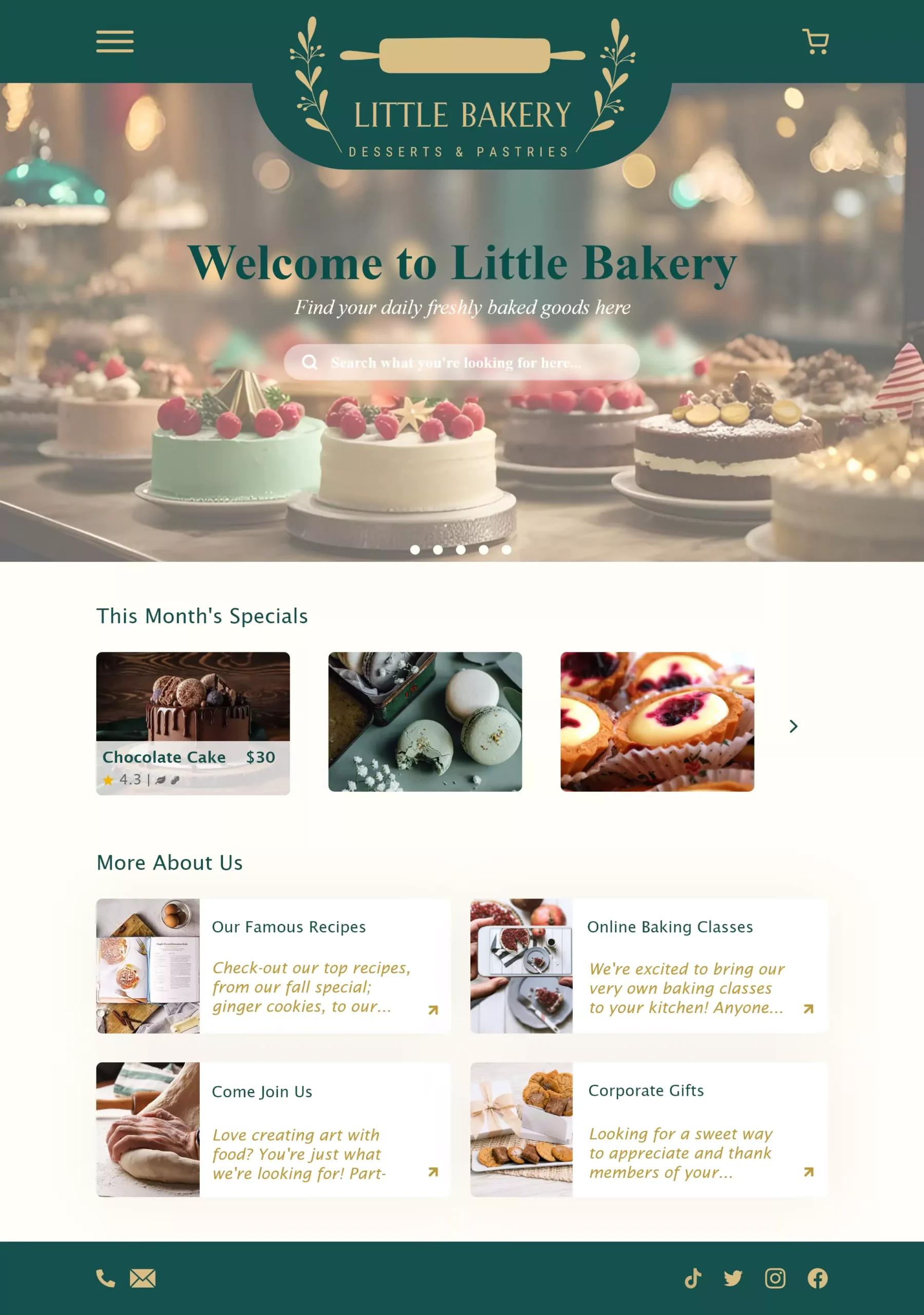
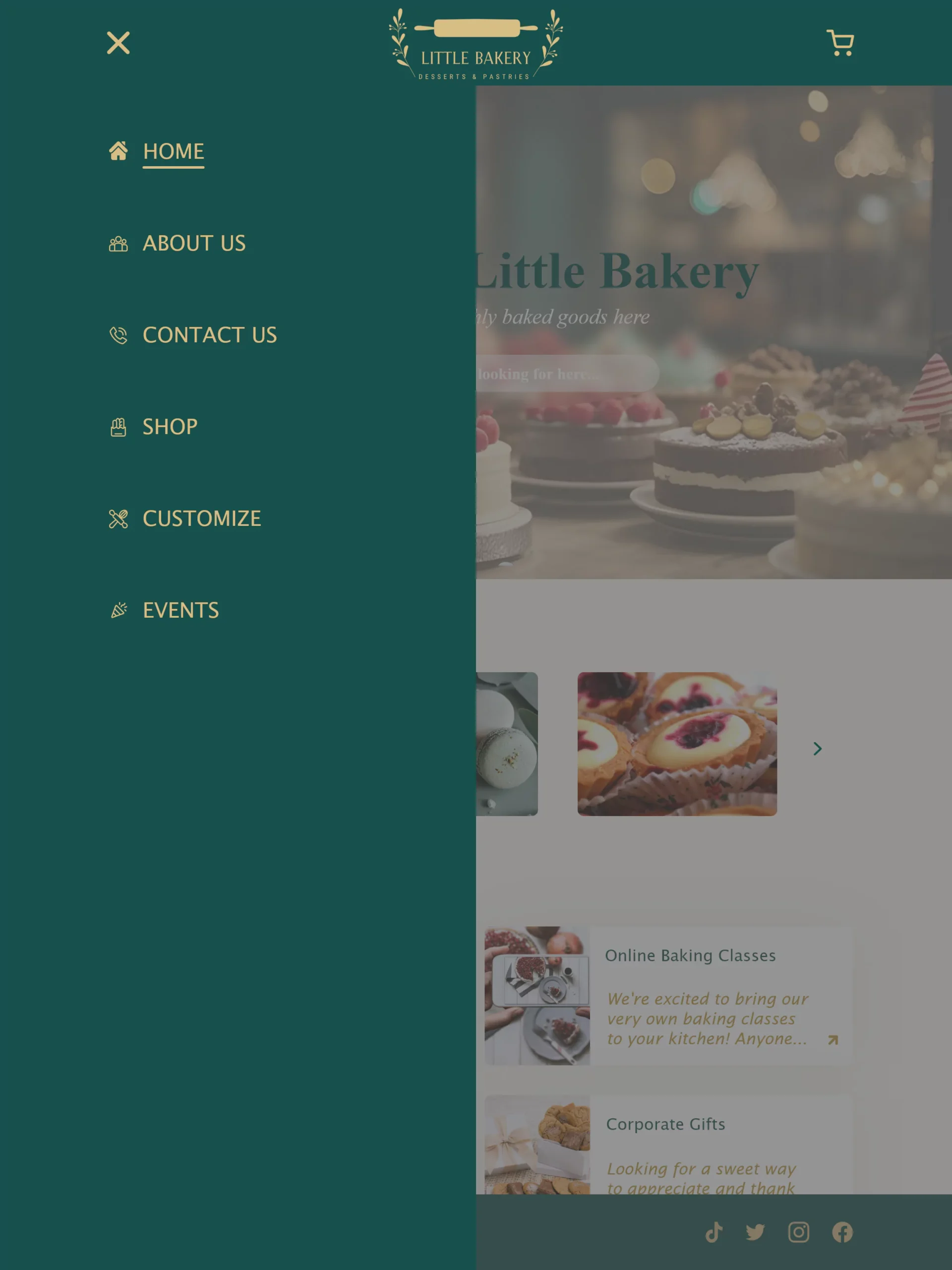
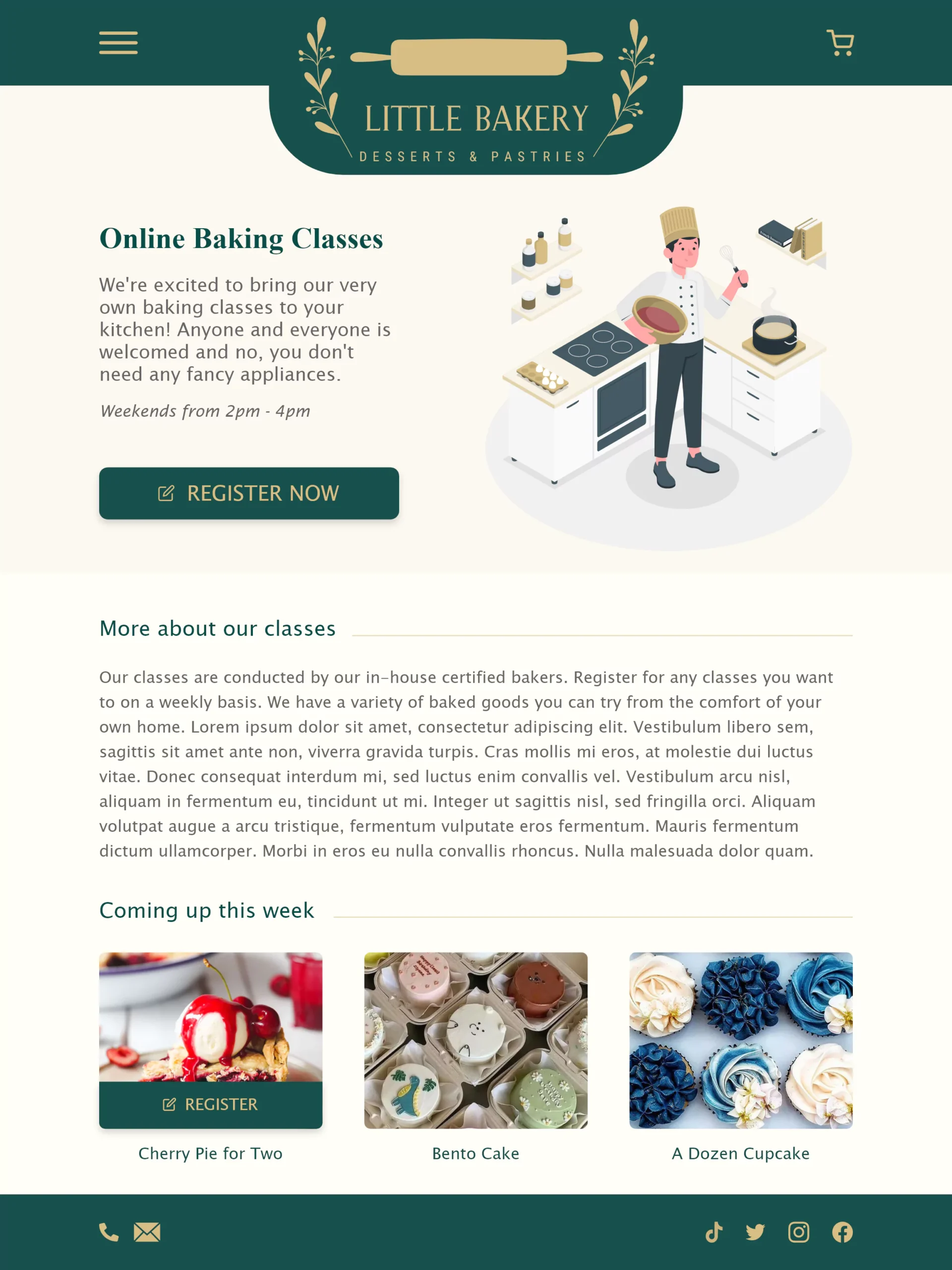
