
ArtEra
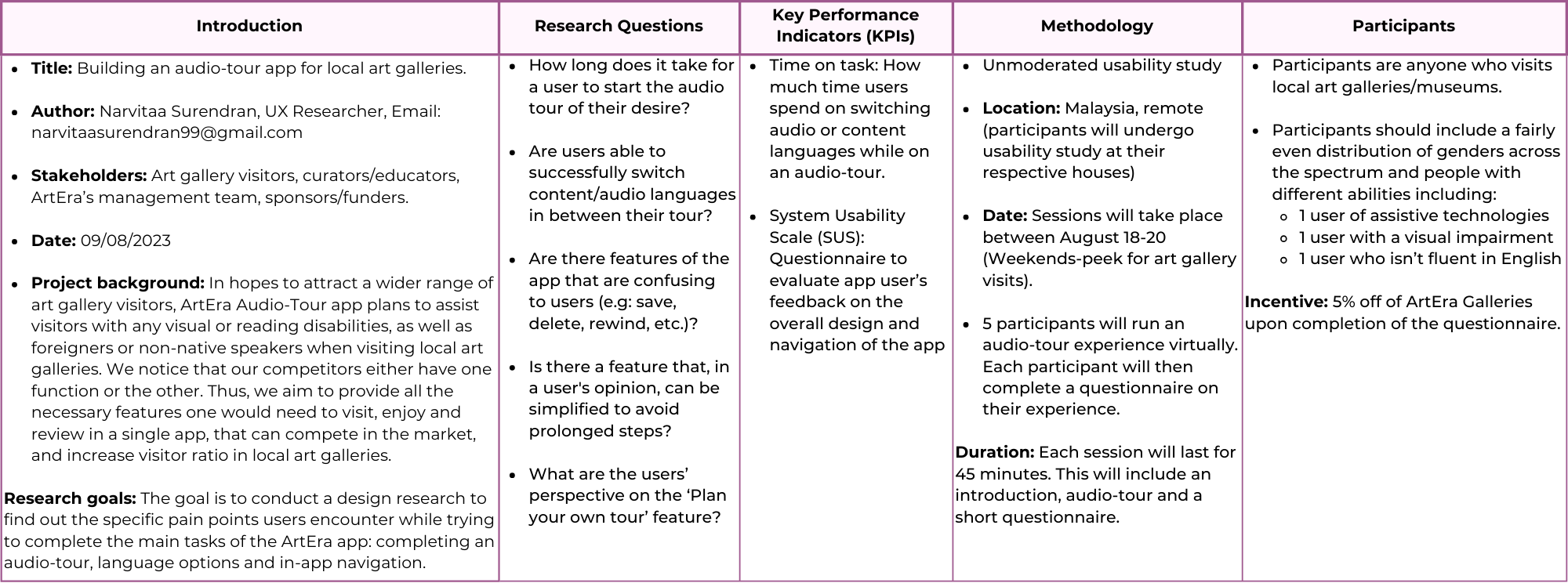
Project Overview
Understanding the User
Through interviews, observations, and empathy maps, I gained valuable insights into the needs of the users I’m designing for. A primary user group identified during research comprises adults with visual impairments or disabilities who may feel uncomfortable in fast-paced settings.
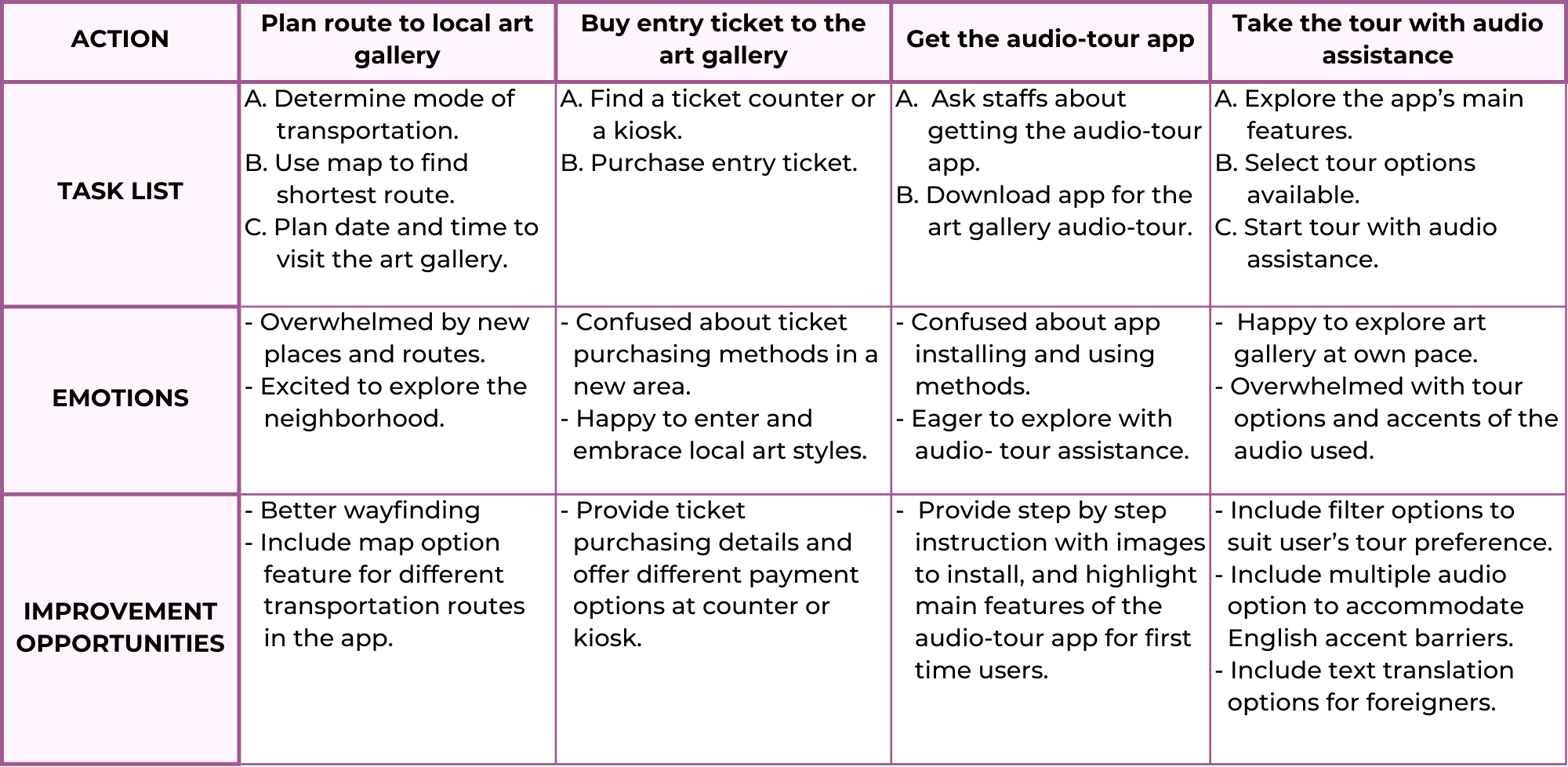
While validating assumptions about local art galleries/museums, the research revealed additional barriers beyond disabilities. Users expressed concerns about the absence of multilingual tour guides, uncertainty regarding tour starting points, and limited awareness of gallery locations. These insights will inform the design of an audio tour app aimed to overcome these pain points, and encourage enthusiasts to explore more local galleries.
Language Barrier
Visitors whose first language isn’t English find it difficult to understand and follow along art gallery tours.
Accessibility
Visitors with visual impairments or disabilities aren’t able to read art descriptions in galleries.
Time
Visitors prefer tours that align with their schedule and pace, favoring flexibility over rigid schedules and lengthy durations.

Age: 20
Education: Online College
Hometown: Nairobi, Kenya
Family: Parents & 1 sibling
Occupation: Full time student
I love adventures, and I'm ready to explore the world around me!
- To learn something new the neighborhood has to offer.
- To do activities that are both exciting and knowledgeable.
- To improve and be able to converse well in English.
- “As someone who isn’t fluent in English, I find it difficult when there are no translation options at art galleries.”
- “It’s overwhelming to learn so much from a tour since I easily miss out things when spoken quickly.”
- “I wish there were texts to follow along audio tours. I think I can pick up new words that way.”

Age: 40
Education: UNT College
Hometown: Lakewood, Colorado
Family: Daughter
Occupation: Paramedic
Working around the clock in a fast paced environment, I appreciate taking things slow whenever I can
- To enjoy my free time with interesting and fun activities.
- To fully experience new things at my own pace.
- “I find it difficult to often read texts or process new things quickly when I’m at museums or art galleries.”
- “I’d like to embrace art galleries at my own pace and even after a tour, so that I don’t miss out any interesting information.”
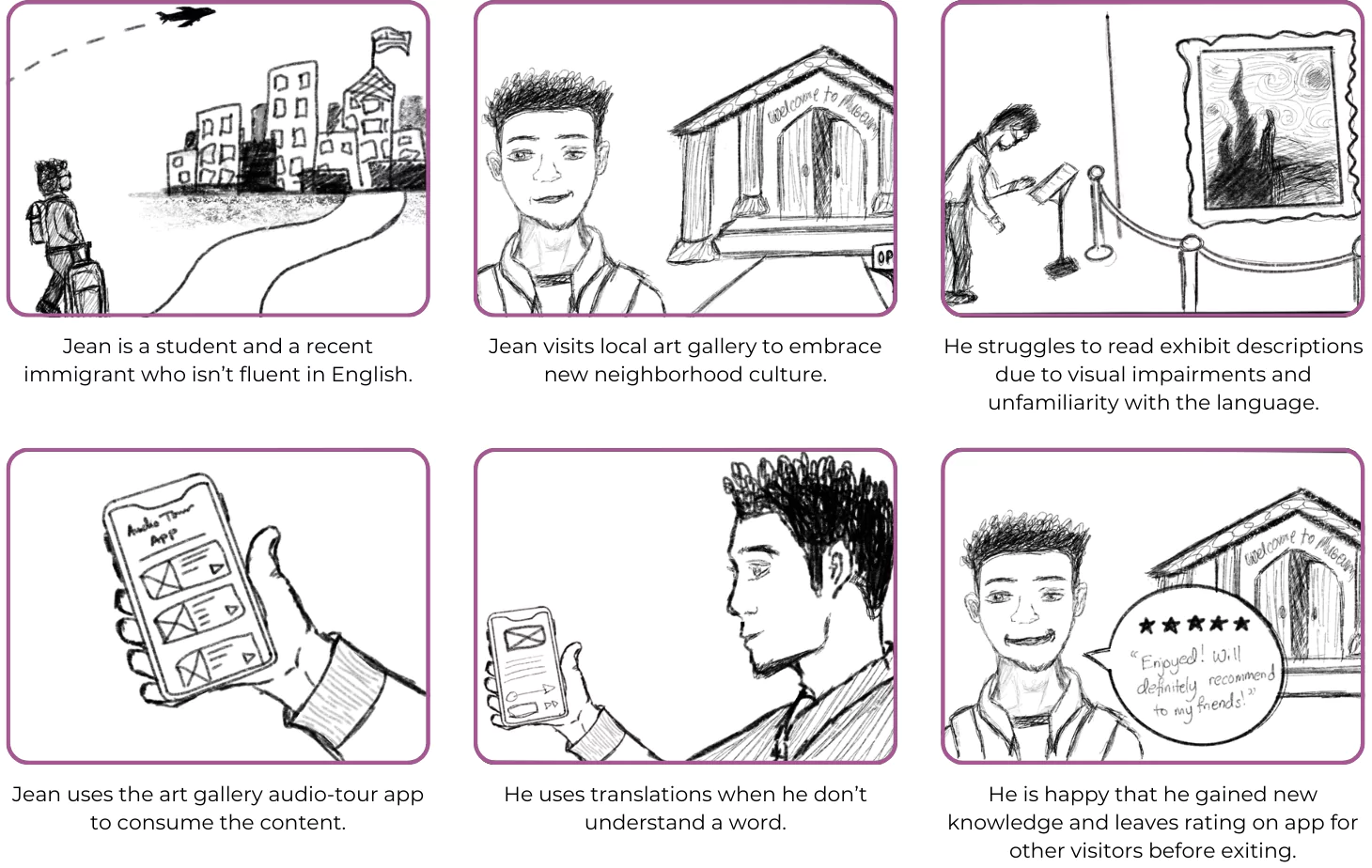
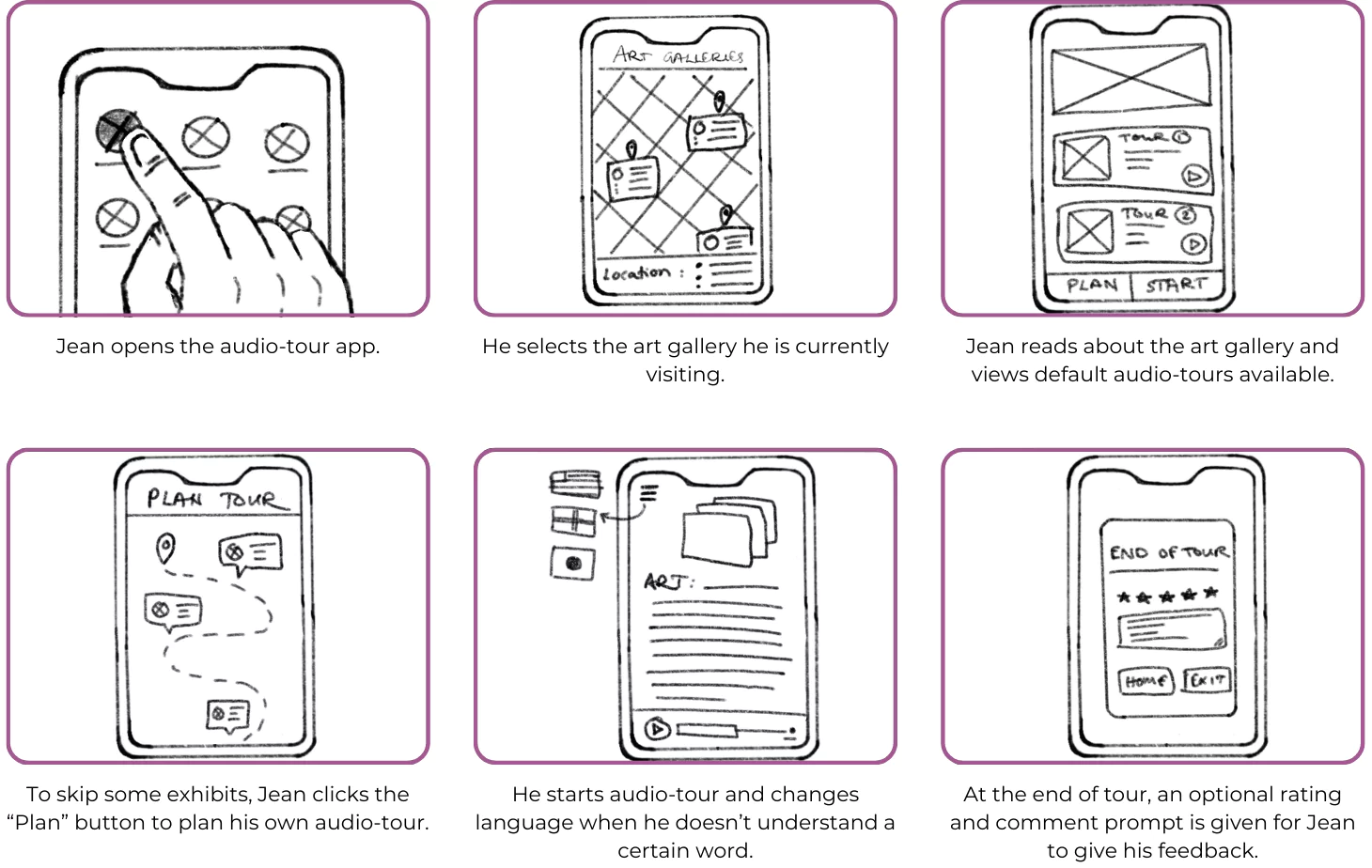
Persona: Jean Thomas
Goal: Visit local art gallery and use the audio-tour feature in app.