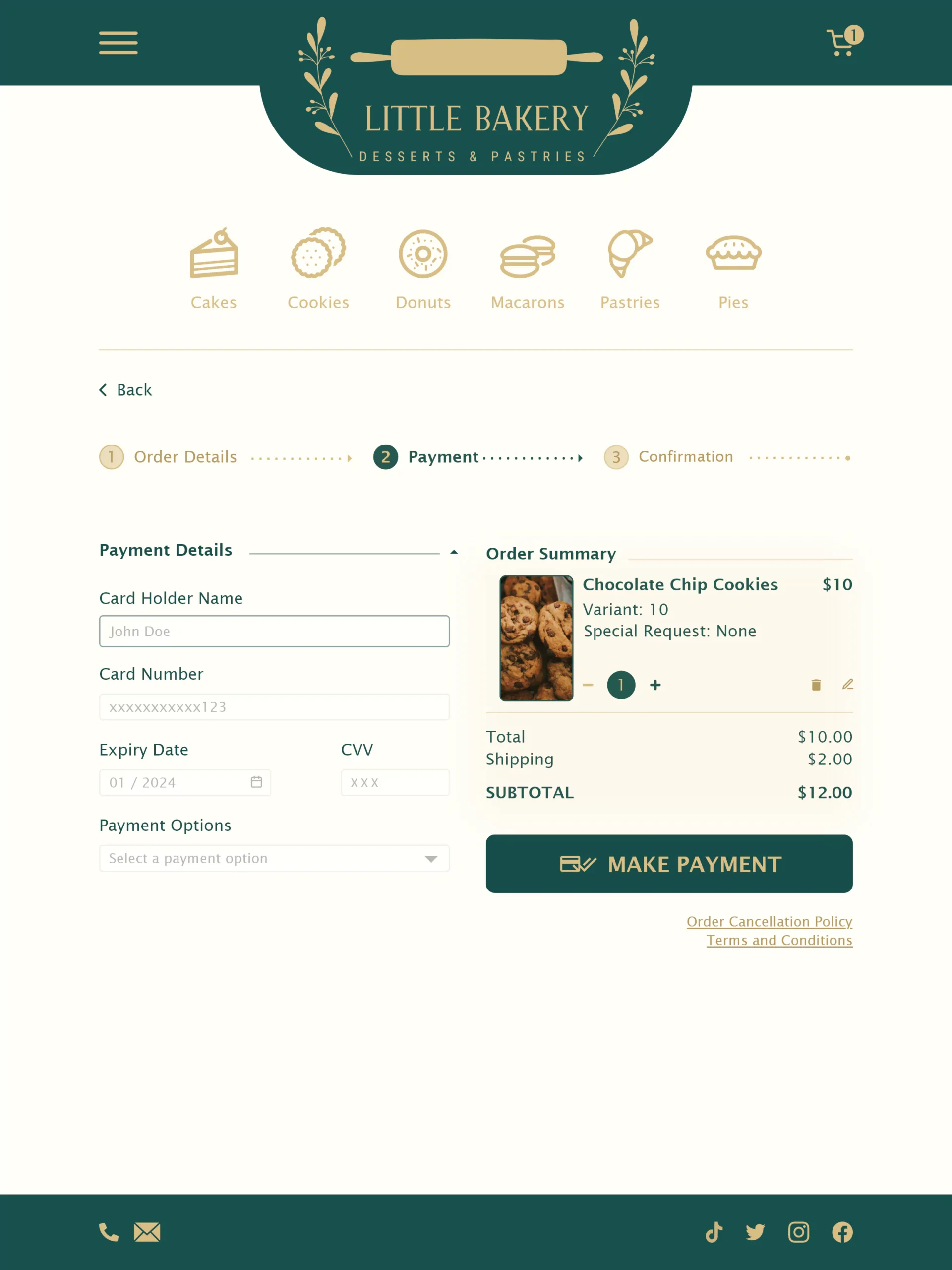
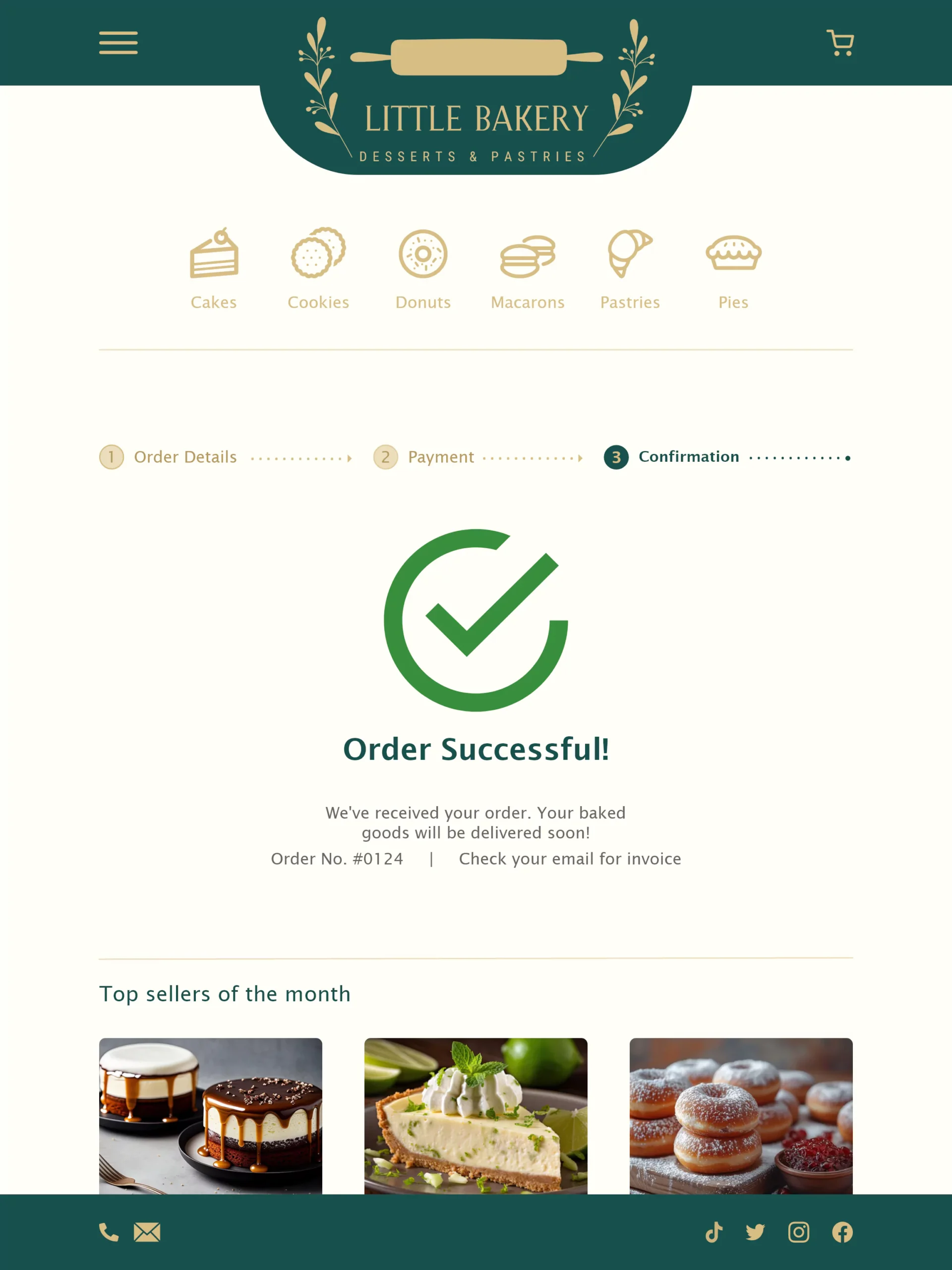
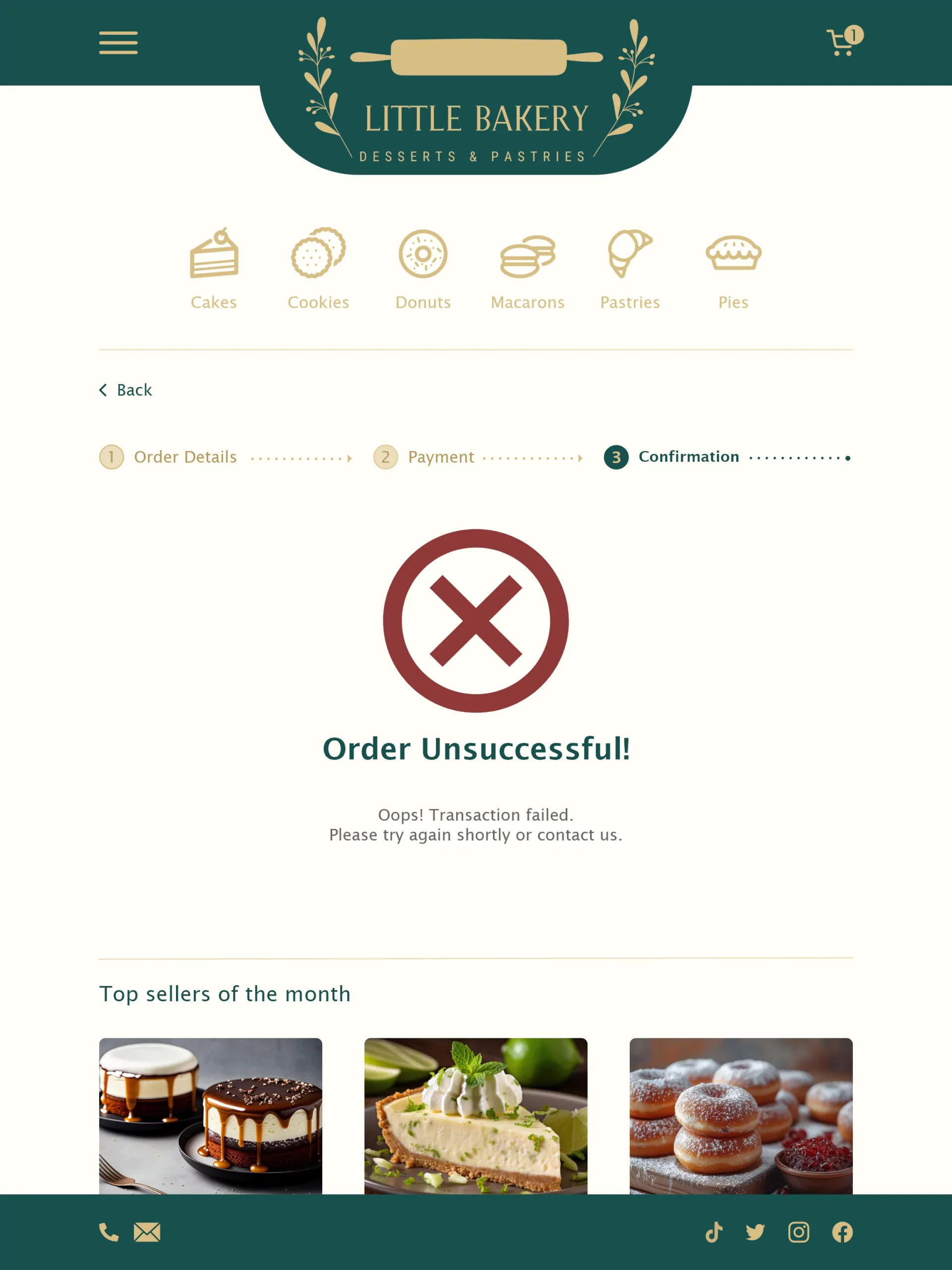