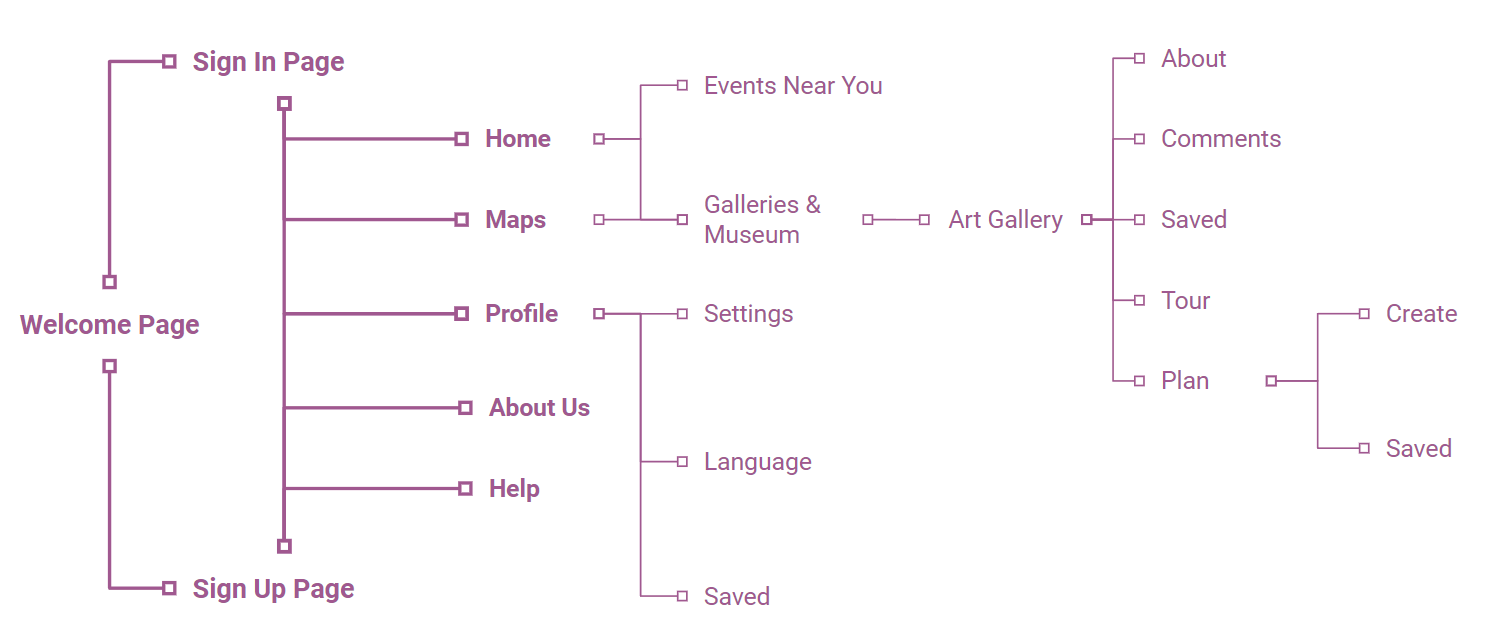
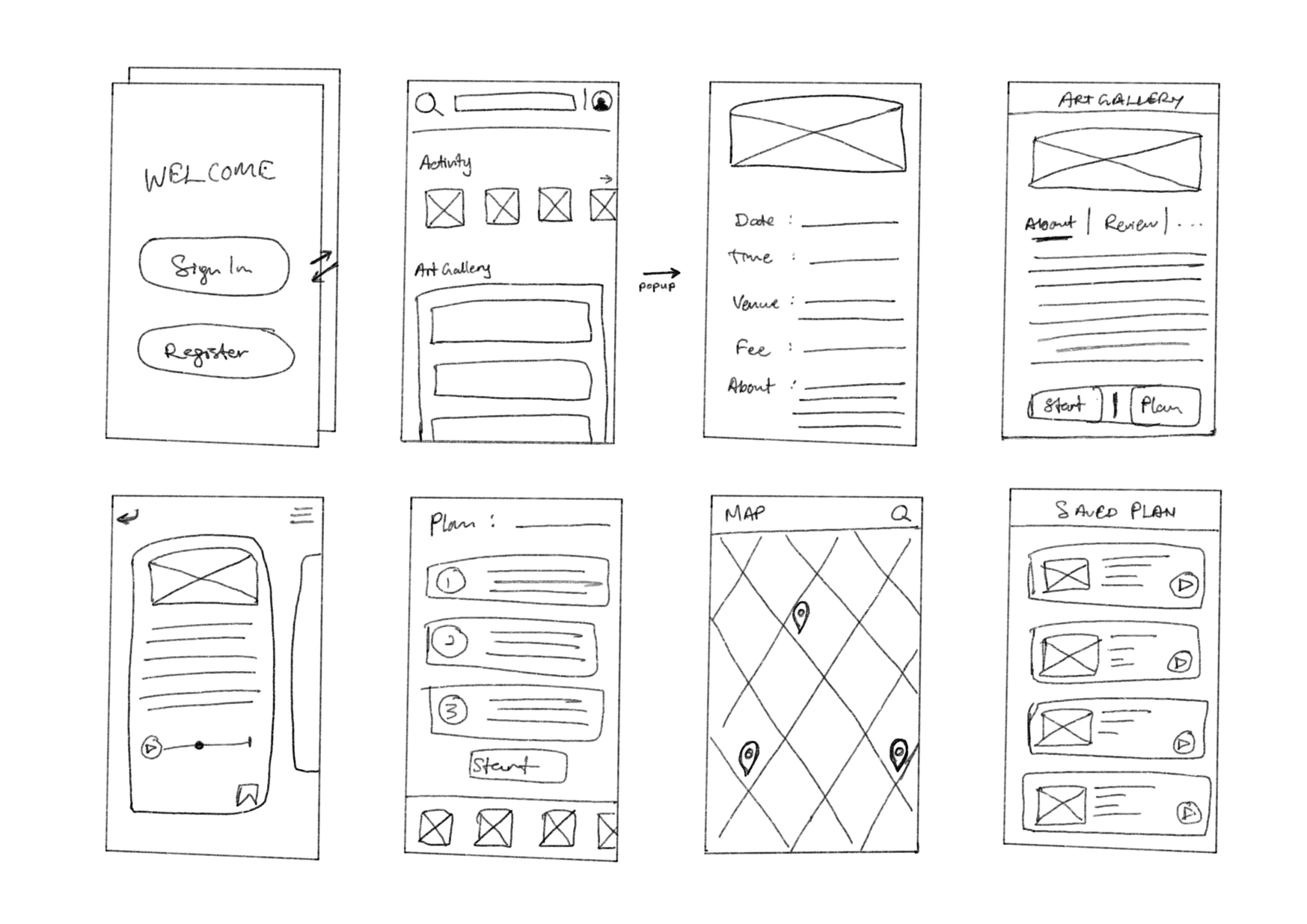
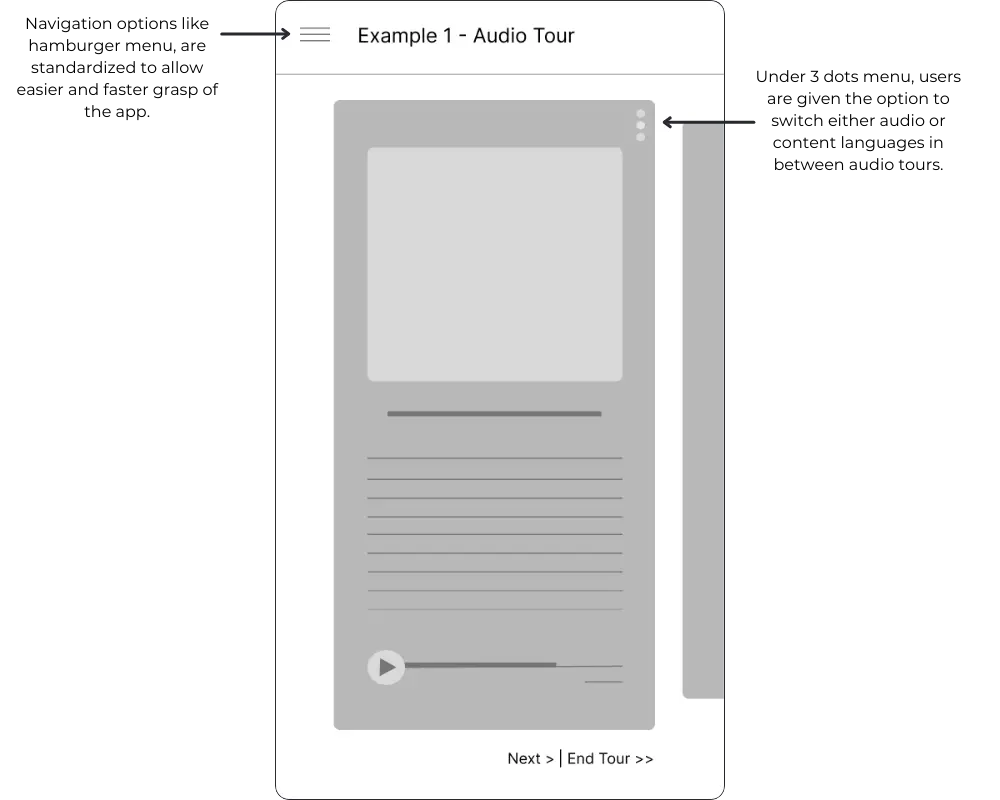
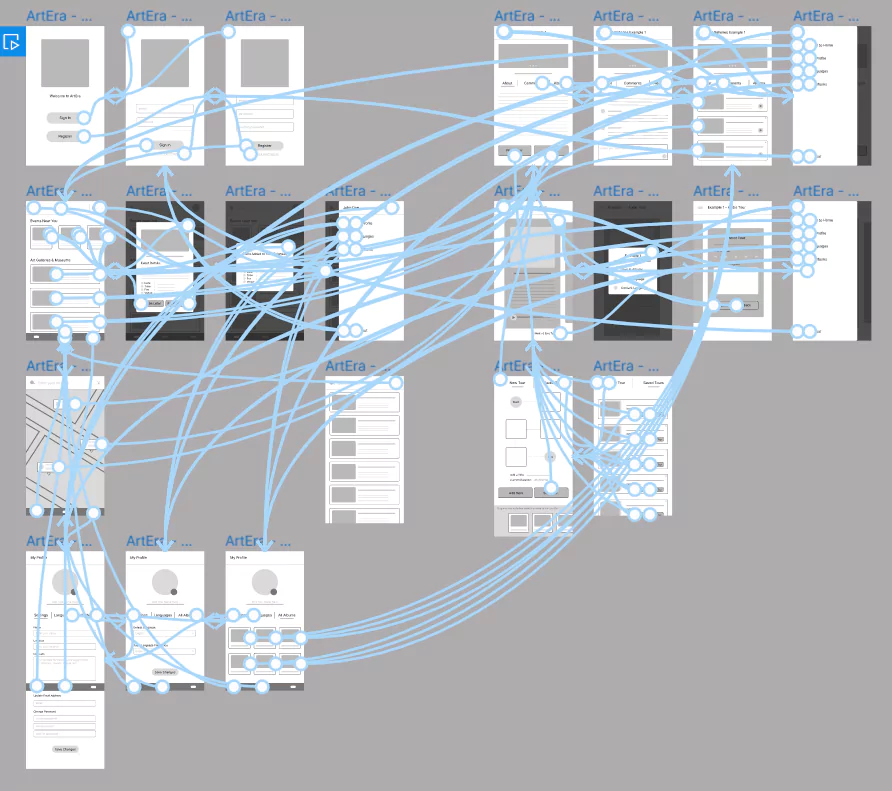
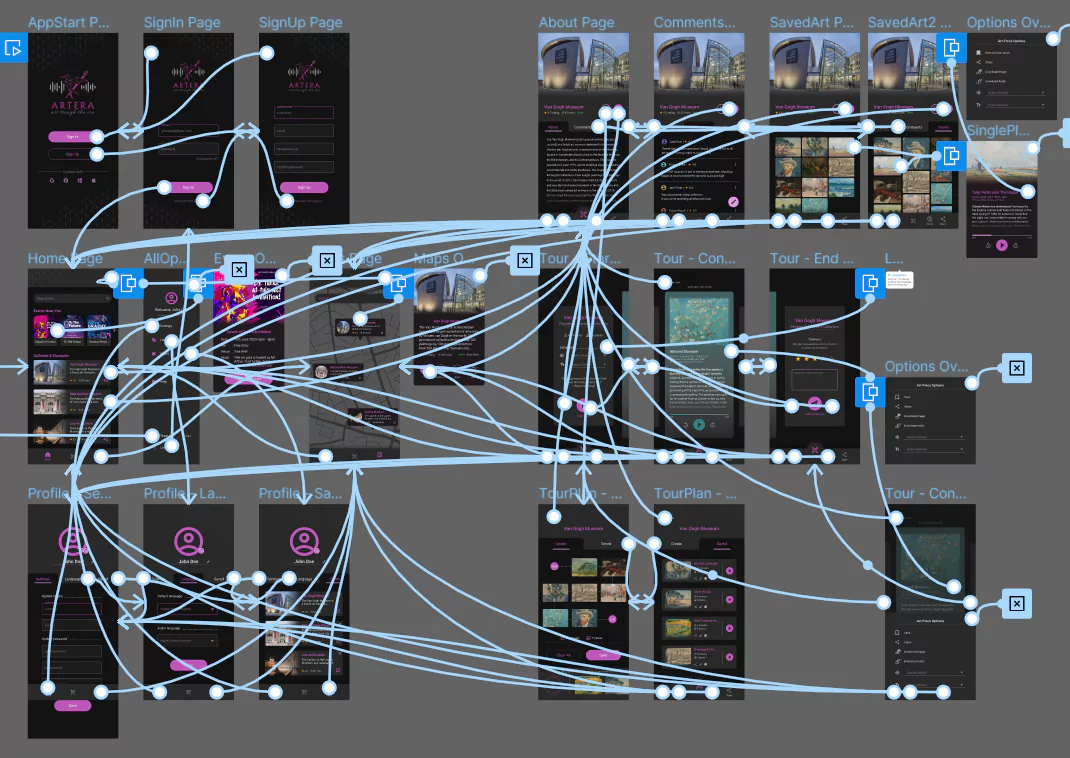
Starting the Design
The final low-fidelity prototype is available for viewing at ArtEra-LoFi.
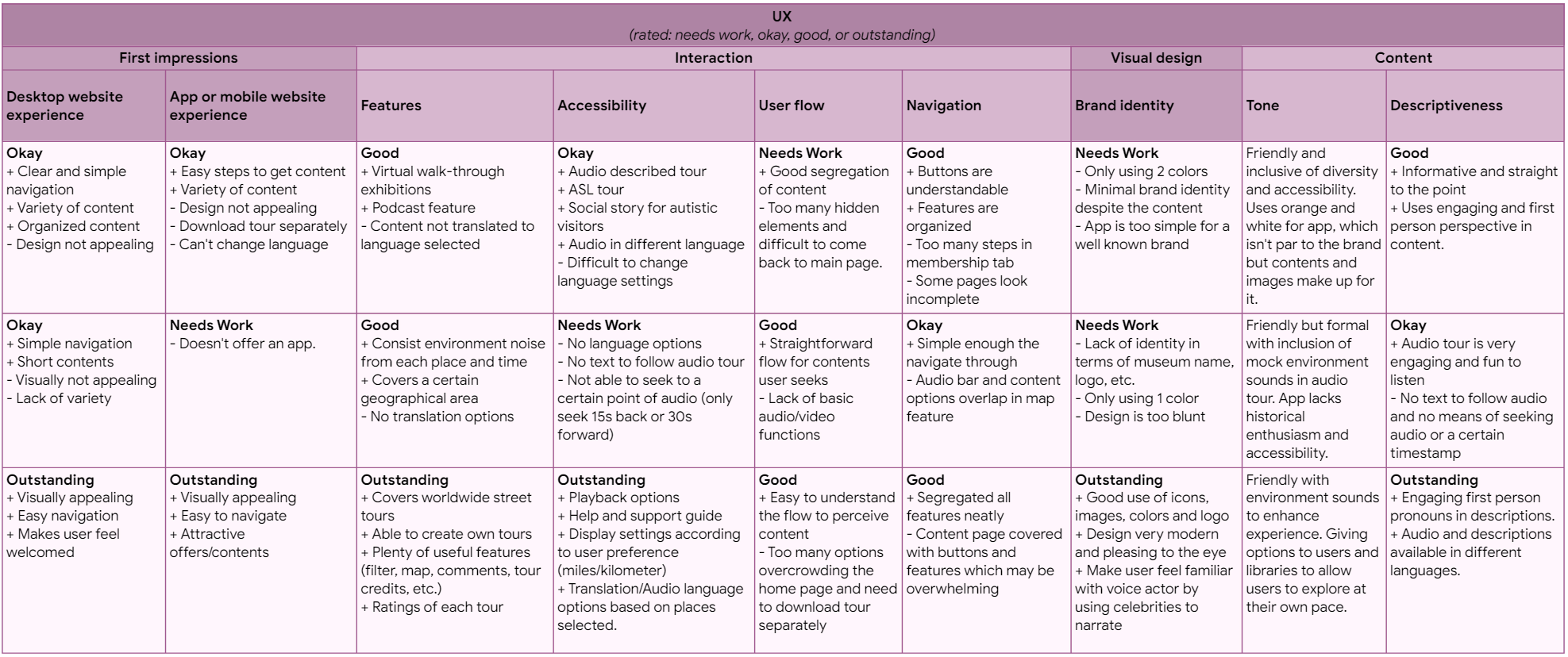
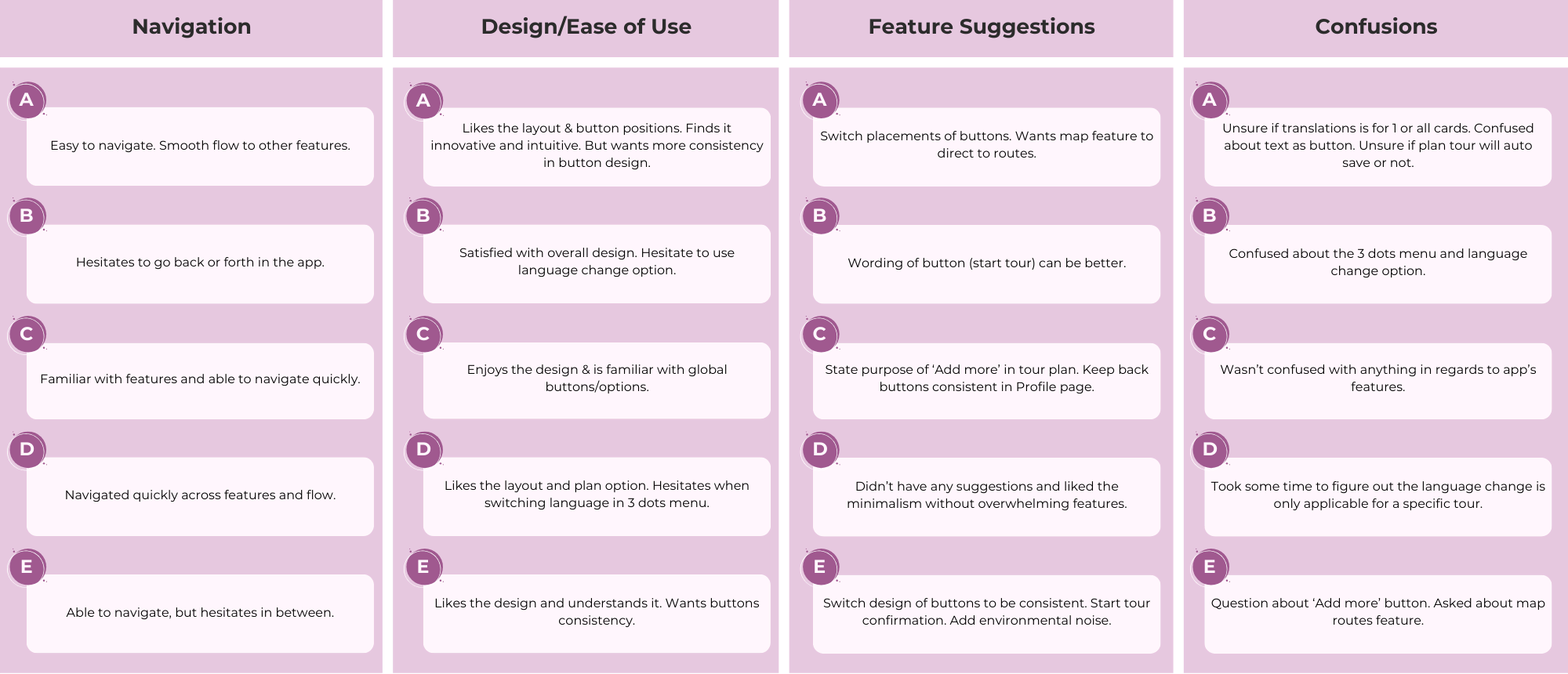
UX Research
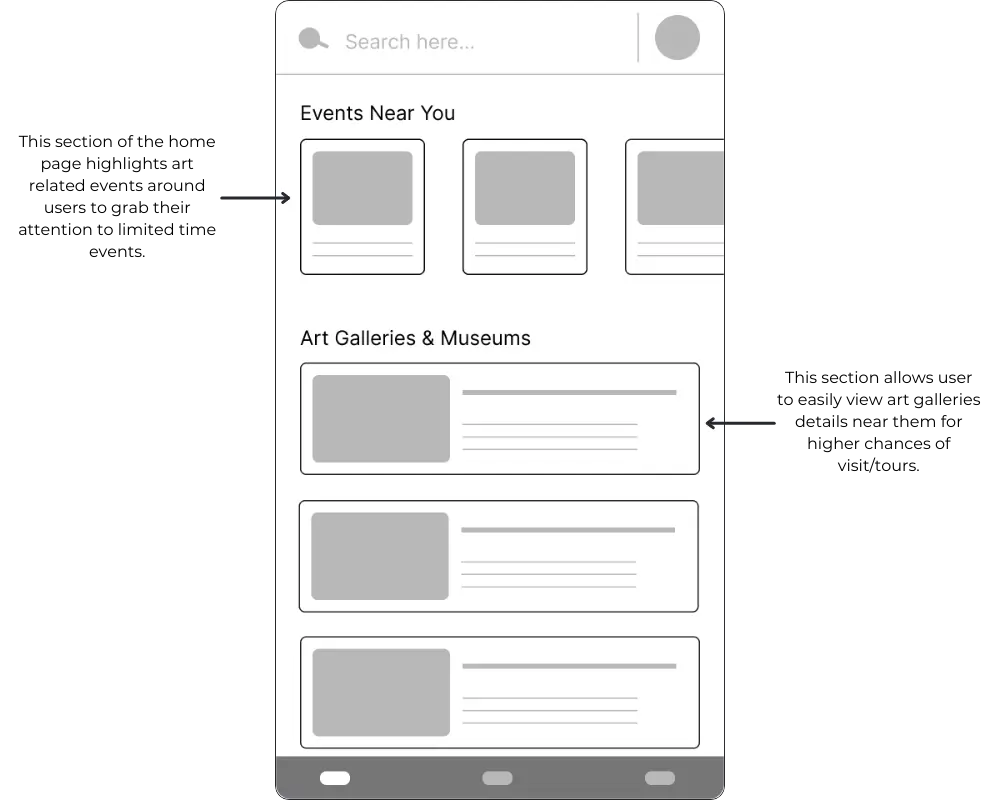
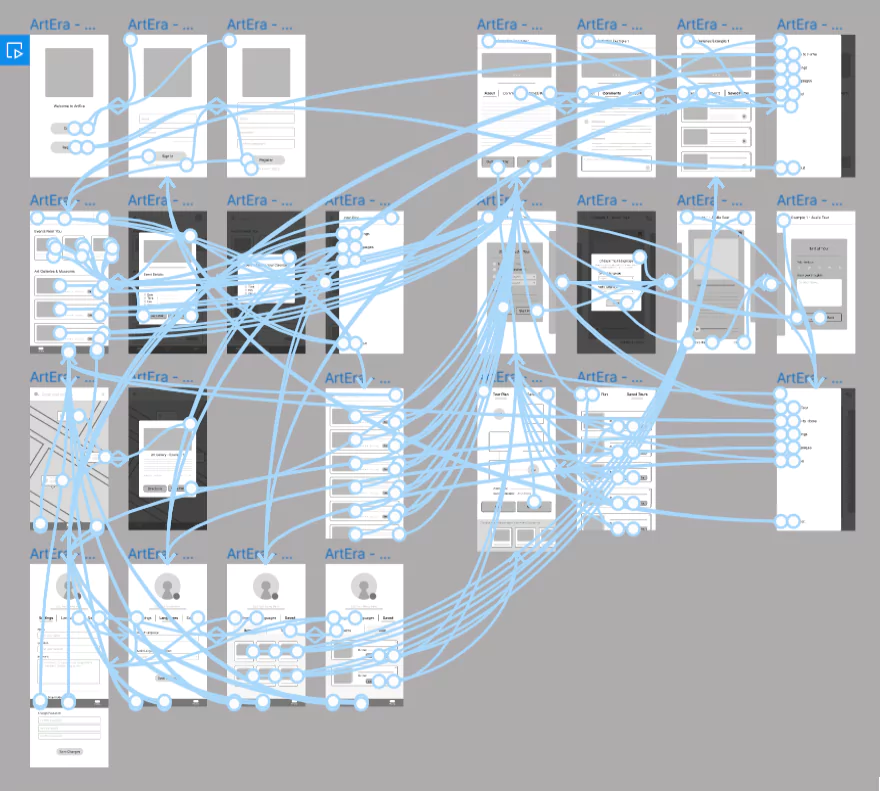
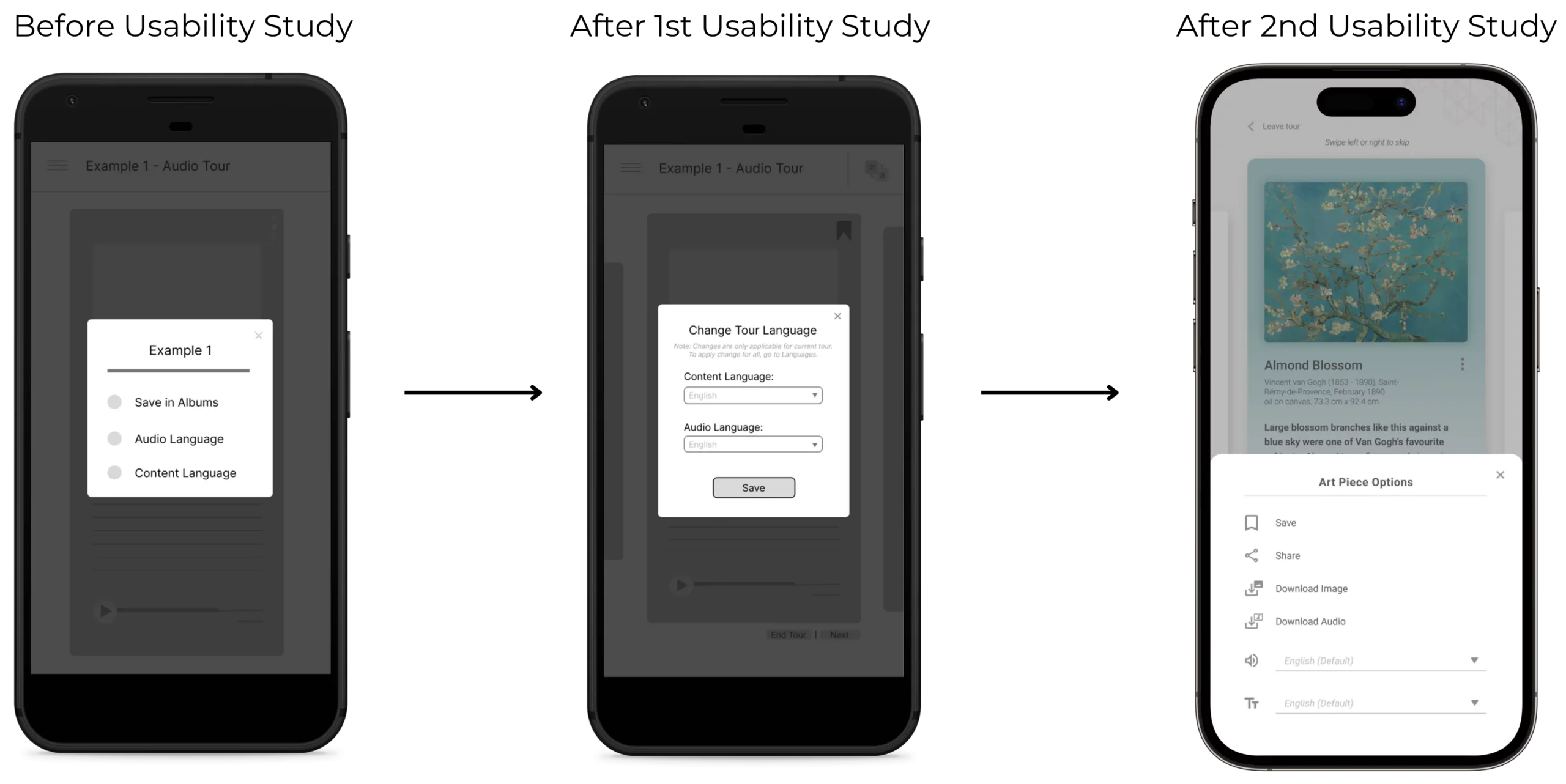
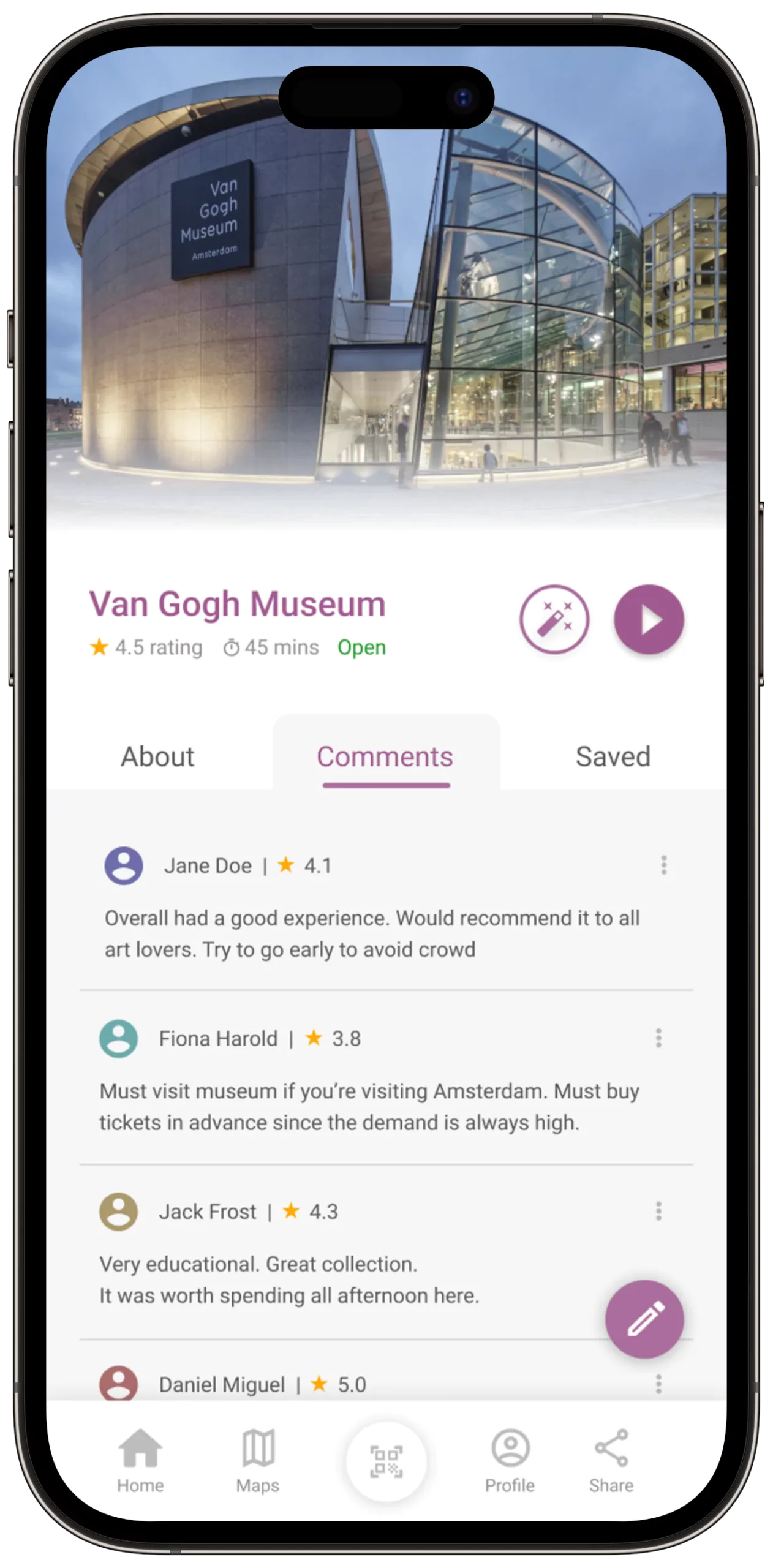
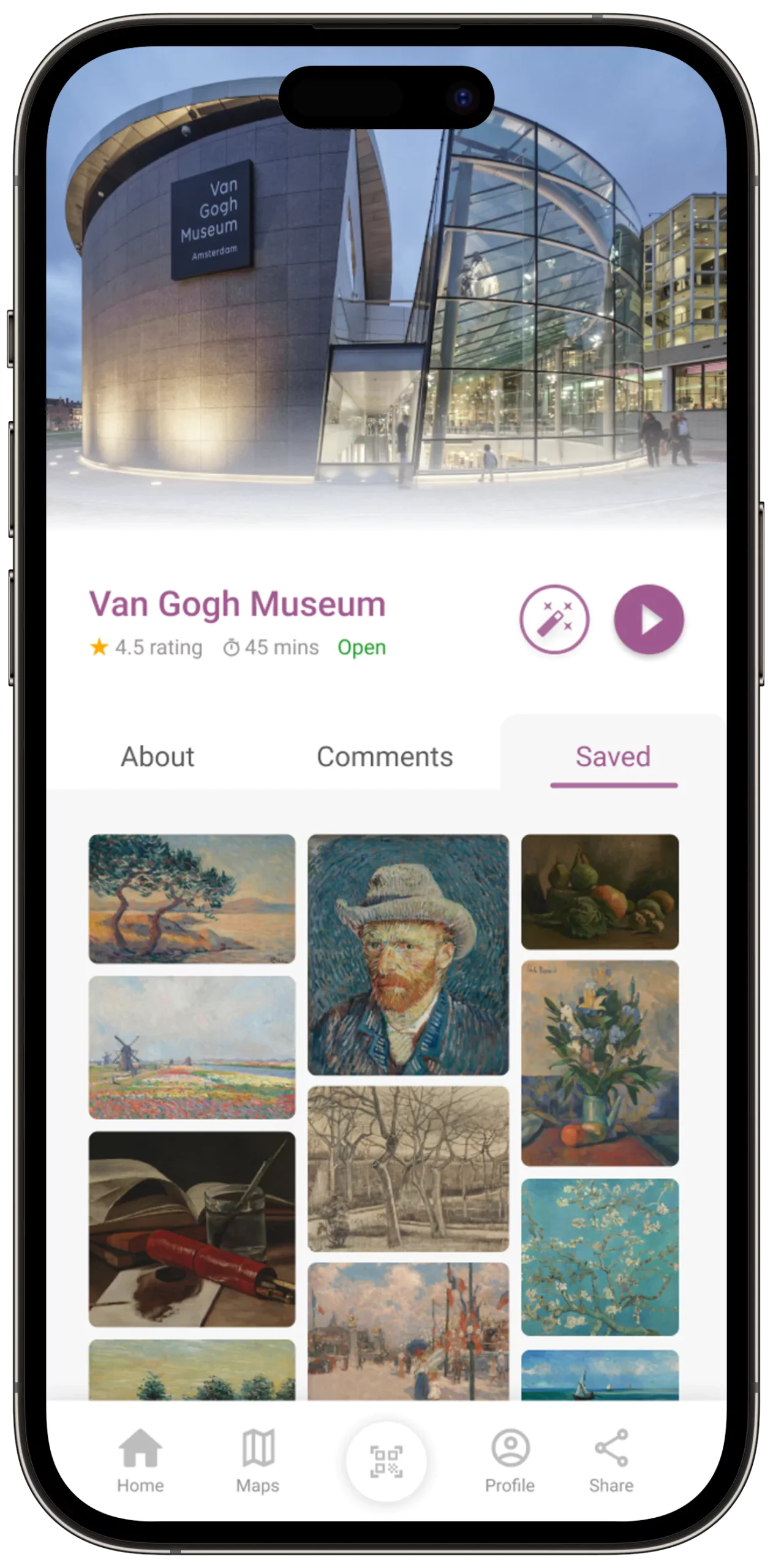
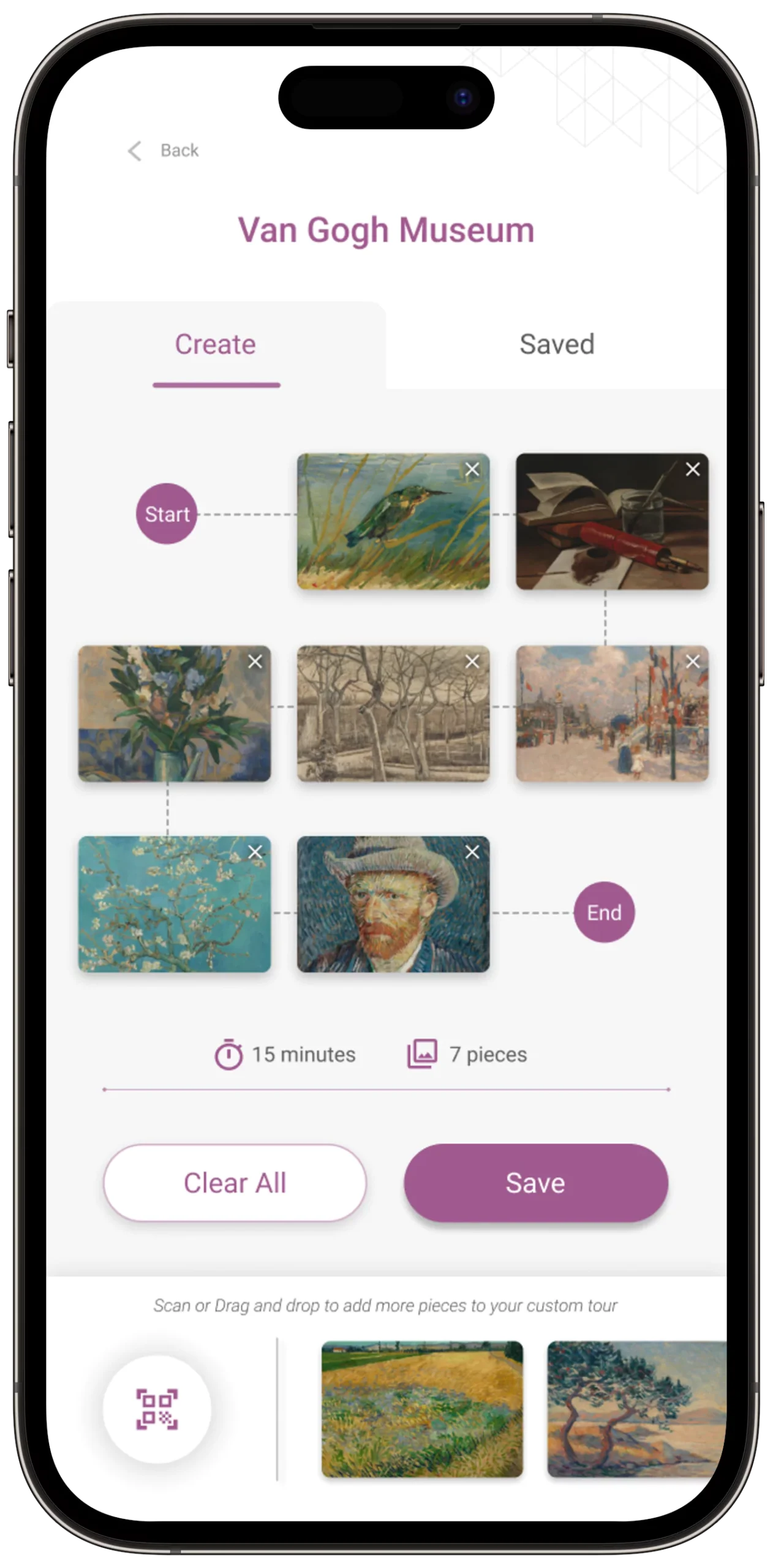
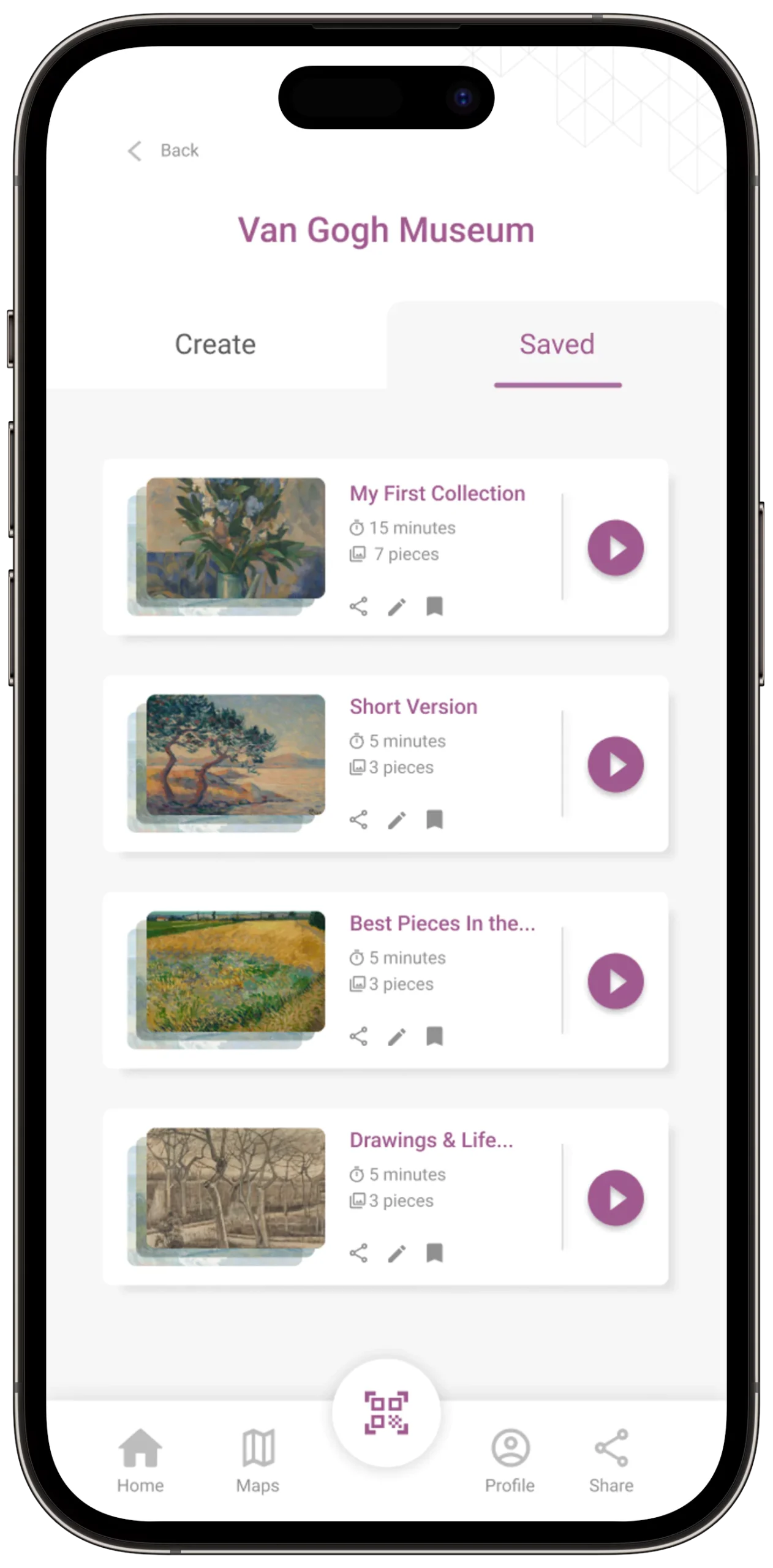
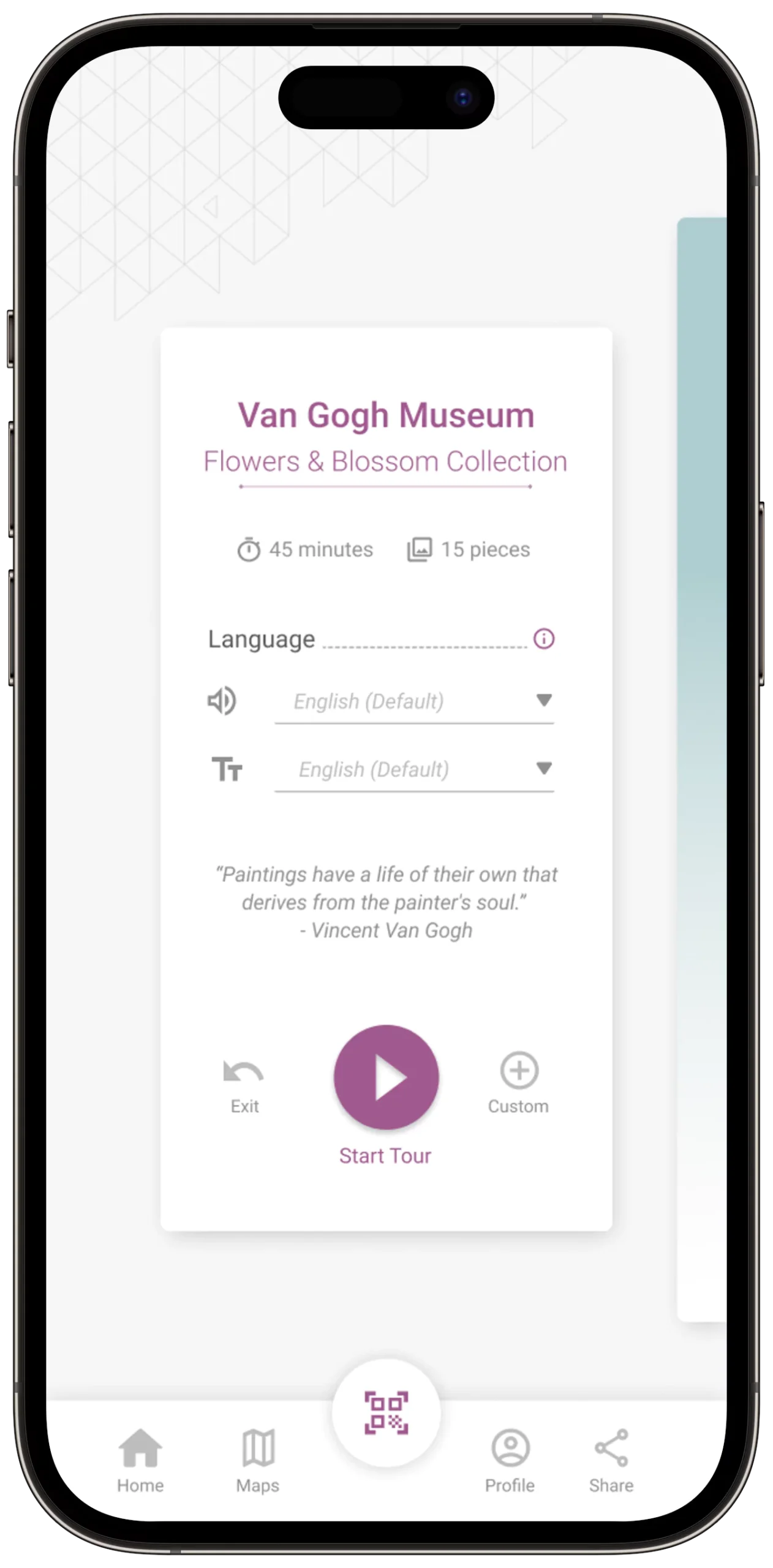