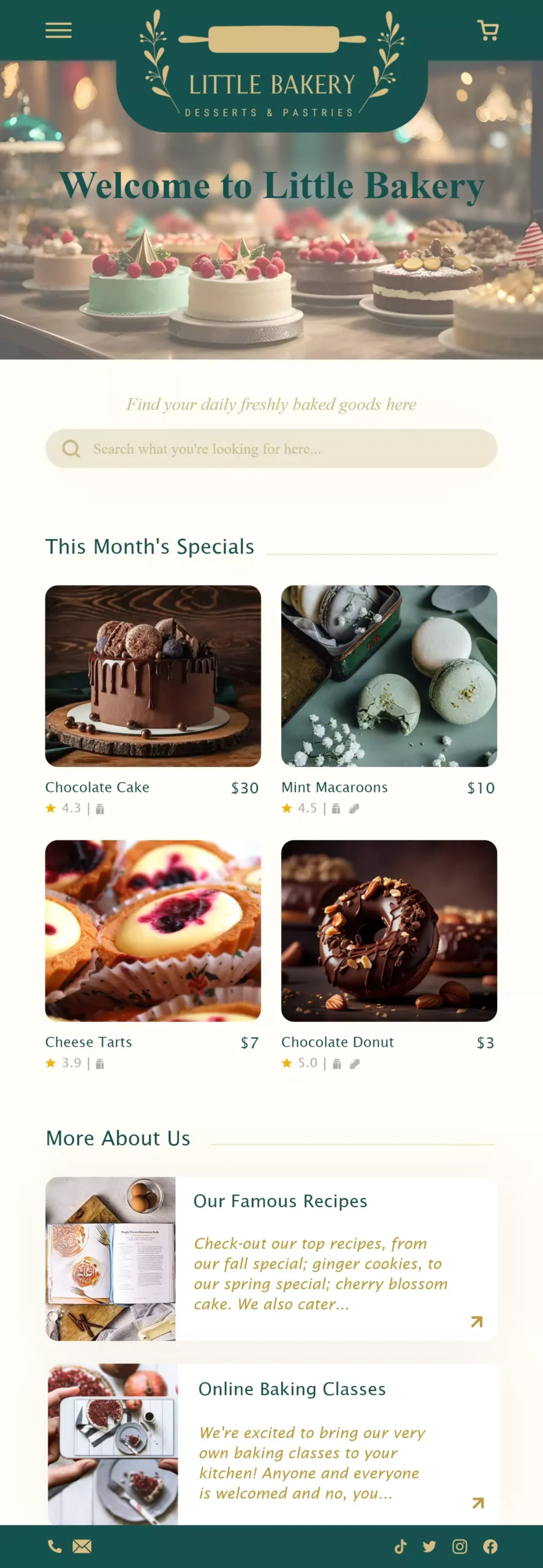
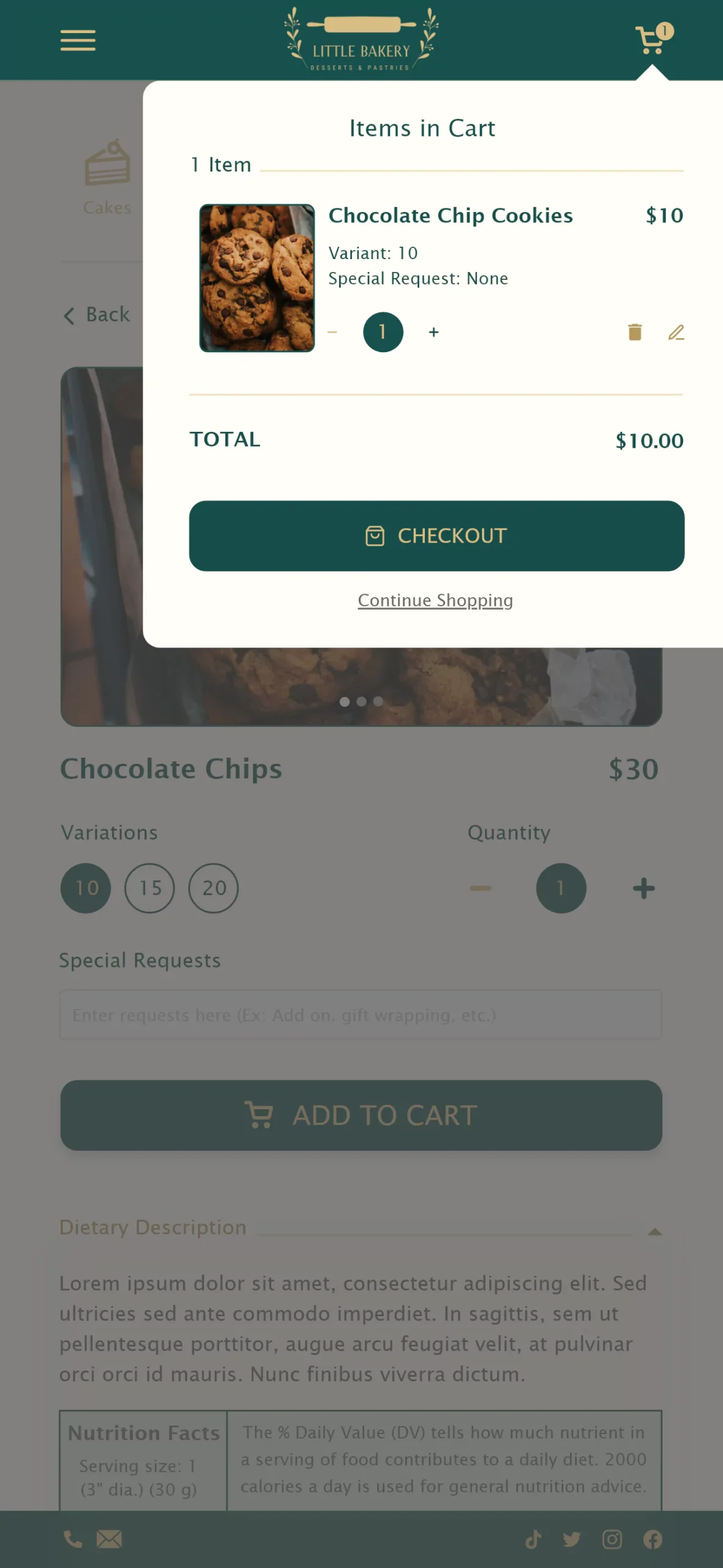
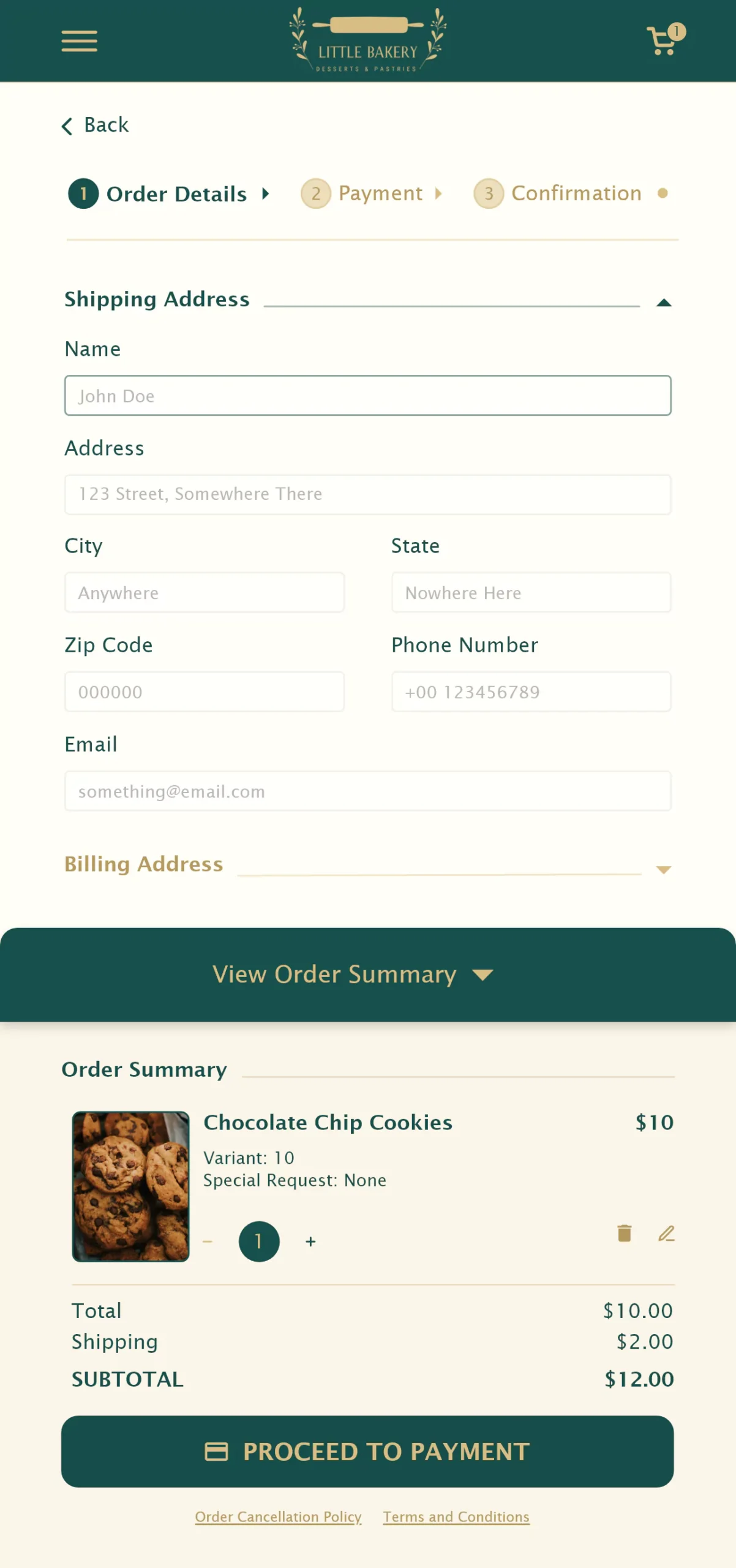