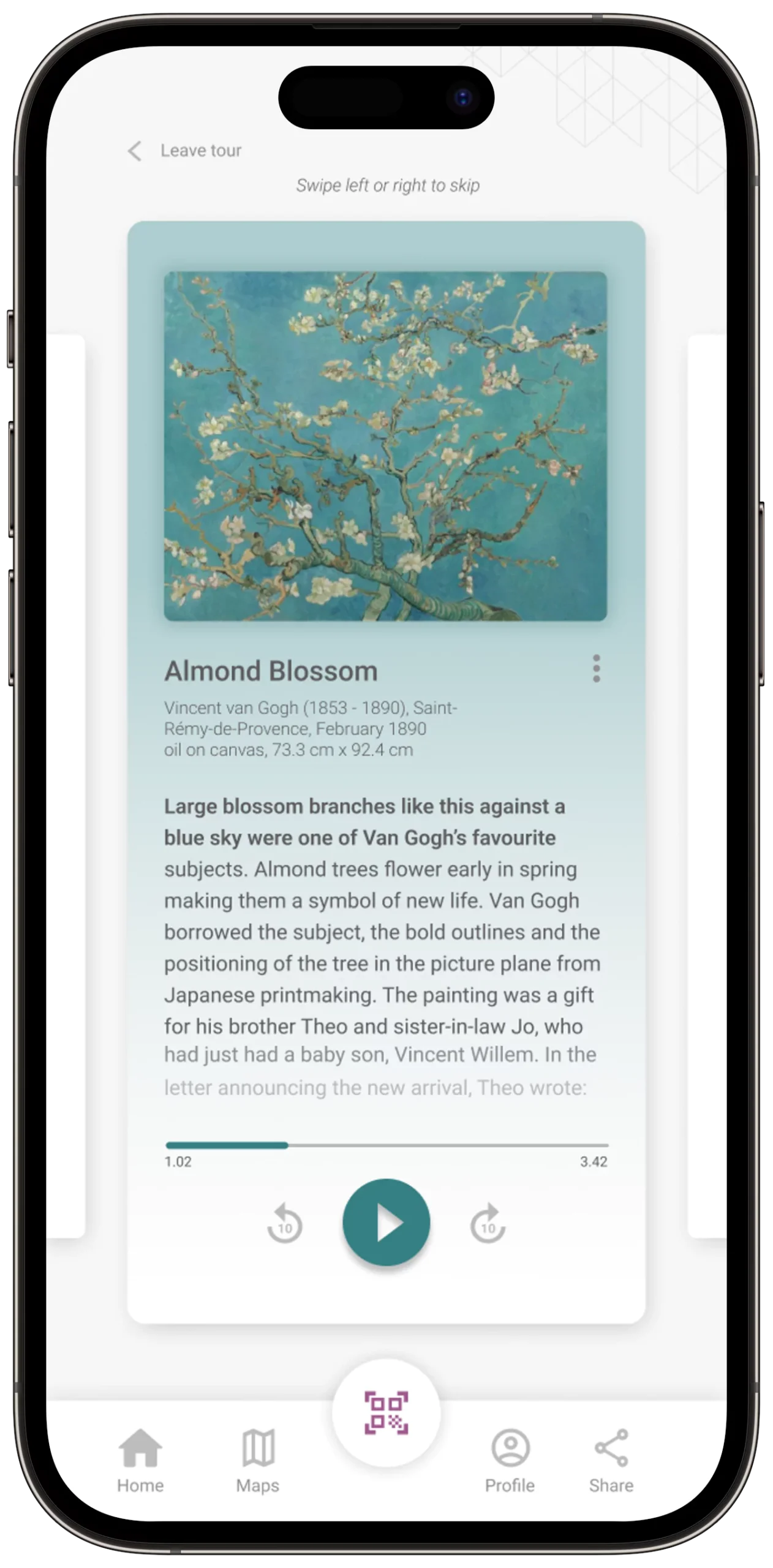
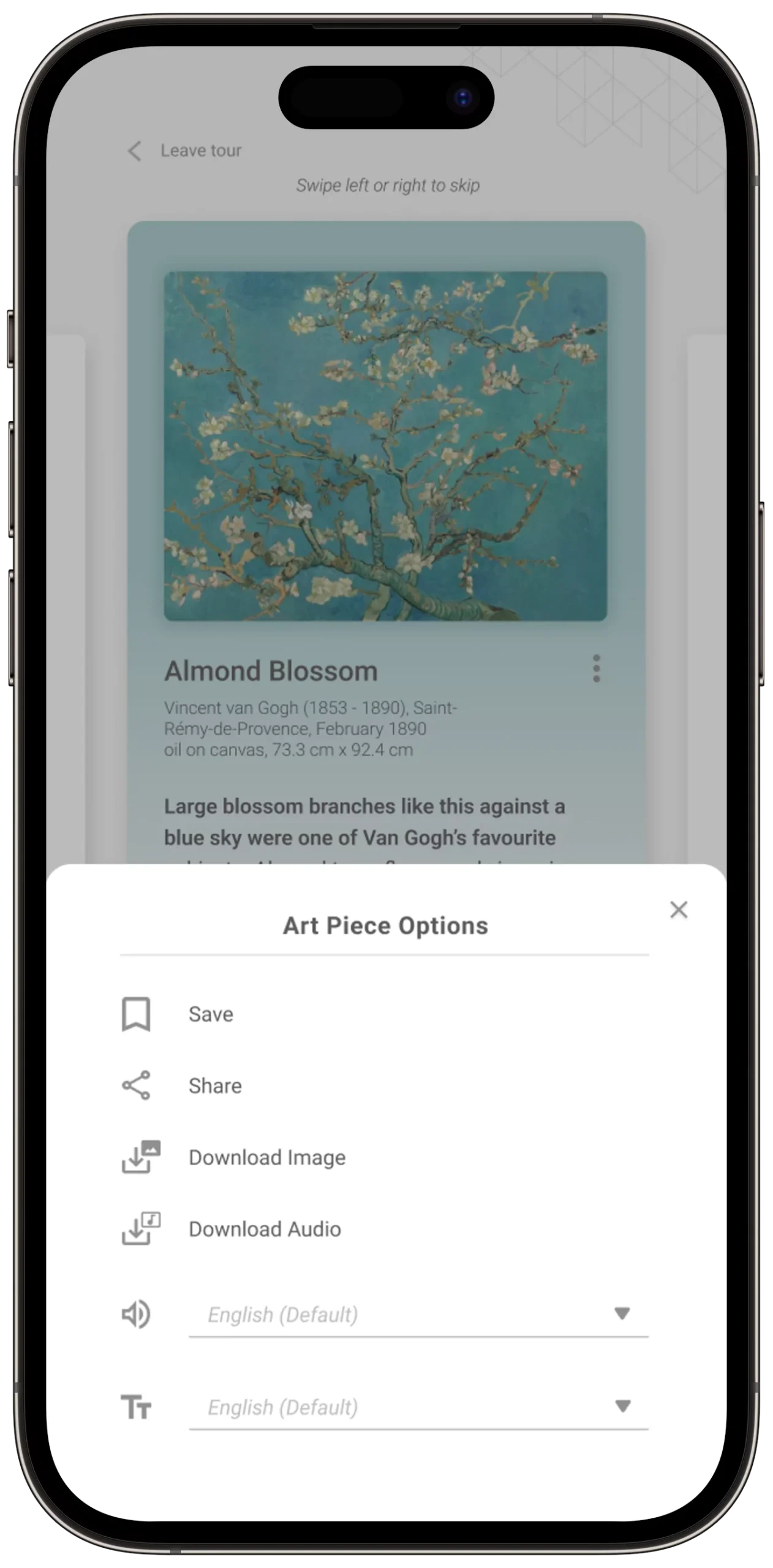
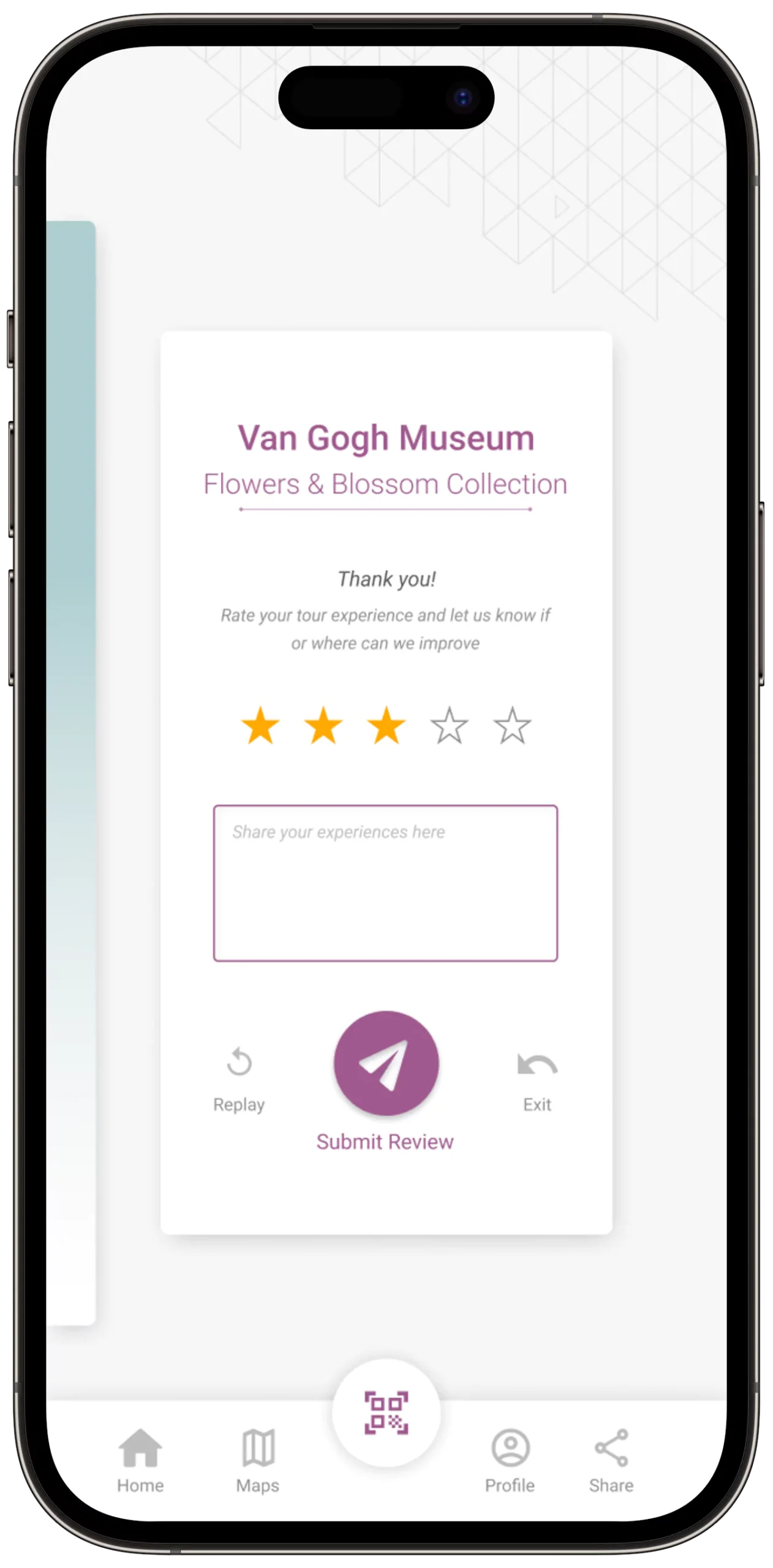
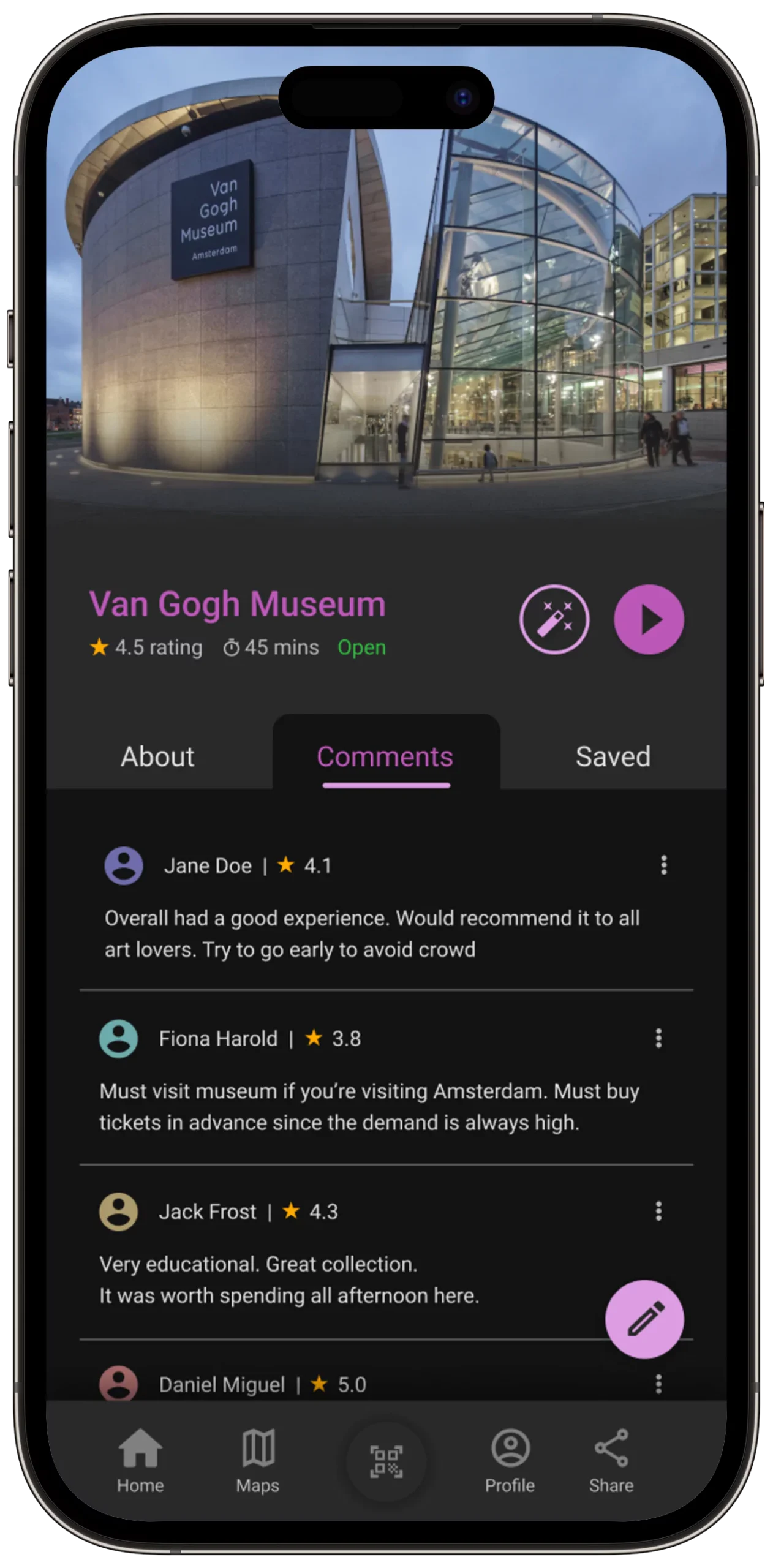
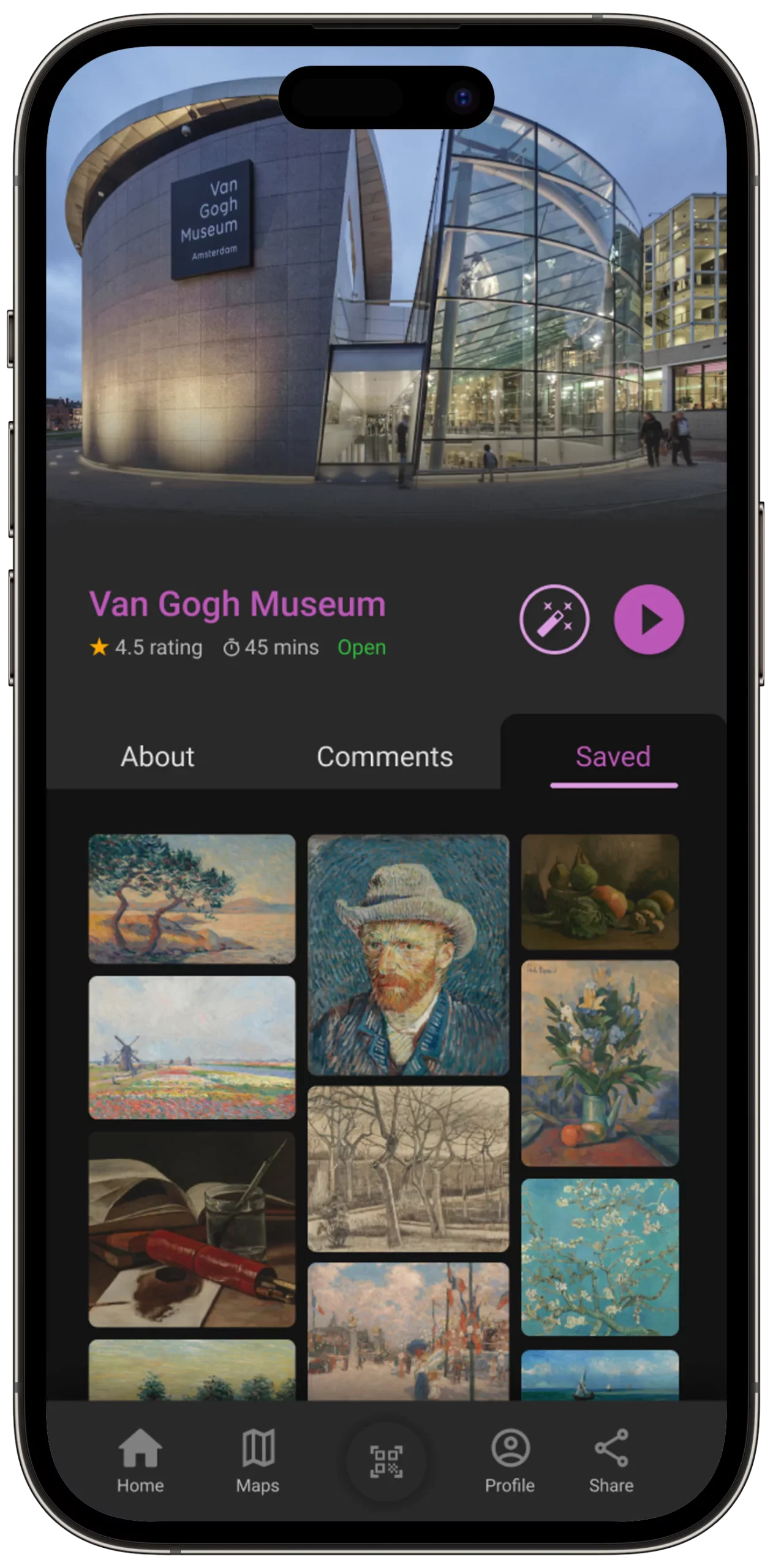
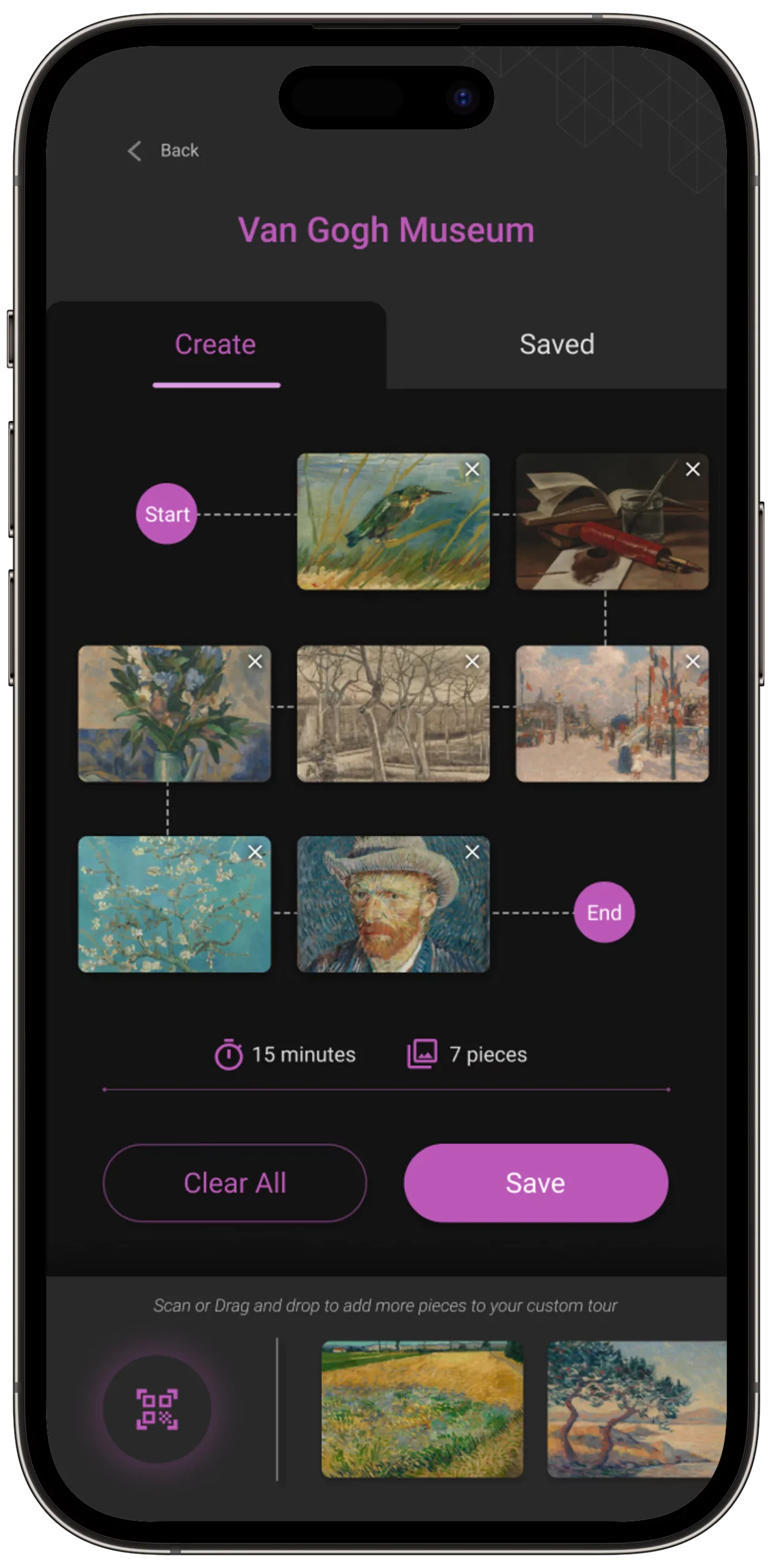
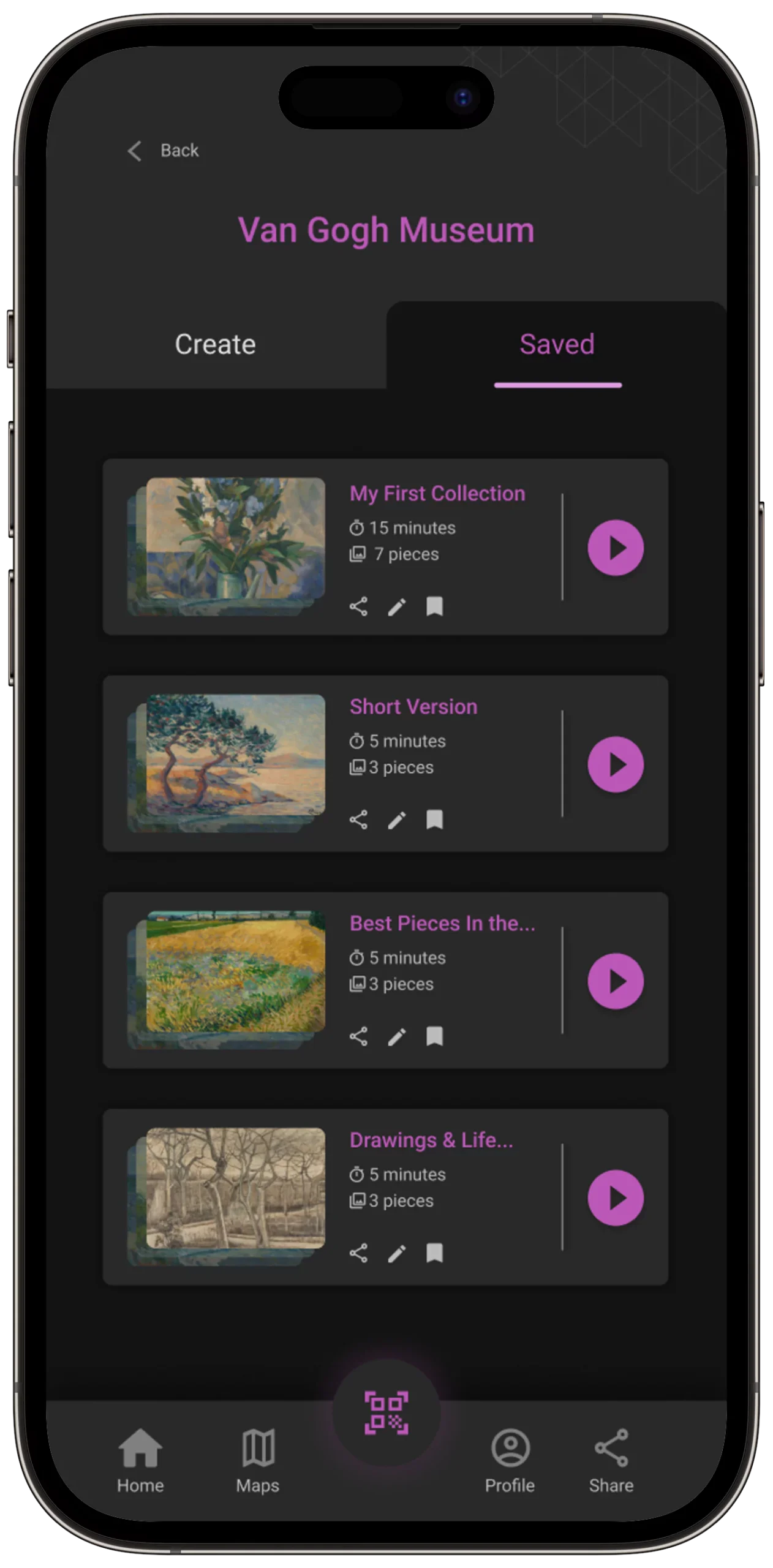
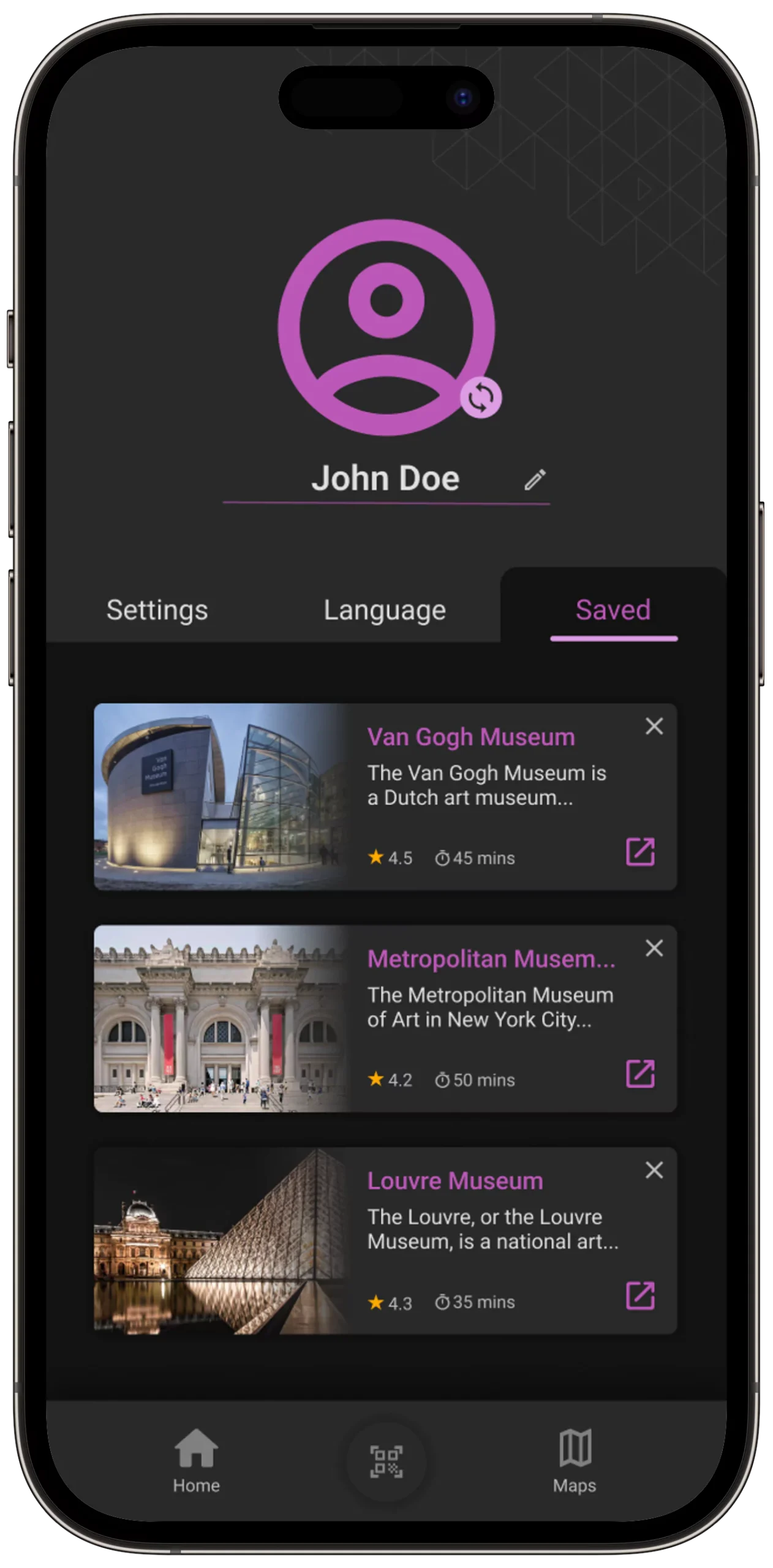
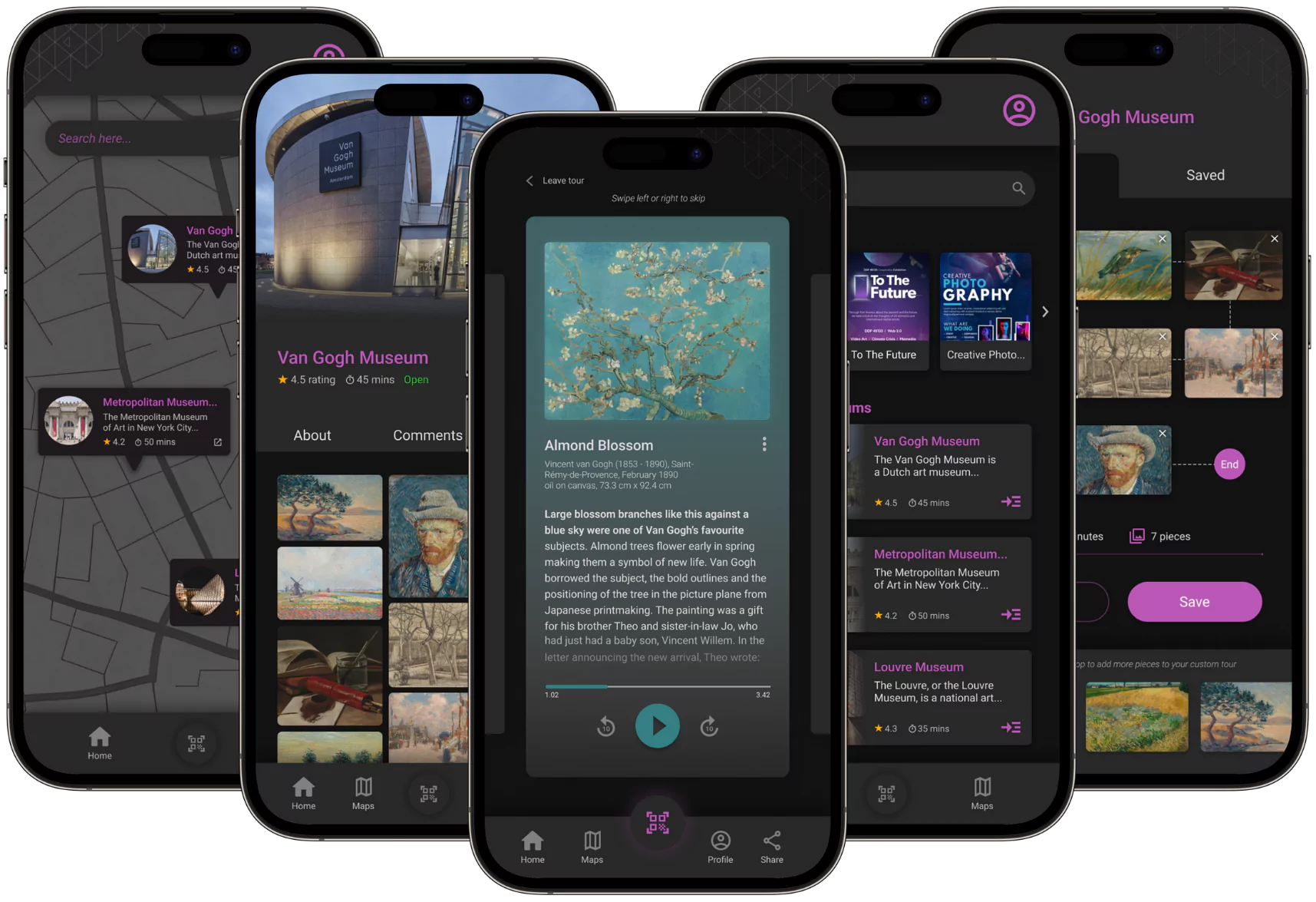
Refining the Design
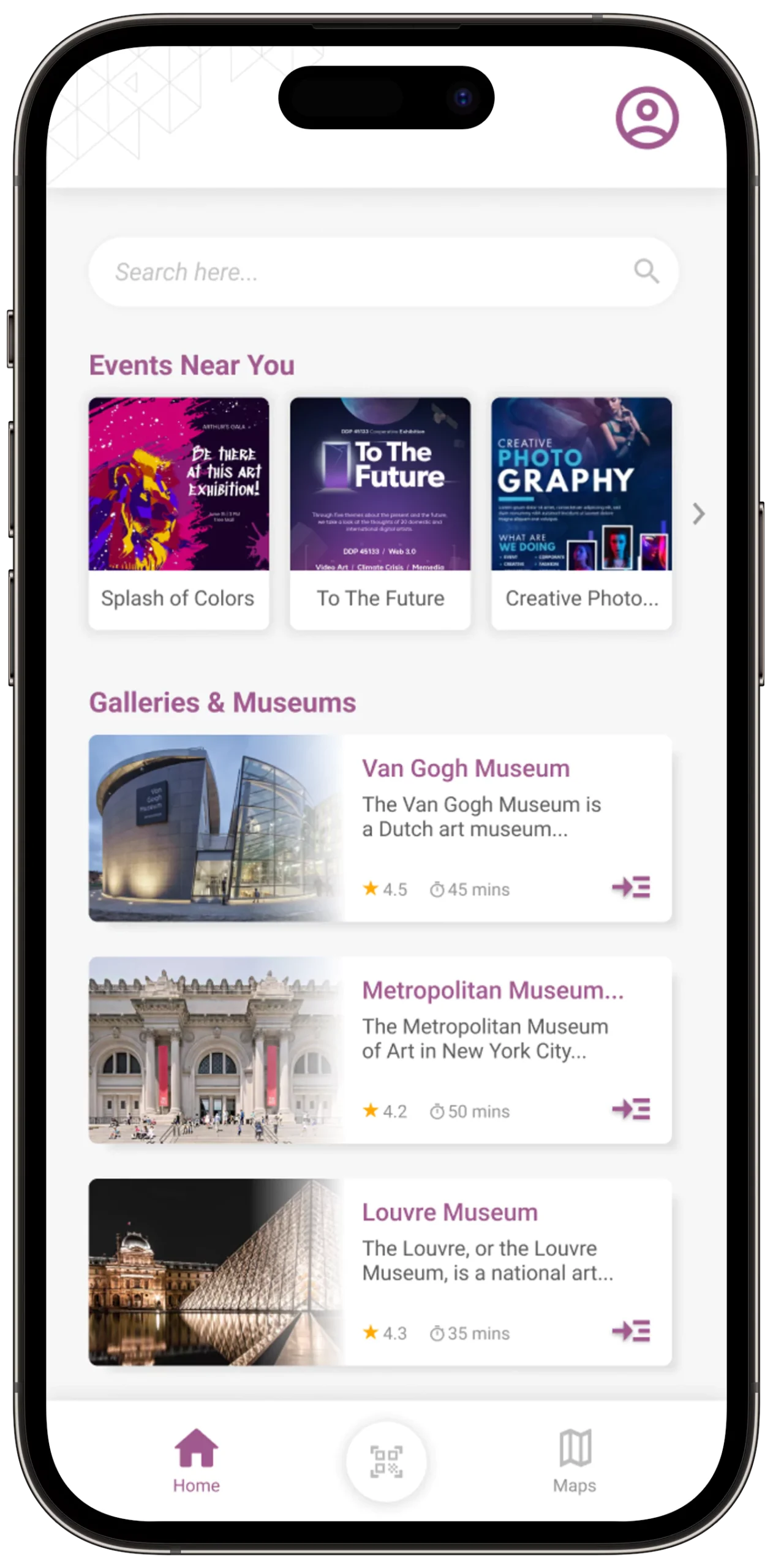
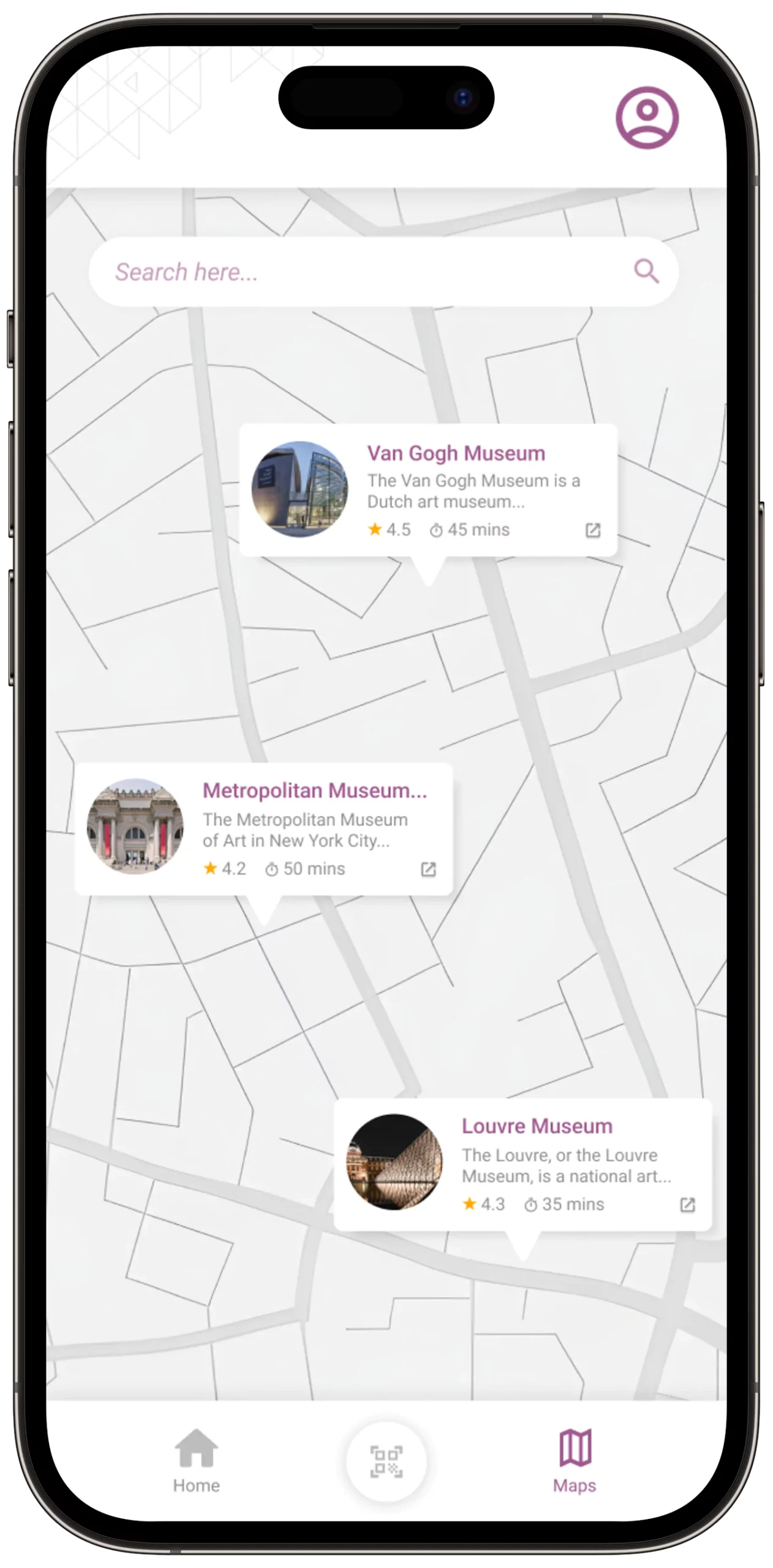
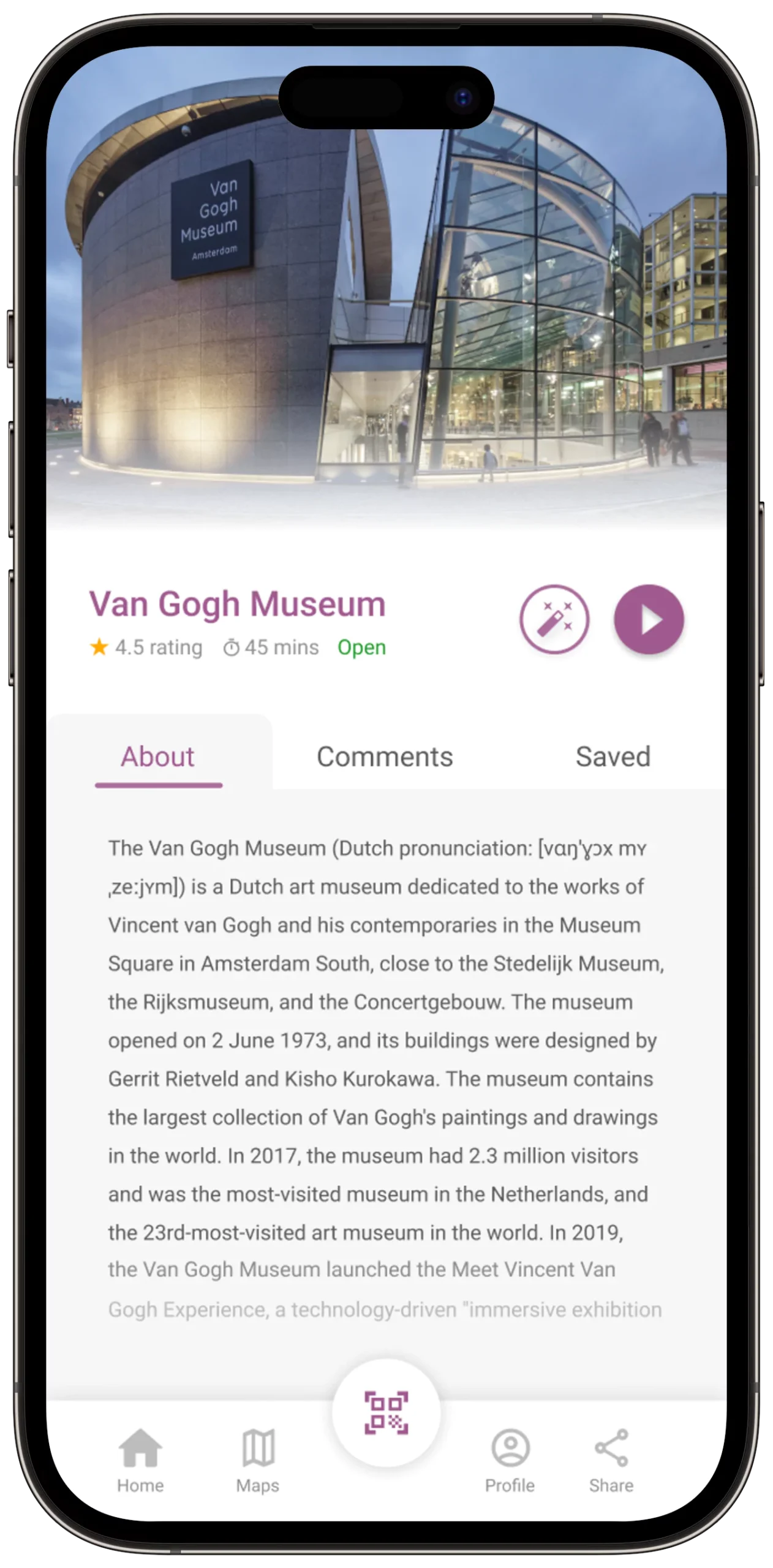
The final high-fidelity prototype is available for viewing at ArtEra-HiFi.
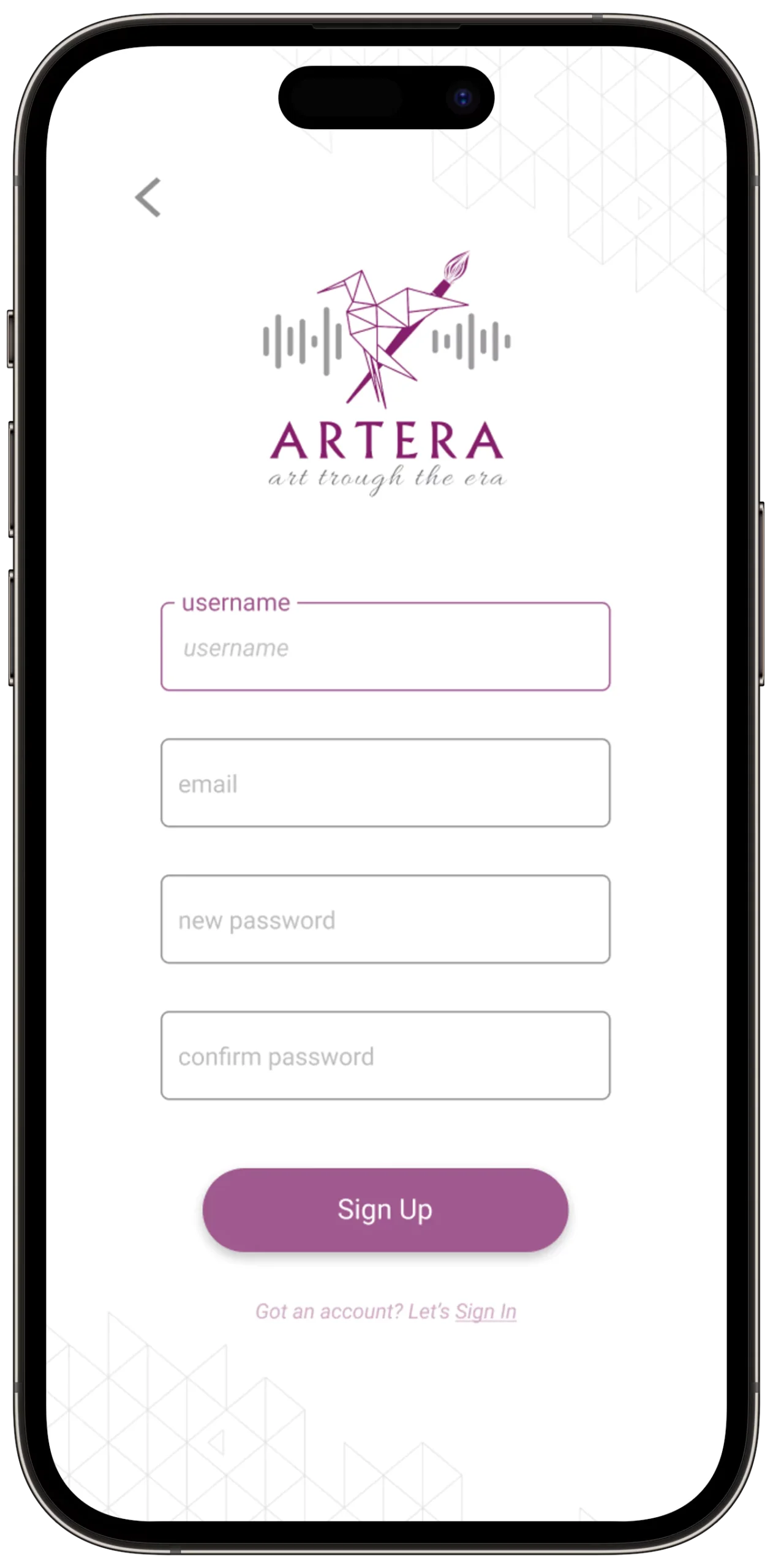
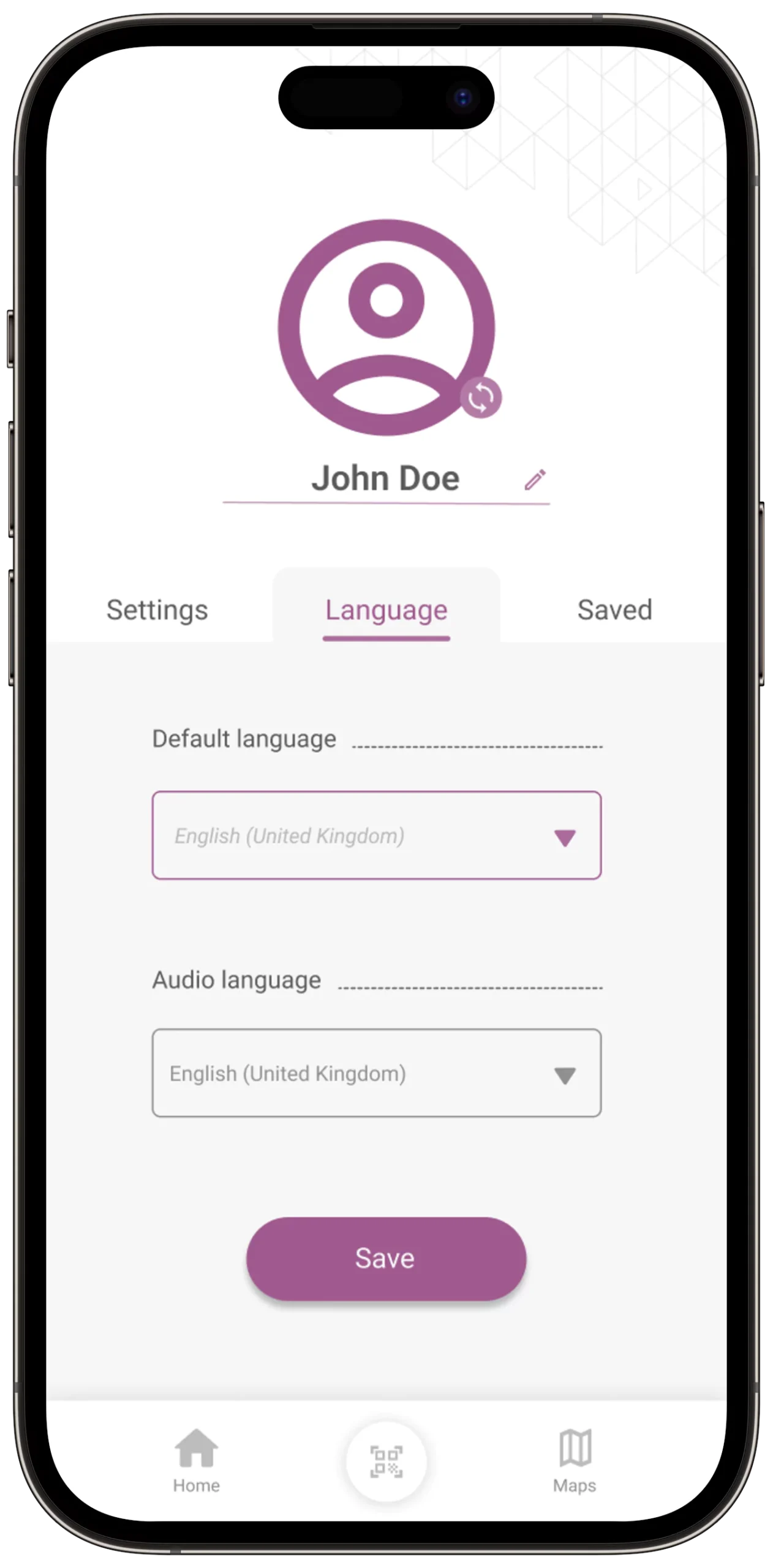
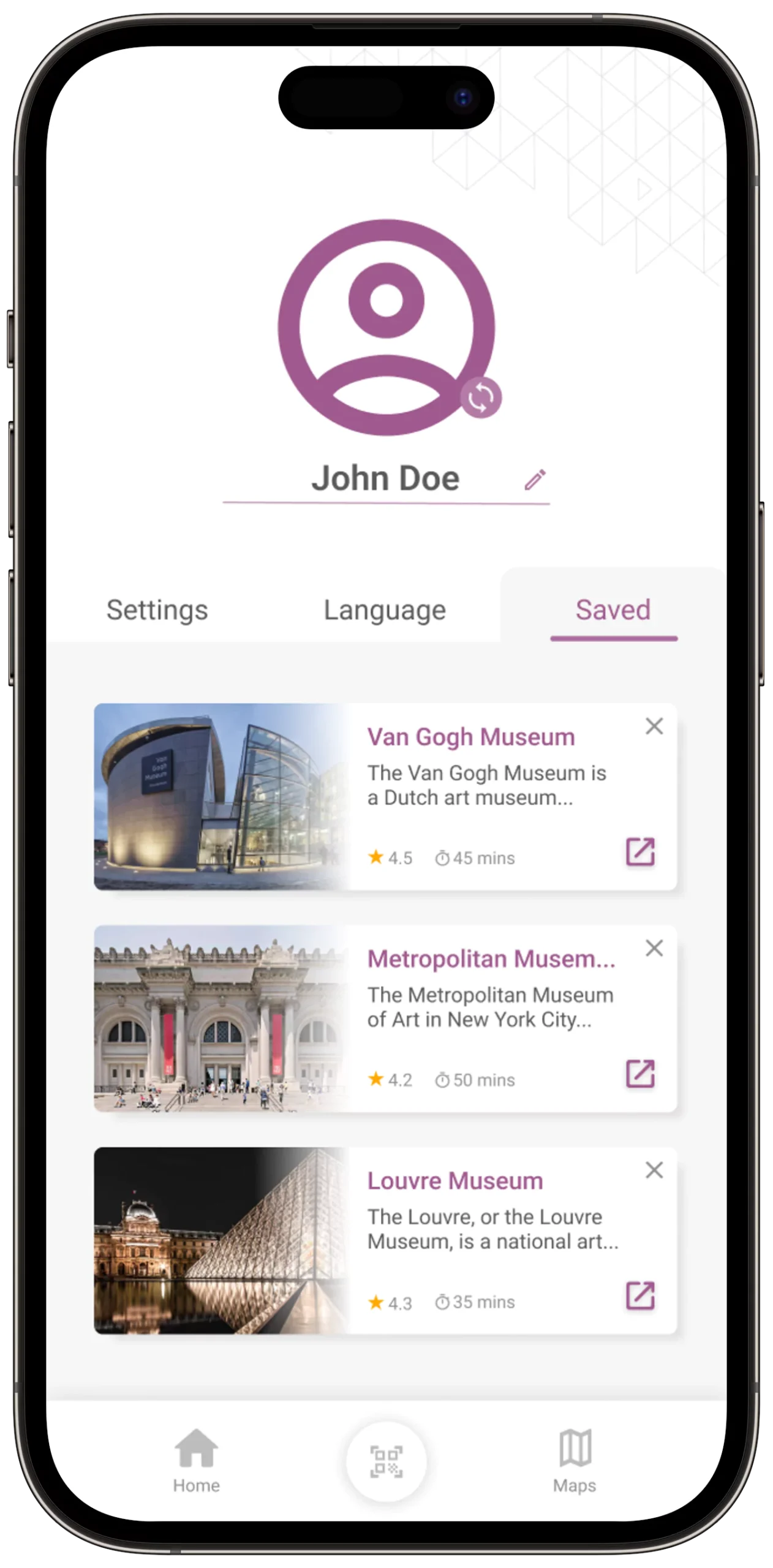