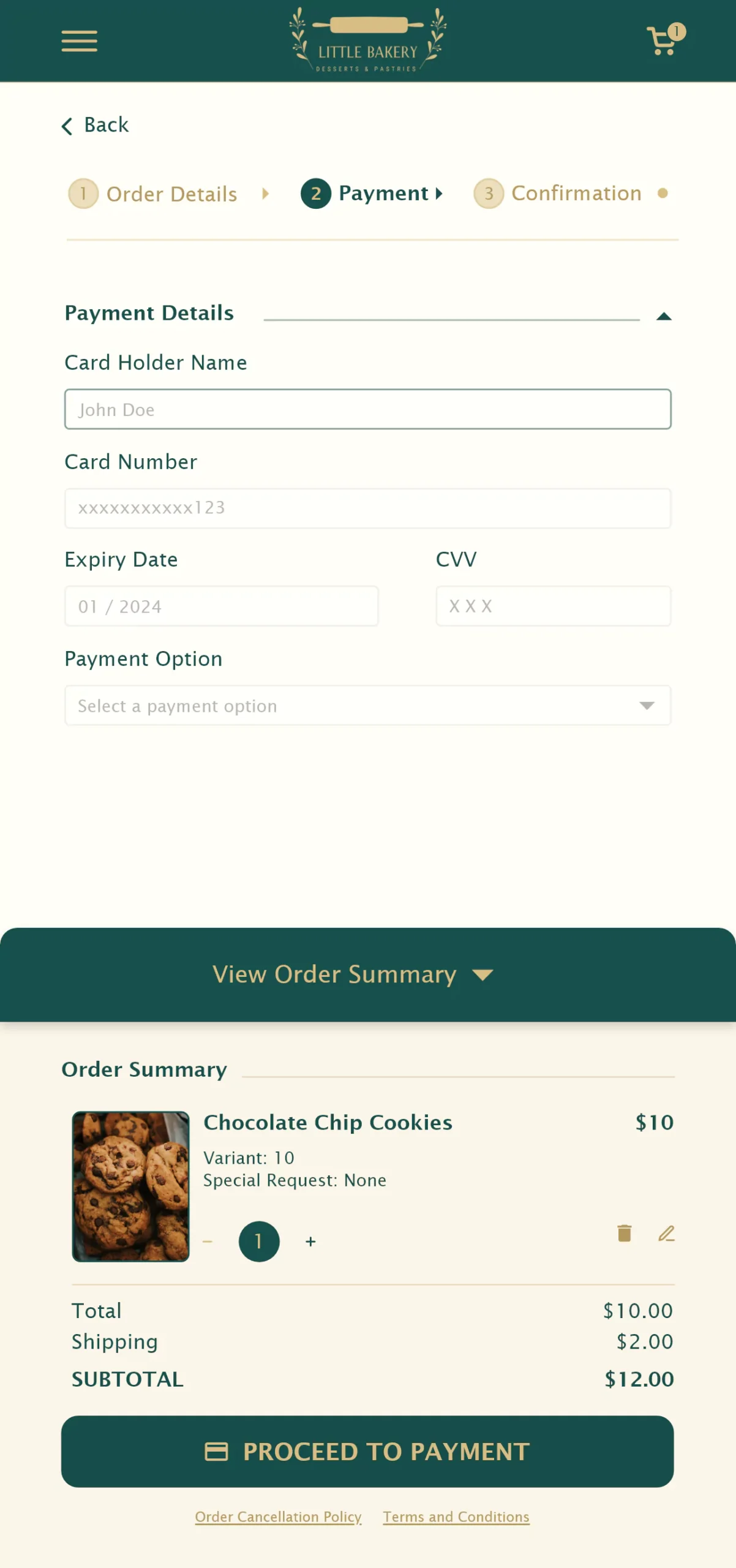
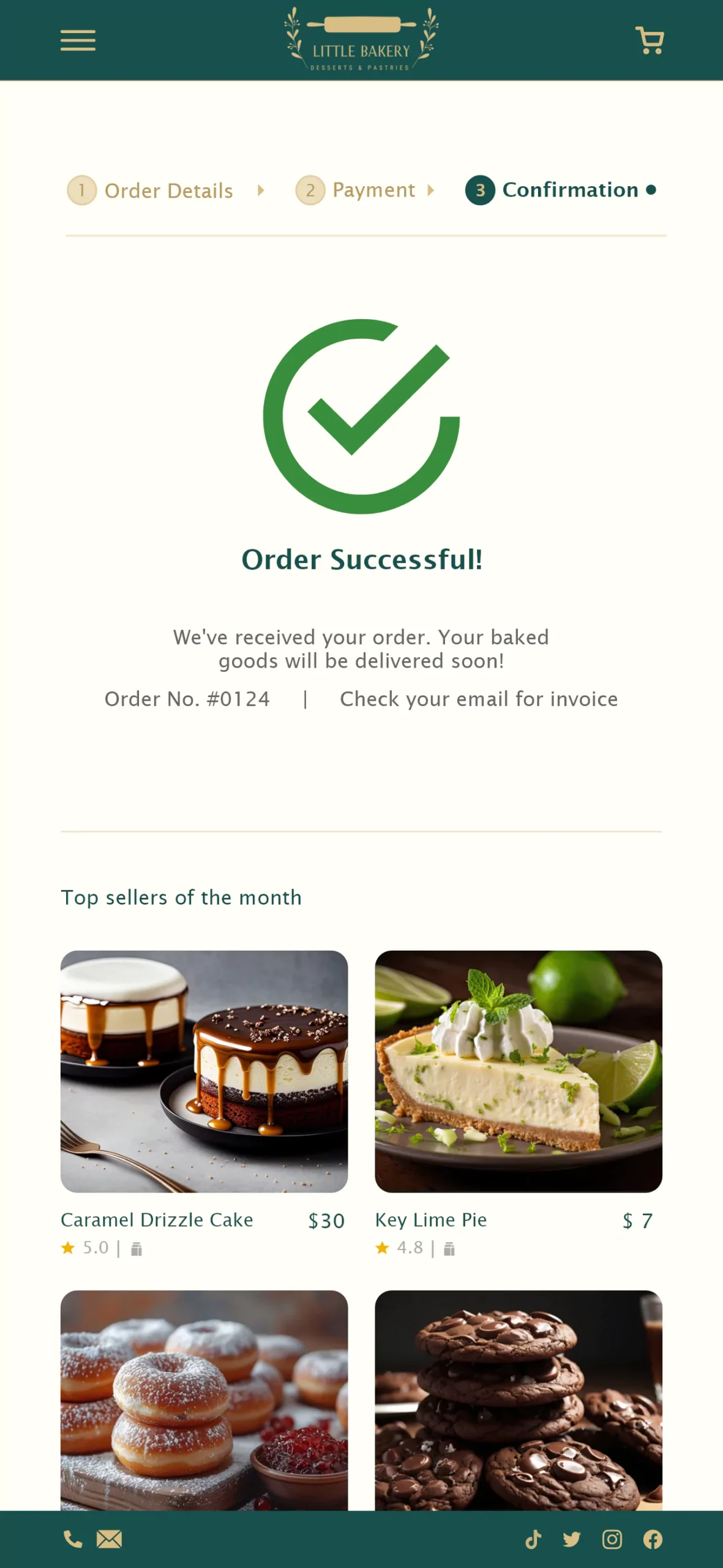
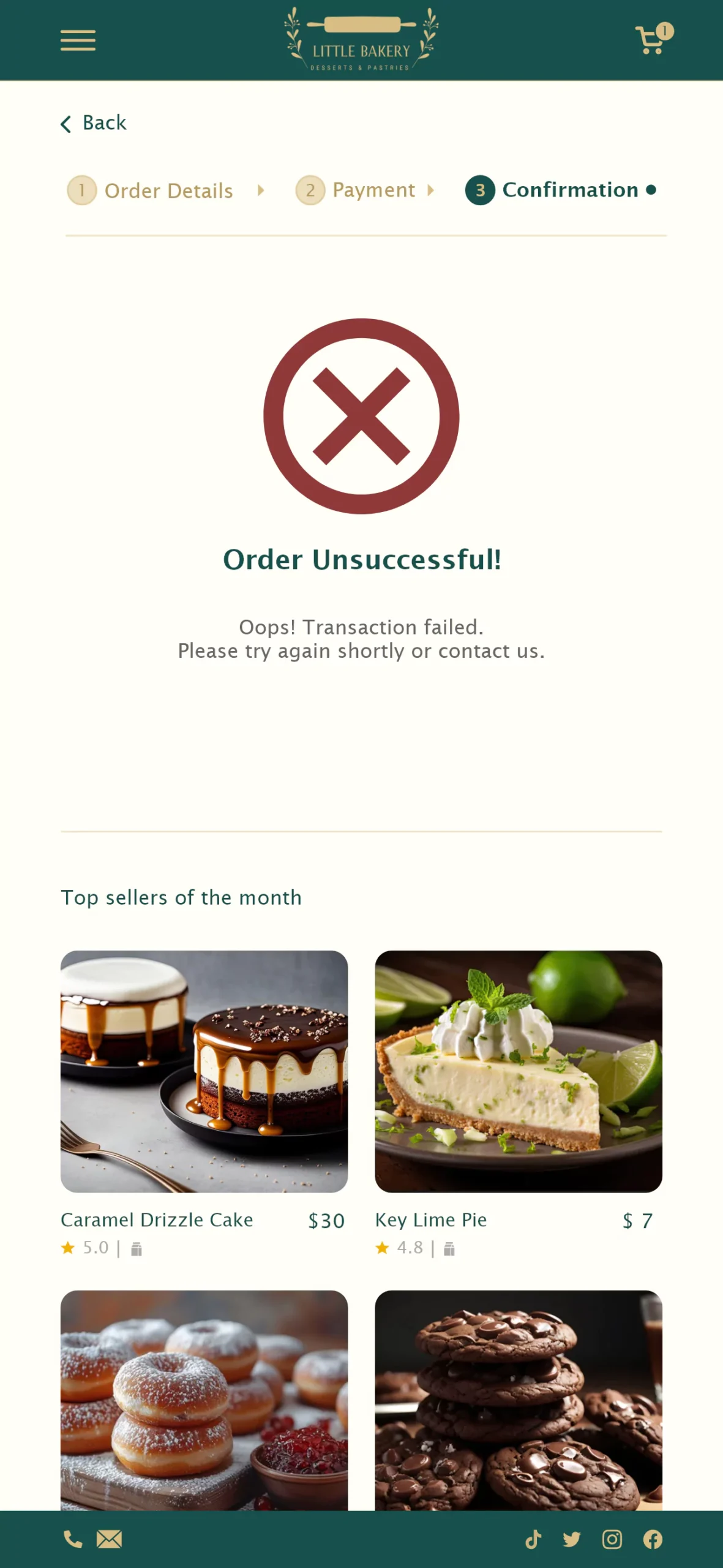