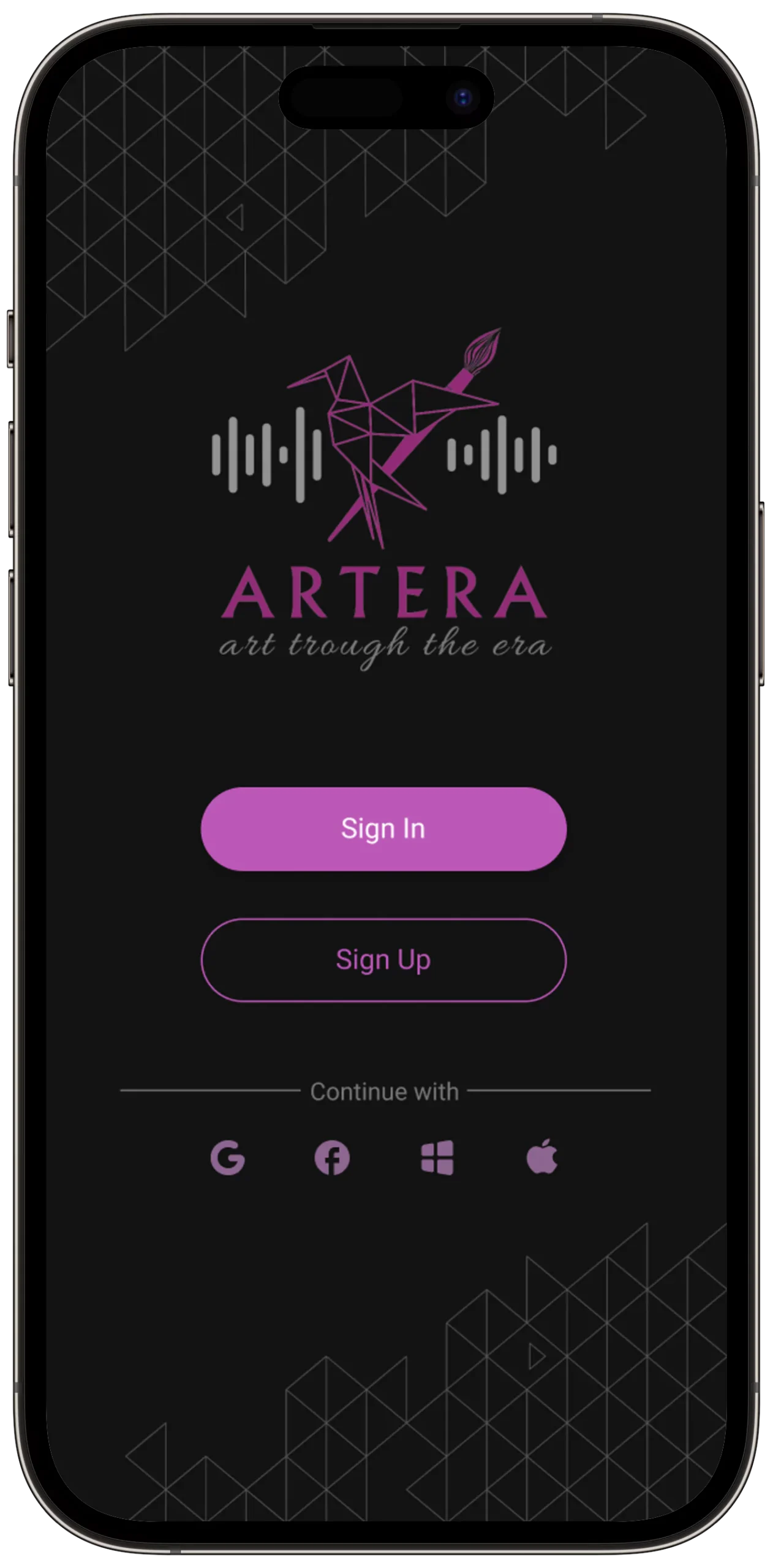
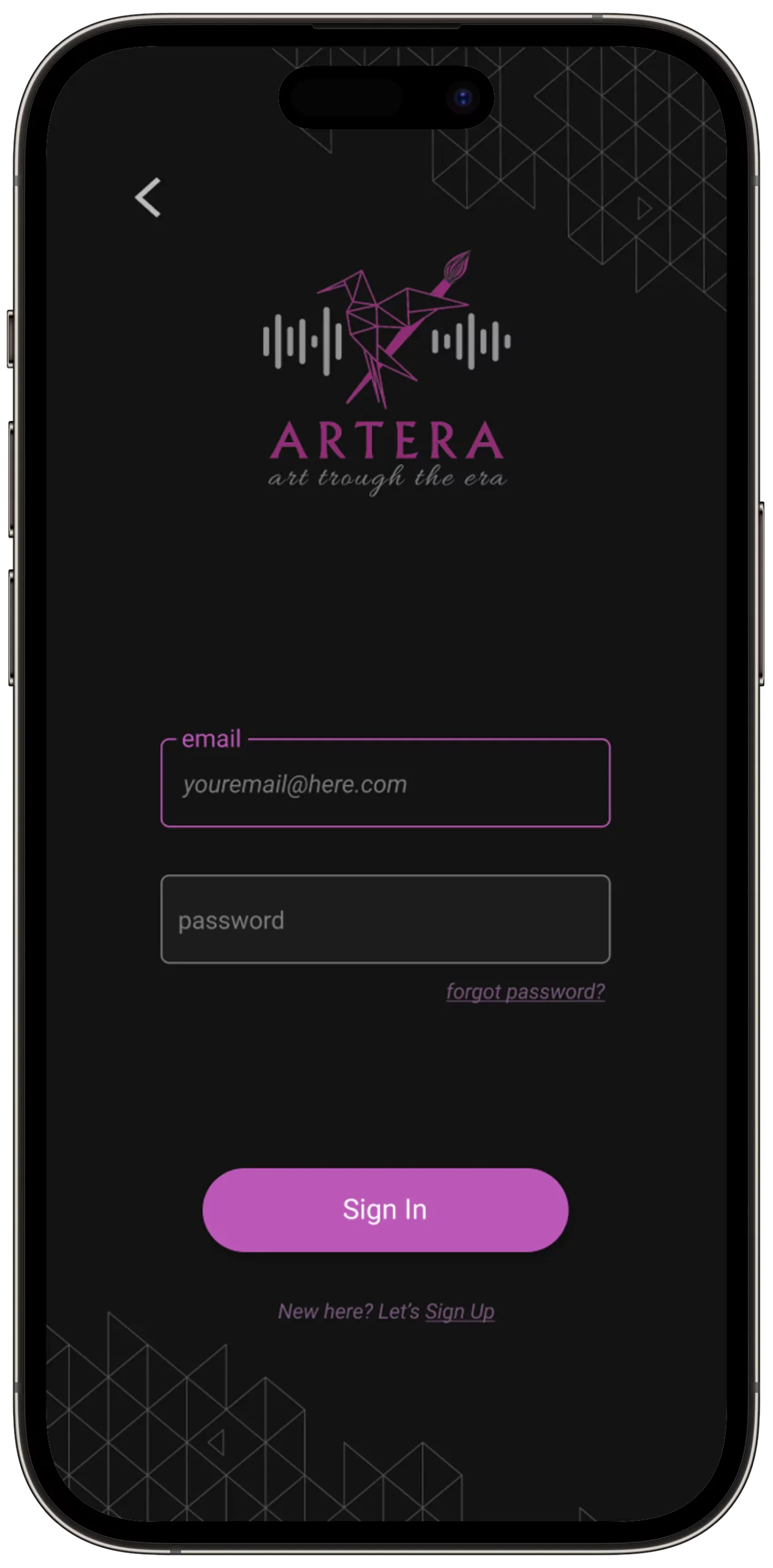
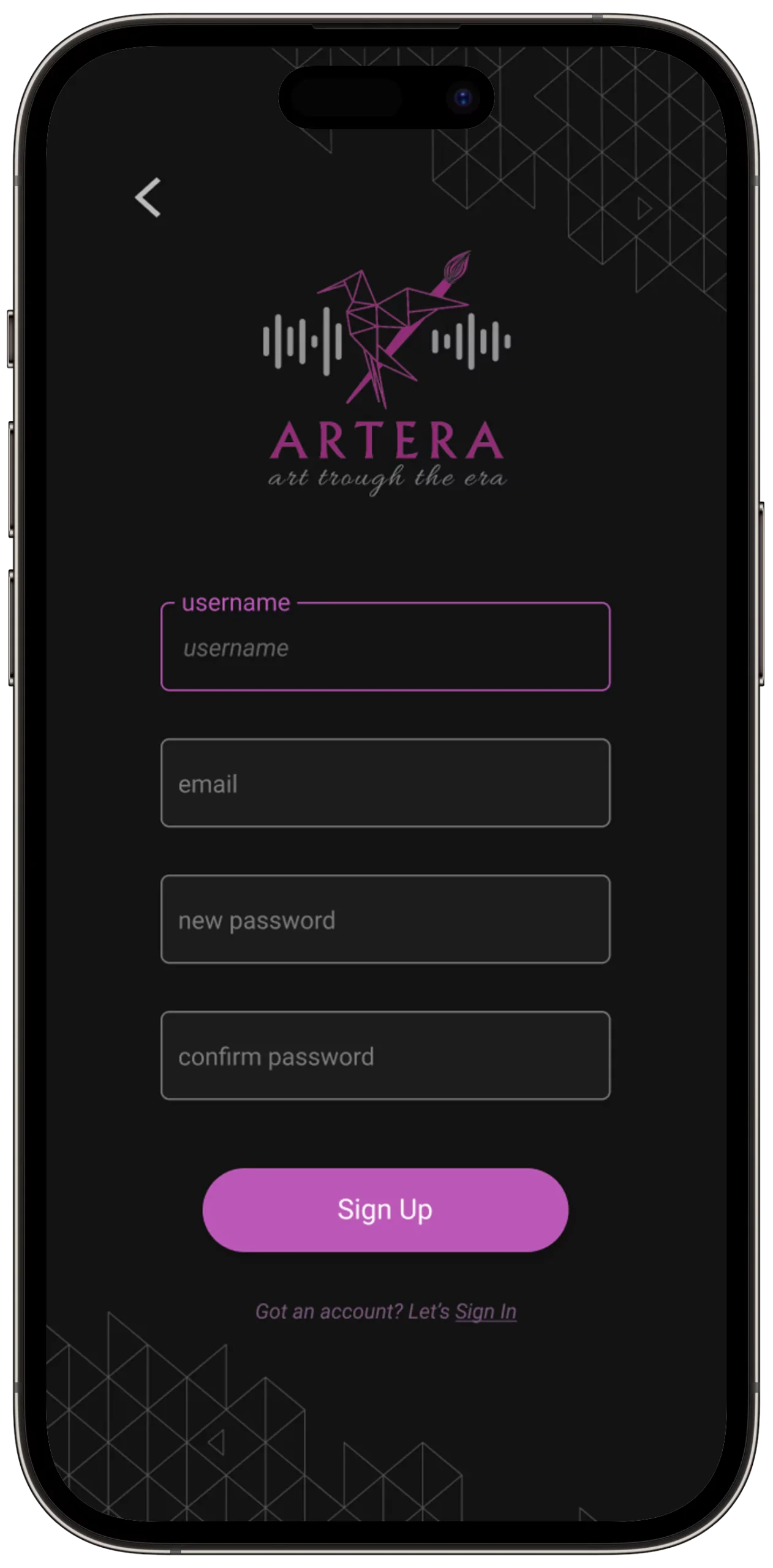
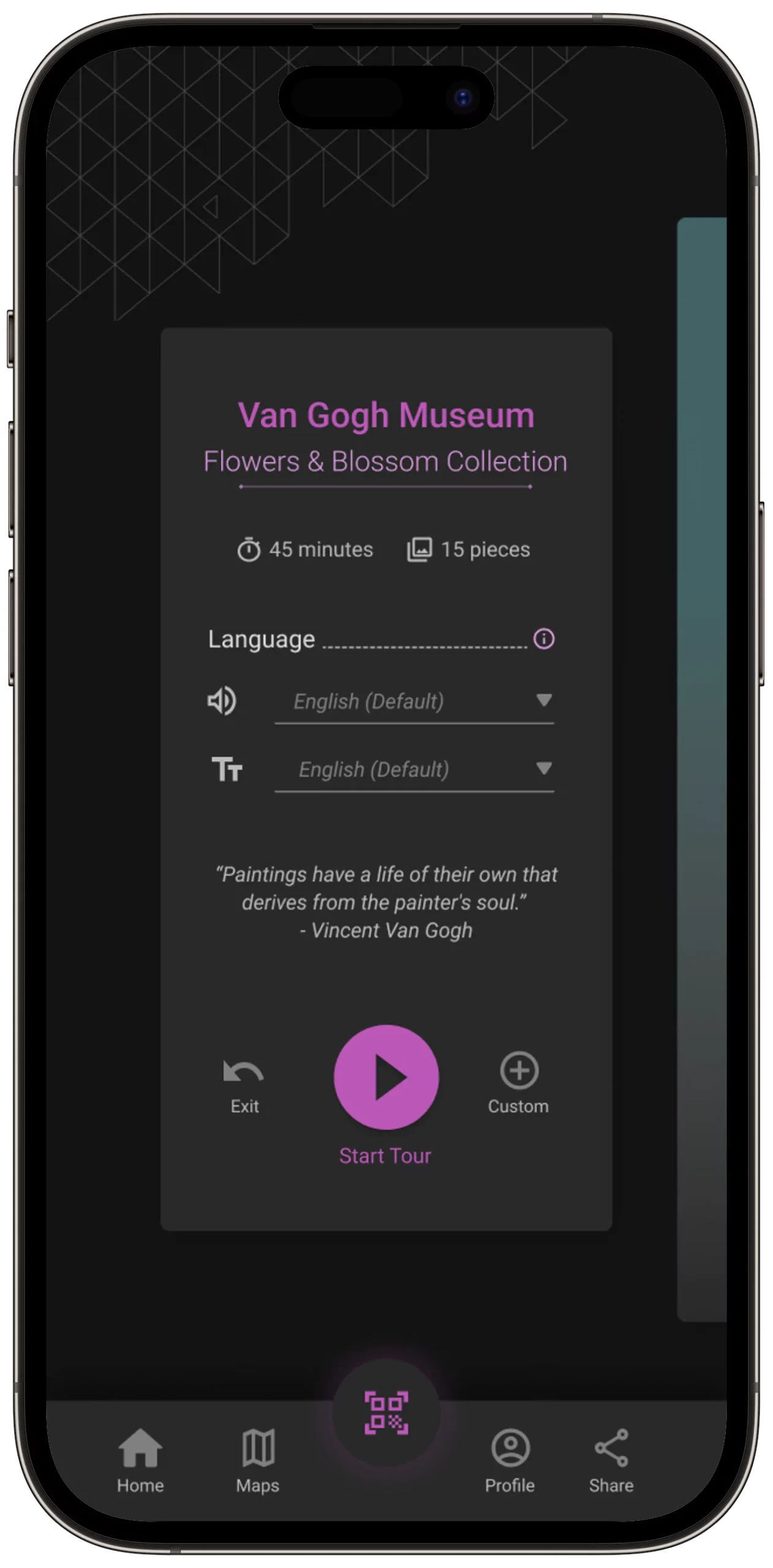
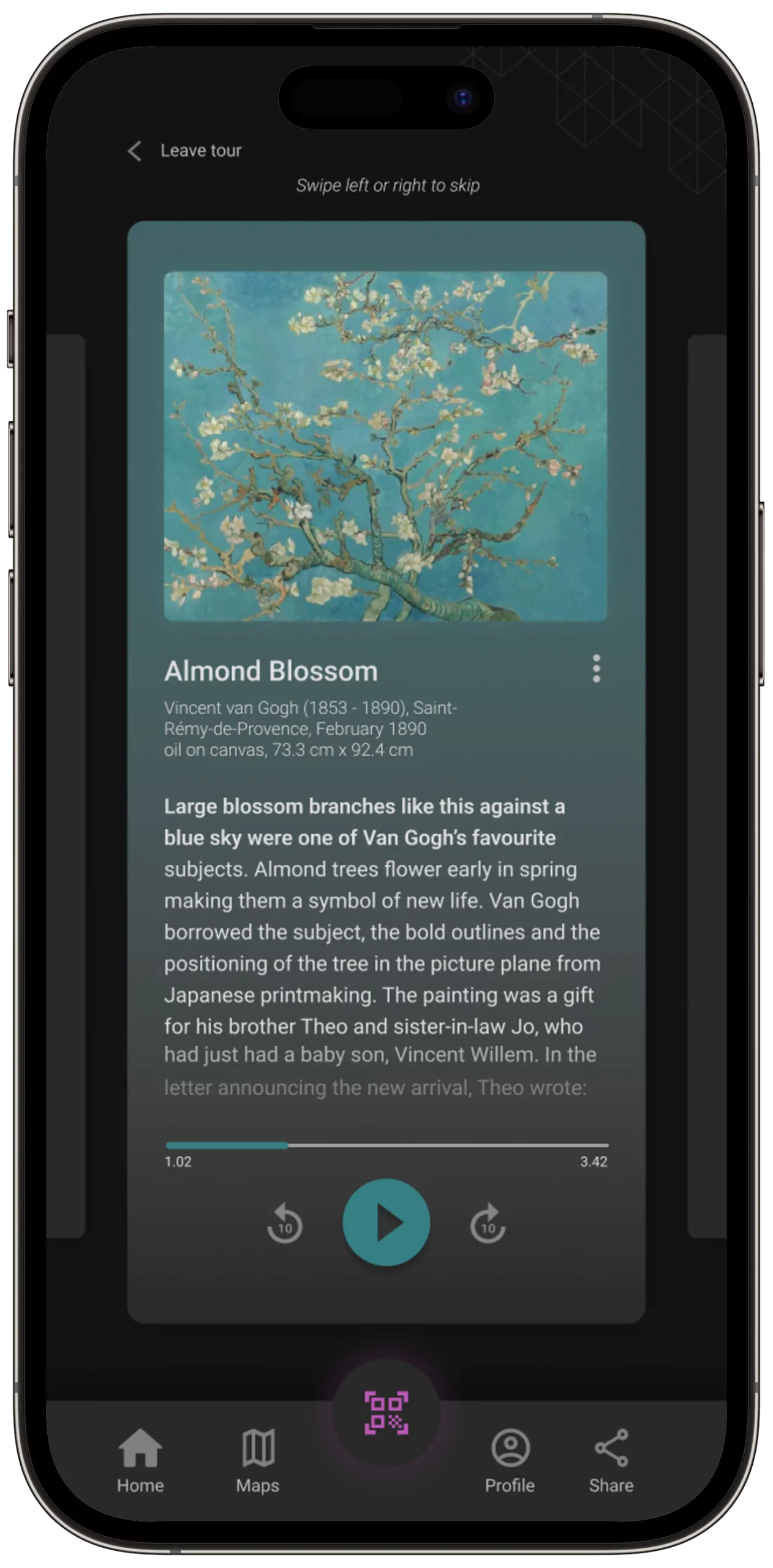
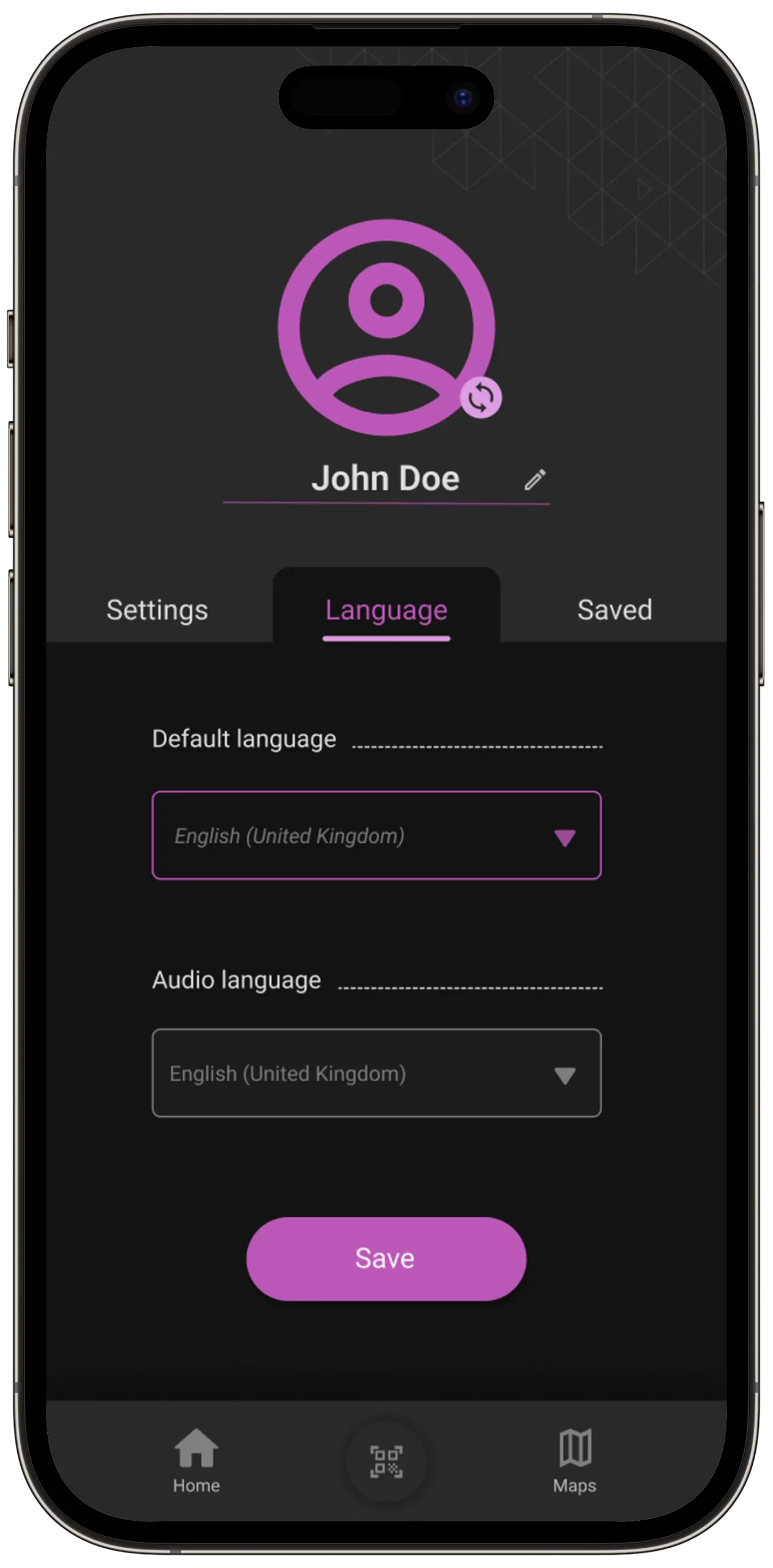
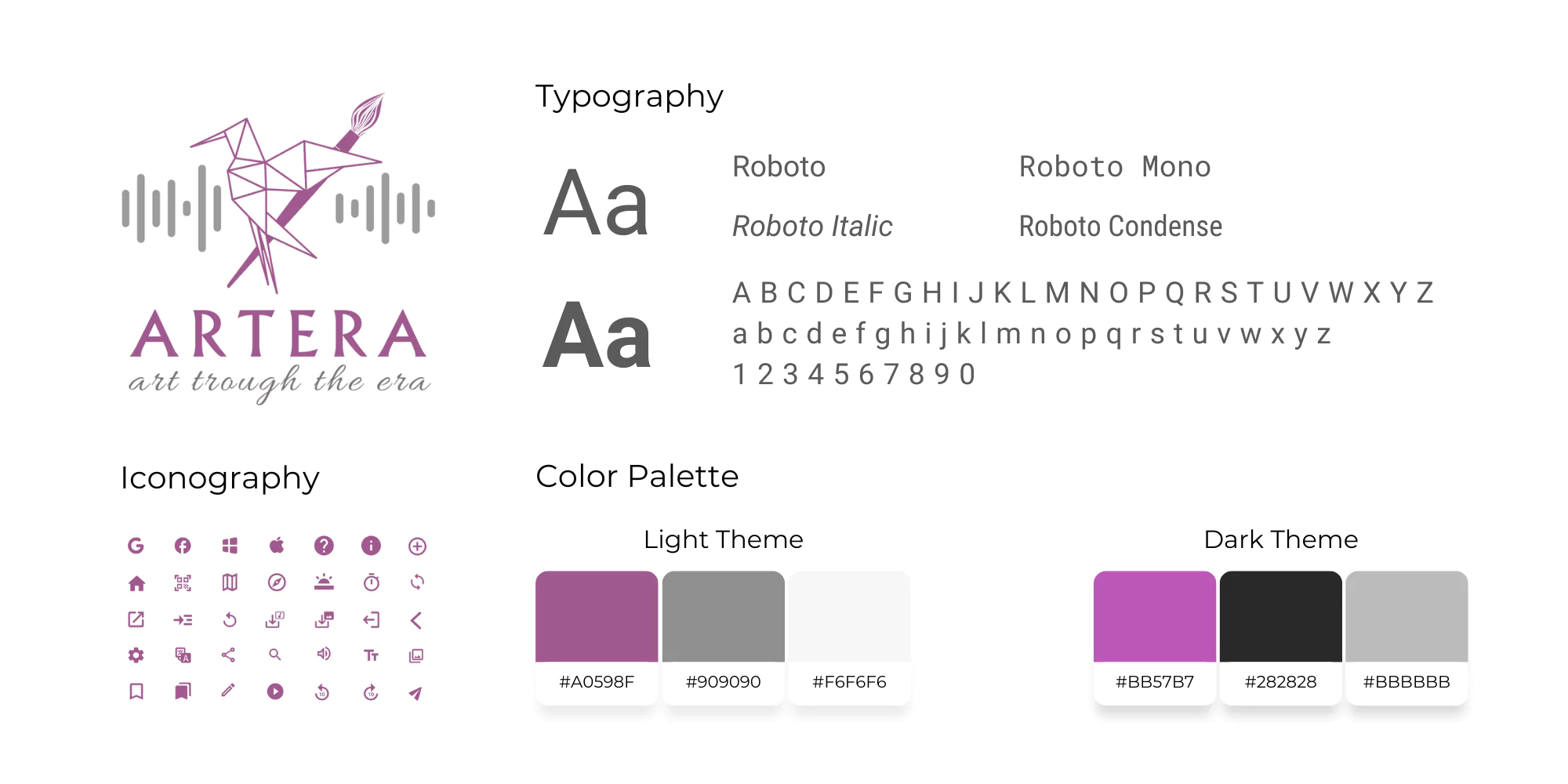
The color palette selected for ArtEra embodies its core values: culture, creativity, calmness, and customization. The logo aims to captivate the community’s interest by highlighting sound waves for audio-tours, paint brush symbolizing art and history, and an origami humming bird for grace and agility. Additionally, a slogan is integrated to symbolize the passage of history through time and place.