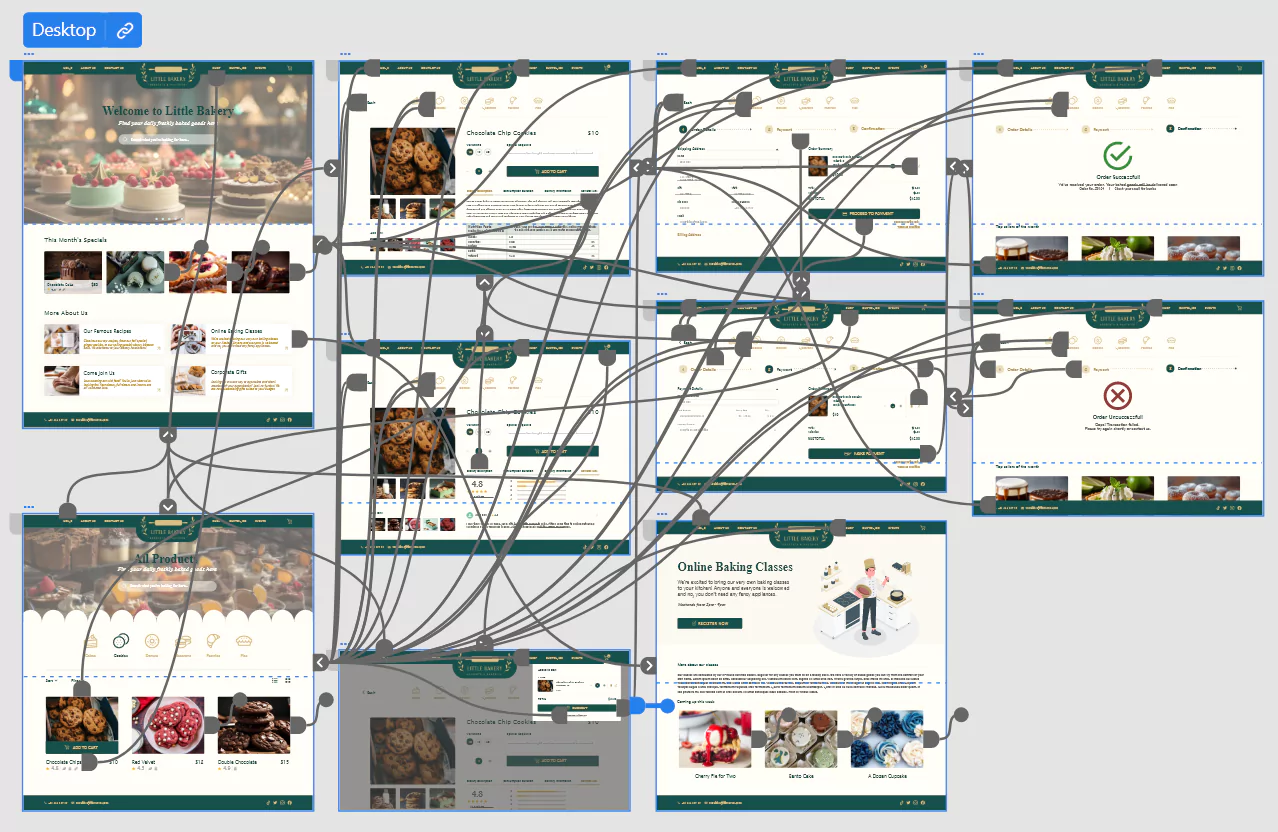
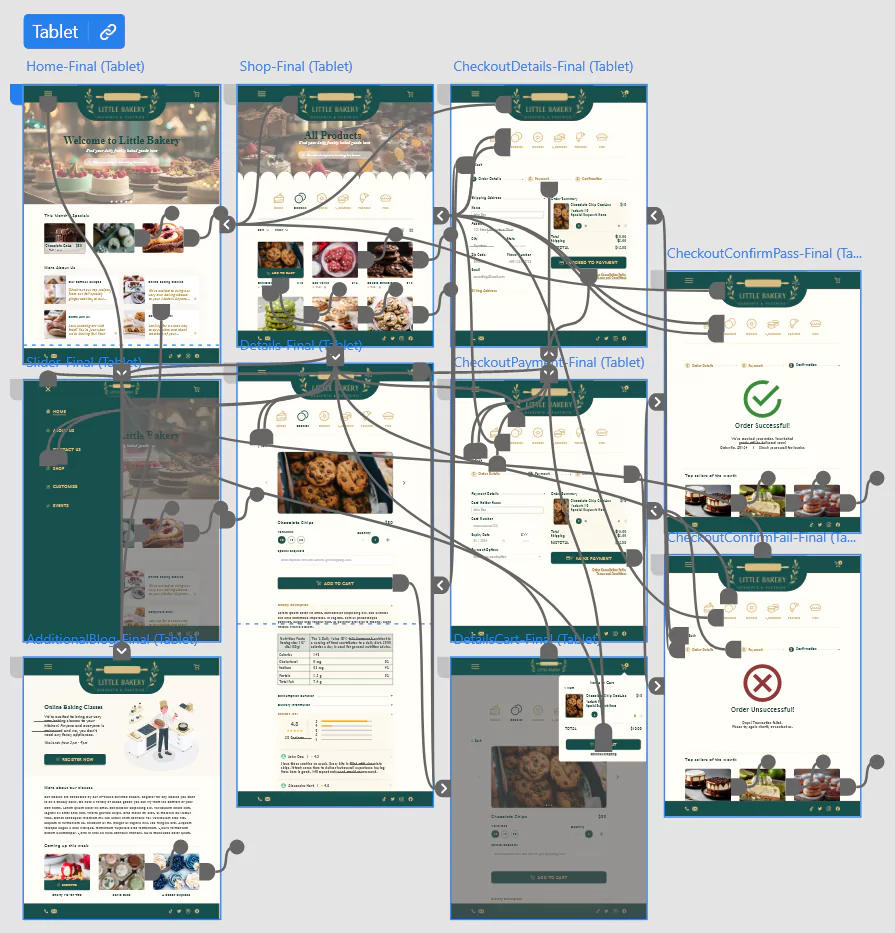
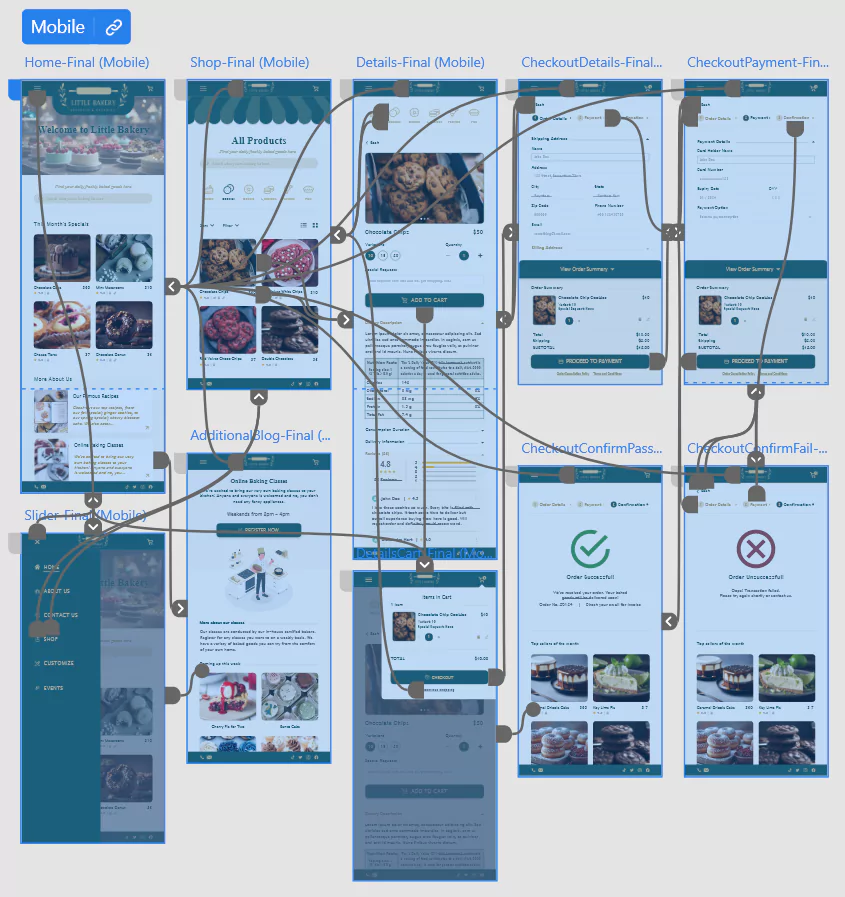
The final high-fidelity prototype of Little Bakery is available for viewing at Desktop, Tablet & Mobile.
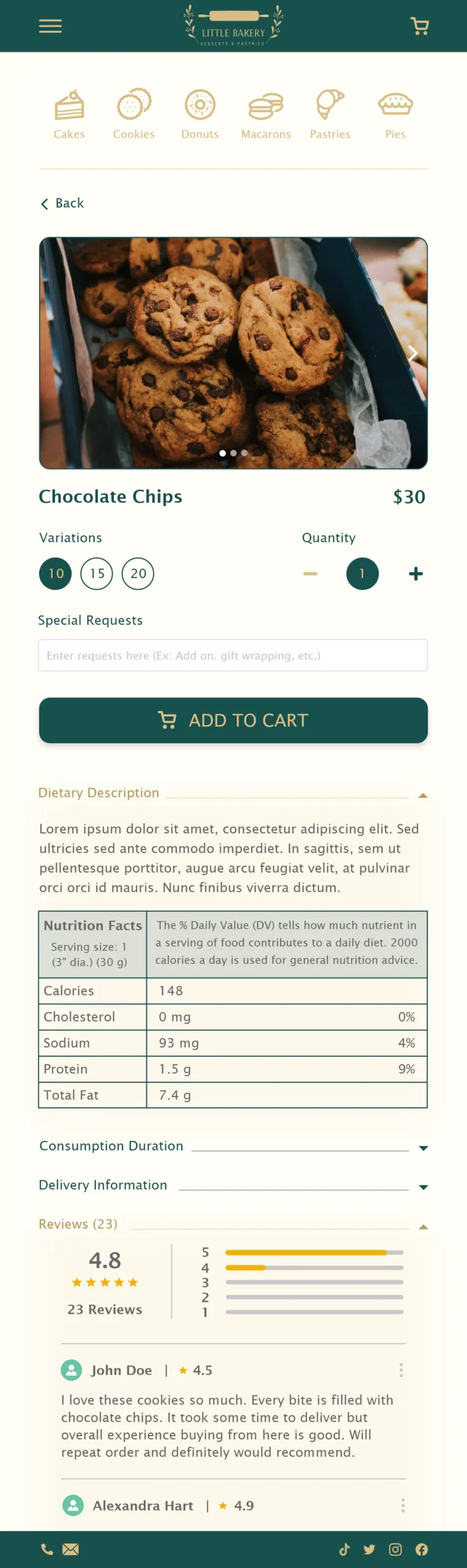
Provided various payment options for foreigners or people who prefer card payments.