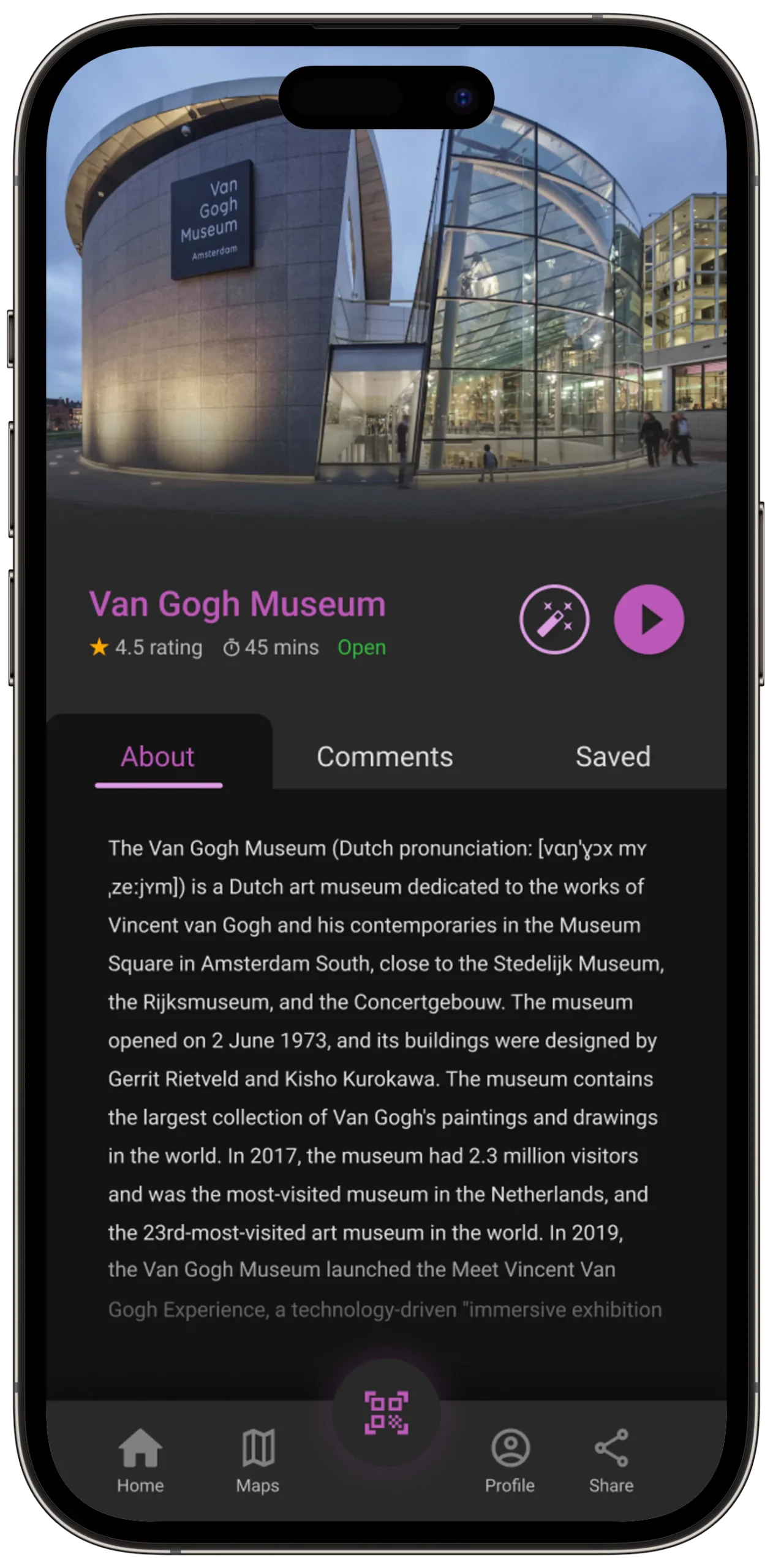
Provided multilingual audio and content translation options during audio tours for foreigners or non-English speakers.
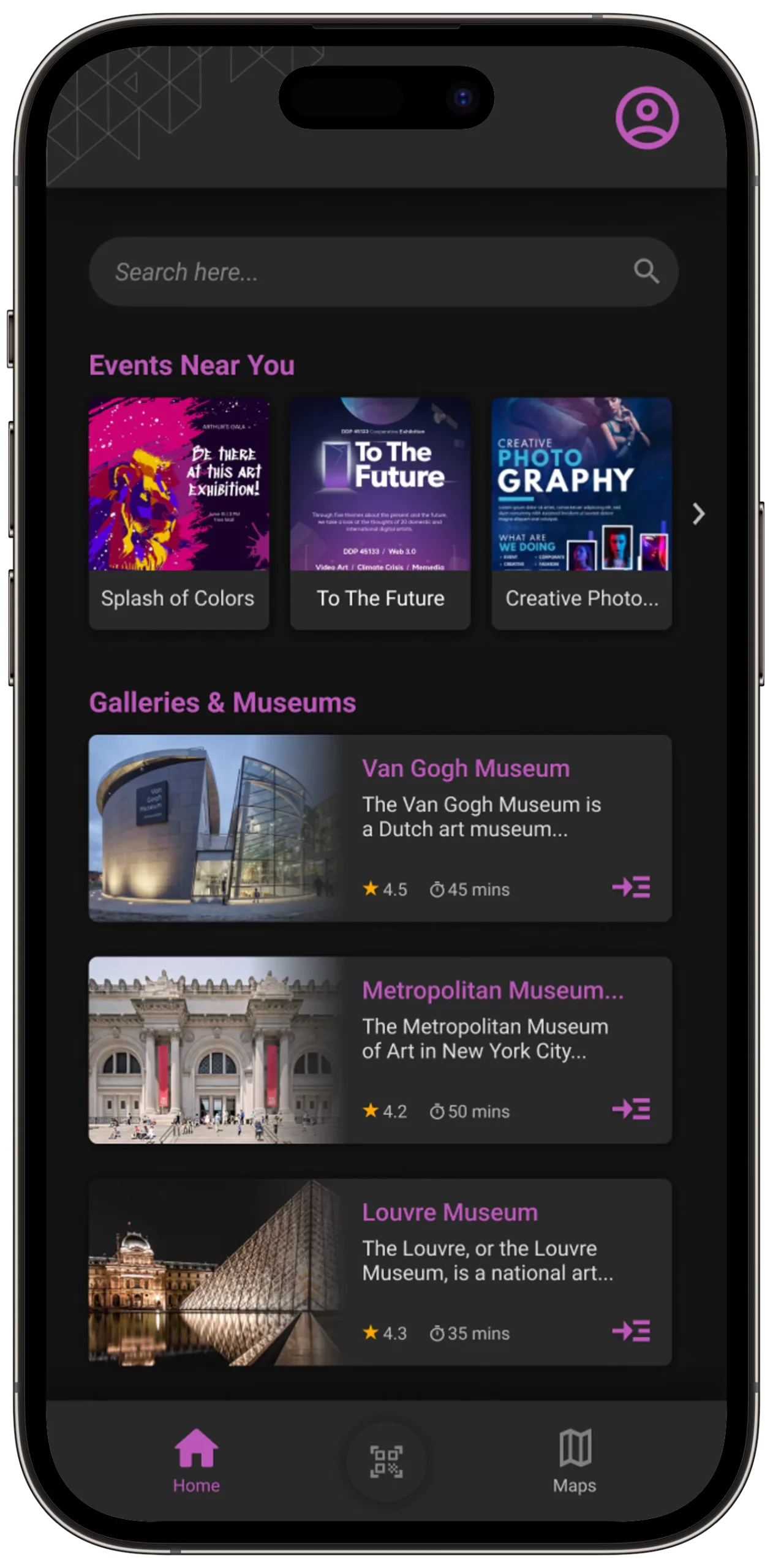
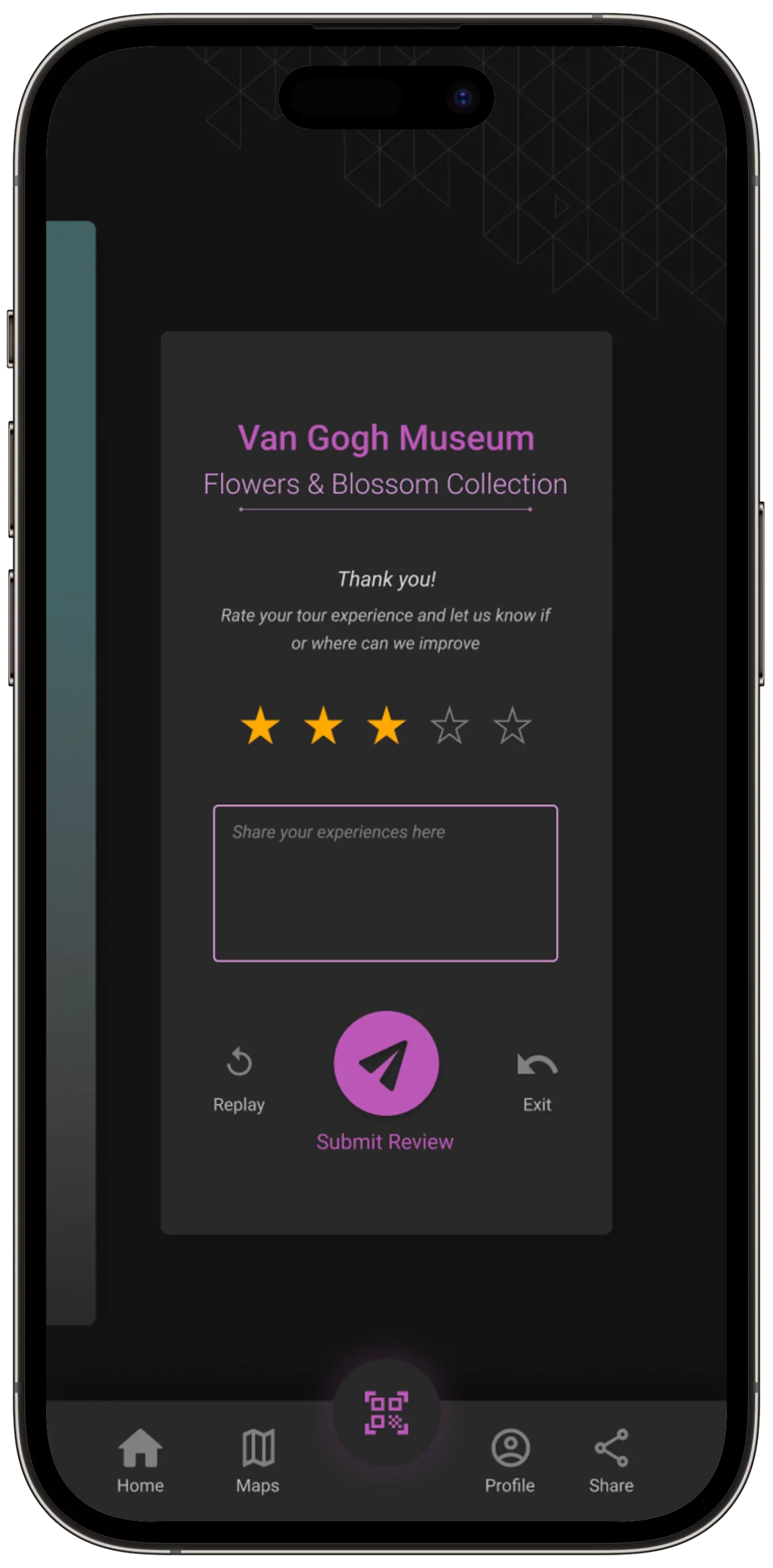
Utilized labels, icons, and consistent buttons to ensure navigation and features are understandable for people of all age groups.
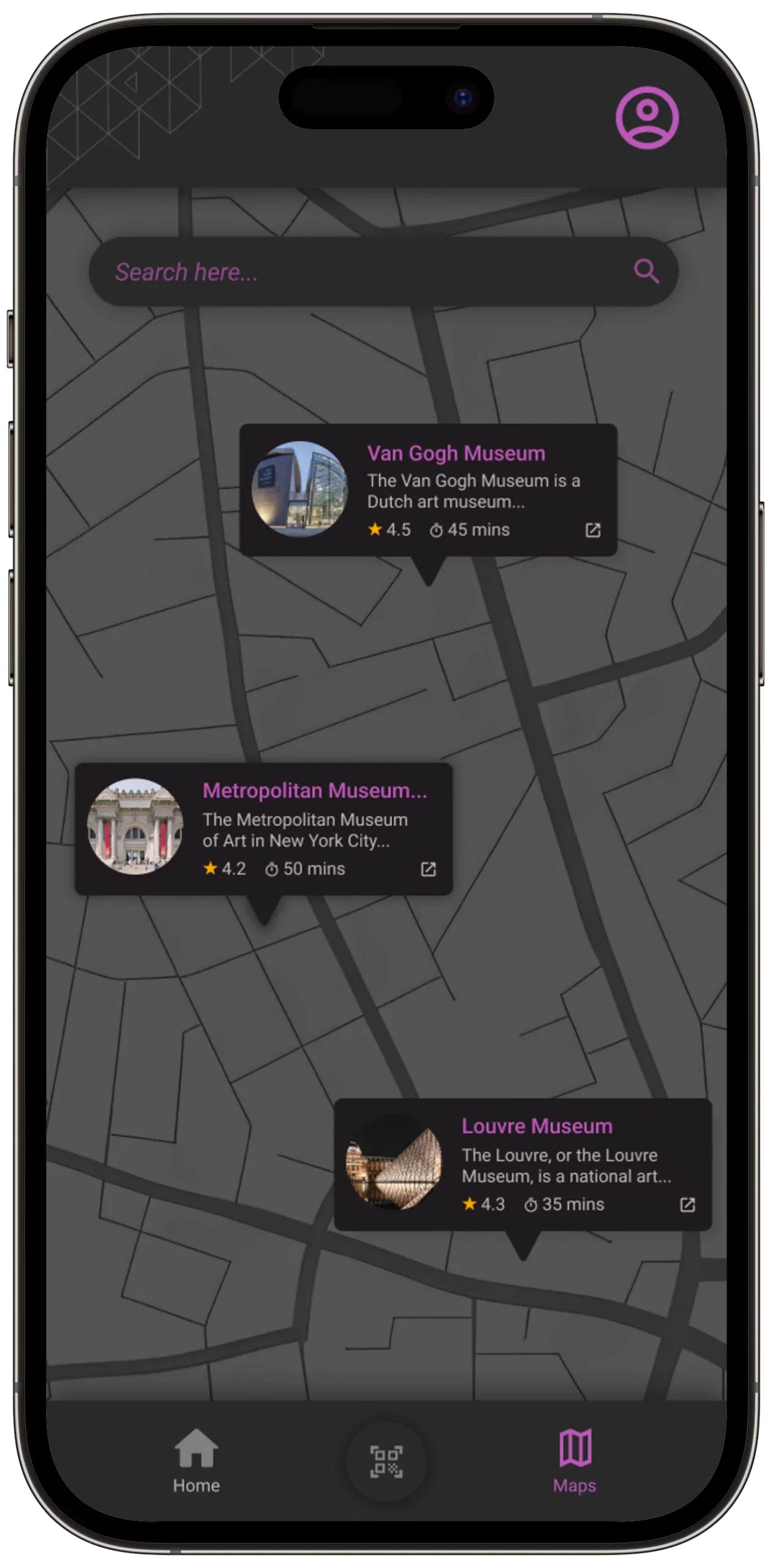
Incorporated directional features in maps to display nearest art galleries, their opening hours, and entrance fees for visitors' convenience before their visits.
Going Forward
Impact
ArtEra has made a powerful impact on its visitors and community by prioritizing accessibility. This inclusivity ensures that individuals of different ethnicities, as well as those with visual impairments or disabilities, feel acknowledged and encouraged to explore local art and culture without any setbacks.
A quote from peer feedback: “It’s a really cool app that makes art tours fun and engaging. It’s like a podcast for my favorite arts!”
What I learned
Throughout the design process for this audio tour app, I realized that creating a good design is a gradual journey. By incorporating feedback and ideas from diverse sources, I gained the ability to empathize with users' pain points and view the project from different perspectives. This iterative approach allowed for continuous growth and improvement, leading to refinement with each iteration until the final product was achieved.