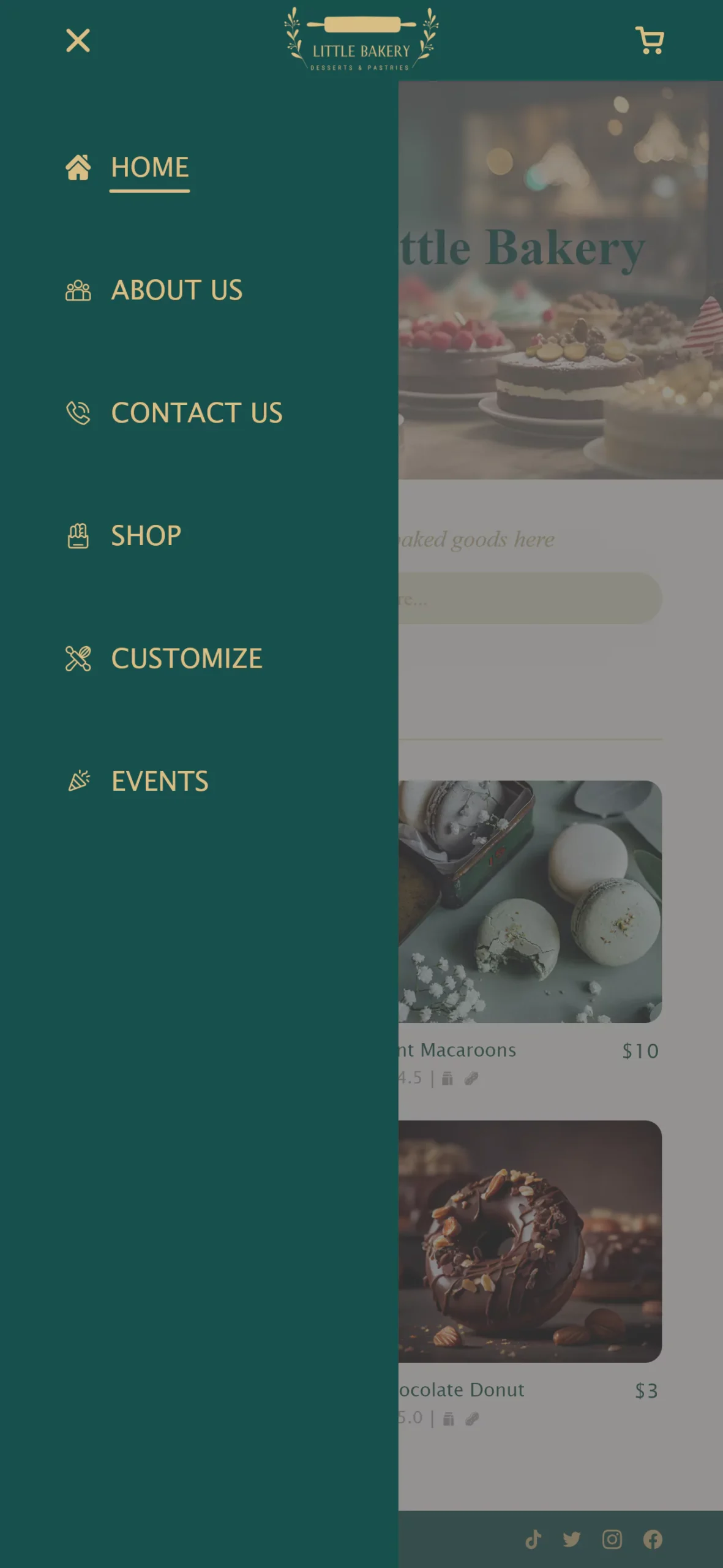
Used labels, icons, and consistent buttons to make navigation and features understandable for people of all age groups.
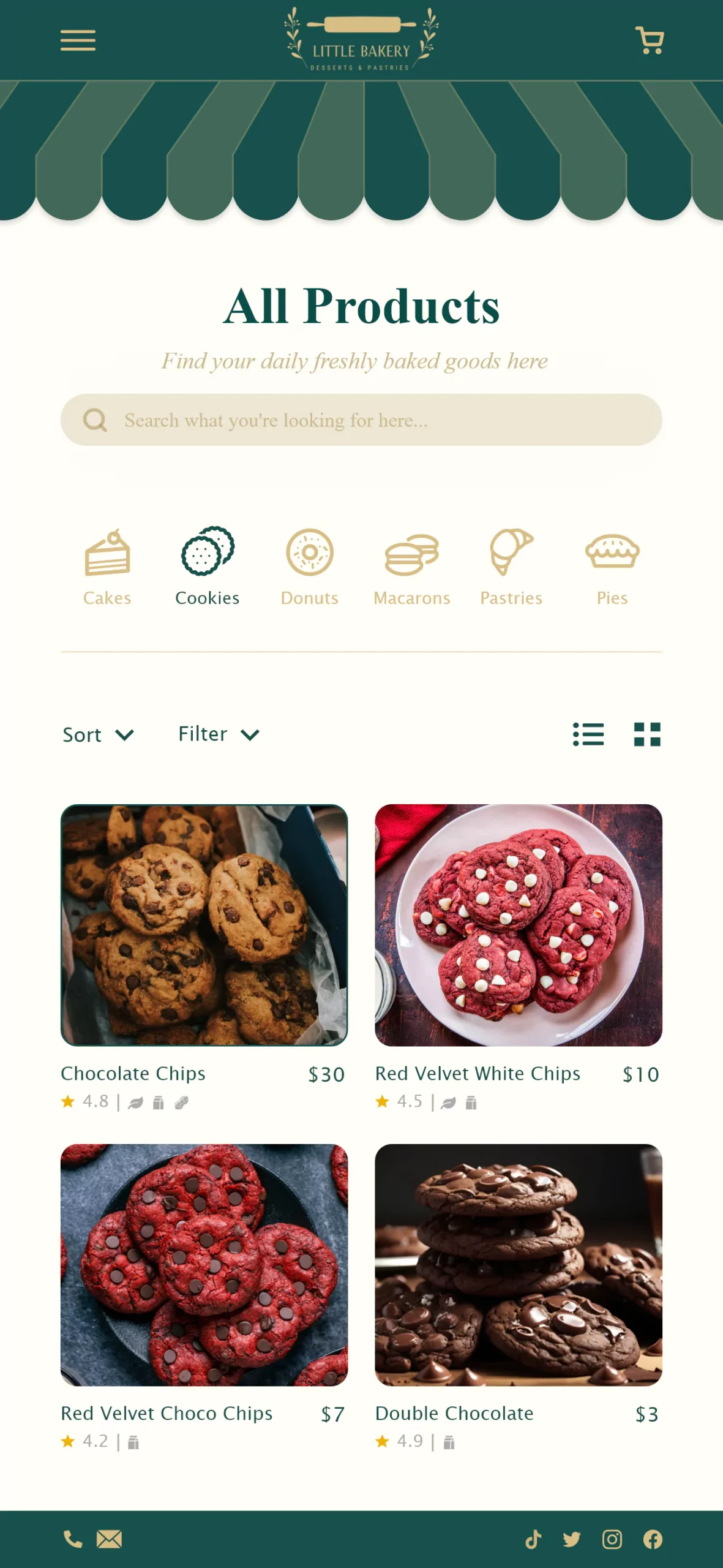
Provided dietary filters, descriptions and ingredients to cater to people with allergies or restricted diets.
Going Forward
Impact
The online initiative from Little Bakery makes customers feel cared for, especially for people with motion disabilities, and busy schedules. Creating an online responsive platform not only widens the customer base, but also provides customers flexibility of placing an order from anywhere. This would significantly increase sales and help Little Bakery stay in trend with its competitors.
One quote from peer feedback:
“I love that I can now satisfy my cravings for Little Bakery goods from the comfort of my home!”
What I learned
Throughout the designing process for this fancy bakery website, I learned the importance of an online platform has in the rapidly growing technological world. To add to that, it is also important to address users’ pain points even if it seems like a minor inconvenience. Feedback and ideas from research conducted, helped to guide through from one iteration to the other until the final responsive website was accomplished.